先前一直做UI用的是storyboard,想给一个label加边框。
而已知的加边框什么的都是用代码。
然后就在viewDidLoad里加了进去下面几行
label.layer.borderWidth=1;
label.layer.borderColor=[UIColor redColor].CGColor;
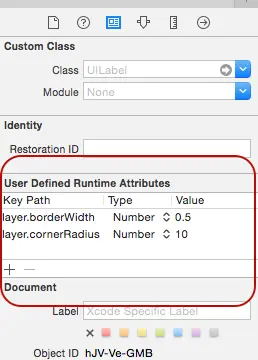
那么,该如何在storyboard里设置layer呢?
去Google喽。
以下是我找的

在红圈圈出的地方,我们可以在其中写上layer的属性,
当然不要忘了在.h里#impor<QuartzCore/QuartzCore.h>
列举几种
layer.cornerRadius = 5;
layer.masksToBounds = NO;
layer.borderWidth = .5;
layer.borderColor = [UIColor redColor].CGColor;
layer.shadowColor = [UIColor orangeColor].CGColor;
layer.shadowOpacity = 0.4;
layer.shadowRadius = 5.0;
iphone - can the border of UITextView or UILabel be set in storyboard? - Stack Overflow
上面链接里除了给出的上面的方法外,还有一种
IBInspectable / IBDesignable - NSHipster
这种我觉得更棒。有兴趣的去学习吧。
原文链接:http://www.jianshu.com/p/dcf6b94ce903
著作权归作者所有,转载请联系作者获得授权,并标注“简书作者”。





















 1126
1126











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








