Toolbar的出现取代了让人诟病已久的Actionbar,本文分两个部分, 一是介绍Toolbar的简单使用和注意事项;二是列举出Toolbar常见的适配方案。
Toolbar的简单使用
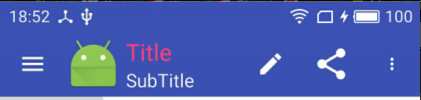
Toolbar中包含NavigationIcon,Title,SubTitle,Logo,Menu这几个部分。对应的还有相关的事件监听器。使用并不是特别复杂,下面直接给出代码:
- MainActivity
package com.pan.toolbarsample;
import android.content.Intent;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.Toolbar;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.Toast;
/**
* Toolbar的简单使用以及封装
*/
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initToolbar();
}
public void onNextClicked(View view) {
Intent intent = new Intent(this, NextActivity.class);
startActivity(intent);
}
private void initToolbar() {
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
// 设置支持toolbar
setSupportActionBar(toolbar);
// 设置标题,注意:标题受label影响
toolbar.setTitle(R.string.app_name);
// 设置标题颜色
toolbar.setTitleTextColor(getResources().getColor(R.color.colorAccent));
// 设置子标题
toolbar.setSubtitle(R.string.sub_title);
// 设置子标题颜色
toolbar.setSubtitleTextColor(getResources().getColor(android.R.color.white));
// 设置logo
toolbar.setLogo(R.mipmap.ic_launcher);
// 设置导航图标,例如:侧滑图标
toolbar.setNavigationIcon(R.mipmap.ic_menu_white_36pt_2x);
// 设置菜单点击事件
toolbar.setOnMenuItemClickListener(new Toolbar.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem item) {
String msg = "";
switch (item.getItemId()) {
case R.id.action_edit:
msg += "click edit";
break;
case R.id.action_share:
msg += "click share";
break;
case R.id.action_settings:
msg += "click more";
break;
default:
break;
}
if (!msg.equals("")) {
Toast.makeText(MainActivity.this, msg, Toast.LENGTH_SHORT).show();
}
return true;
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.menu, menu);
return true;
}
}
- activity_main
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.pan.toolbarsample.MainActivity">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="@color/colorPrimary" />
<Button
android:layout_width="wrap_content"
android:onClick="onNextClicked"
android:layout_height="wrap_content"
android:text="@string/next" />
</LinearLayout>
效果图
注意事项:
setSupportActionBar(toolbar);此设置最好在一开始设置,因为有些设置需要此设置之后,才有效果,例如:setNavigationIcon()会无效,onCreateOptionsMenu 方法也不会回调。- 使用material主题的时候,必须设定targetSdkVersion = 21,否则界面看起来是模糊的
- navigationBarColor 也就是界面底部导航栏的背景颜色,国内很多手机都把导航栏做成了虚拟键。导航栏的背景色只能用在 API Level 21 (Android 5) 以上的版本进行设置
- Toolbar中默认的标题,只能在AndroidManifest.xml文件中修改,在application标签中设置
android:label="@string/app_name"
Toolbar的适配
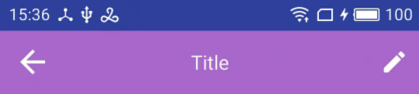
国内的开发环境非常的自由,很多公司都不会根据谷歌给的方案进行开发,这时候就会出现很多风格各异的标题栏,最常见的就是左侧一个返回按钮,中间标题栏,右侧有相应的按钮事件。因为toolbar是系统控件,相应的也继承了一些系统特性,比如说沉浸式状态栏。它会根据不同的系统版本自由选择是否呈现沉浸式状态栏,而免去开发者处理。
- 封装的核心是重写
setContentView()方法
针对布局进行分类,一种是包含标题栏默认的Toolbar样式,一种是自定义的布局,主要是封装在BaseActivity中,子类中根据情况对toolbar进行设置,直接上代码
package com.pan.toolbarsample;
import android.os.Bundle;
import android.support.annotation.LayoutRes;
import android.support.annotation.Nullable;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.Toolbar;
import android.view.LayoutInflater;
import android.view.Menu;
import android.view.View;
import android.widget.LinearLayout;
import android.widget.TextView;
/**
* Author: Pan
* Date: 2016/7/6
* Description:
* 封装Toolbar的BaseActivity
*/
public abstract class BaseActivity extends AppCompatActivity {
private LinearLayout containerView;
private Toolbar toolbar;
private TextView rightTextView;
private TextView toolbarTitle;
private Toolbar.OnMenuItemClickListener mOnMenuItemClickListener;
private static final int INVALID_MENU = -1;
private int menuResId = INVALID_MENU;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(getContentViewId());
}
@Override
public void setContentView(@LayoutRes int layoutResID) {
super.setContentView(layoutResID);
//默认布局
if (containerView == null && layoutResID == R.layout.activity_base) {
containerView = (LinearLayout) findViewById(R.id.ll_container_view);
toolbar = (Toolbar) findViewById(R.id.toolbar);
rightTextView = (TextView) findViewById(R.id.tv_right);
toolbarTitle = (TextView) findViewById(R.id.toolbar_title);
defaultToolbarSetting();
setToolBar();
} else if (layoutResID != R.layout.activity_base) {
//添加新的布局
View view = LayoutInflater.from(this).inflate(layoutResID, null);
initView(view);
initListener();
}
}
public abstract void initListener();
public abstract void initView(View view);
/**
* Toolbar默认设置
*/
private void defaultToolbarSetting() {
toolbar.setNavigationIcon(R.mipmap.ic_arrow_back_white_48pt_2x);
toolbarTitle.setText(R.string.app_name);
setSupportActionBar(toolbar);
if (getSupportActionBar() != null) {
// 隐藏标题
getSupportActionBar().setDisplayShowTitleEnabled(false);
}
// Navigation的默认点击事件
toolbar.setNavigationOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
finish();
}
});
}
public void setToolBar() {
}
public Toolbar getToolbar() {
return toolbar;
}
public int getContentViewId() {
return R.layout.activity_base;
}
/**
* 设置toolbar右侧图片
*
* @param resId
* 资源Id
*/
public void setRight(int resId) {
rightTextView.setCompoundDrawablesWithIntrinsicBounds(0, 0, resId, 0);
}
/**
* 设置toolbar右侧文字
*
* @param rightStr
* 字符串
*/
public void setRight(String rightStr) {
rightTextView.setText(rightStr);
}
/**
* 设置toolbar右侧图片及点击事件
*
* @param resId
* 图片资源Id
* @param clickListener
* 事件监听
*/
public void setRight(int resId, View.OnClickListener clickListener) {
rightTextView.setCompoundDrawablesWithIntrinsicBounds(0, 0, resId, 0);
rightTextView.setOnClickListener(clickListener);
}
/**
* 设置menu及条目点击事件的监听
*
* @param menuResId
* menu资源id
* @param menuItemClickListener
* 条目事件监听
*/
public void setMenu(int menuResId, Toolbar.OnMenuItemClickListener menuItemClickListener) {
this.menuResId = menuResId;
setOnMenuItemClickListener(menuItemClickListener);
}
/**
* 设置Navigation
*
* @param resId
* 资源Id
* @param onClickListener
* 点击事件
*/
public void setNavigation(int resId, View.OnClickListener onClickListener) {
toolbar.setNavigationIcon(resId);
toolbar.setNavigationOnClickListener(onClickListener);
}
/**
* 设置监听
*
* @param menuItemClickListener
* 设置条目监听器
*/
private void setOnMenuItemClickListener(Toolbar.OnMenuItemClickListener menuItemClickListener) {
this.mOnMenuItemClickListener = menuItemClickListener;
toolbar.setOnMenuItemClickListener(mOnMenuItemClickListener);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
if (menuResId != INVALID_MENU) {
getMenuInflater().inflate(menuResId, menu);
}
return true;
}
}
- 使用
package com.pan.toolbarsample;
import android.view.View;
import android.widget.Toast;
/**
* Author: Pan
* Date: 2016/7/6
* Description:
*/
public class NextActivity extends BaseActivity {
@Override
public void setToolBar() {
// 设置标题
setTitle(R.string.app_name);
// 设置Toolbar右侧按钮
setRight(R.mipmap.ic_mode_edit_white_36dp, new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(NextActivity.this, "Edit clicked", Toast.LENGTH_SHORT).show();
}
});
// 设置菜单
/*setMenu(R.menu.menu, new Toolbar.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem item) {
String msg = "";
switch (item.getItemId()) {
case R.id.action_edit:
msg += "click edit";
break;
case R.id.action_share:
msg += "click share";
break;
case R.id.action_settings:
msg += "click more";
break;
default:
break;
}
if (!msg.equals("")) {
Toast.makeText(NextActivity.this, msg, Toast.LENGTH_SHORT).show();
}
return true;
}
});*/
// 设置navigation
setNavigation(R.mipmap.ic_arrow_back_white_48pt_2x, new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(NextActivity.this, "NextActivity", Toast.LENGTH_SHORT).show();
finish();
}
});
}
@Override
public void initListener() {
}
@Override
public void initView(View view) {
}
}
- 效果图
相关链接
android:toolbar详解
关于BaseActivity的最佳实践
本文的主要参考
Android ToolBar 的简单封装
这种方式根据实际情况可以尝试
























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








