Postman请求前置脚本
在send按钮点击后,请求前置脚本代码,第一时间被执行。在postman内部实际http请求之前
假设,这样一种场景:
调某接口时,要输入"时间戳",如要输入的"时间戳"的绝对值,超过标准时间10分钟。则不允许调用
- 时间戳
概念:对应绝对时间–从1970年1月1日 00:00:00到现在 所经历的秒数
一天:86400秒
- 案例
调用百度首页接口,传时间戳给服务器
实现步骤:
1.在Pre-request Script 标签页中,添加代码。拿到时间戳写入全局变量
//拿到时间戳
var timestamp = new Date().getTime()
// 将时间戳设置到全局变量中
pm.globals.set(“glb_timestamp”,timestamp)
2.点击Send按钮,发送请求。同时发送前执行 上述代码。写入全局变量
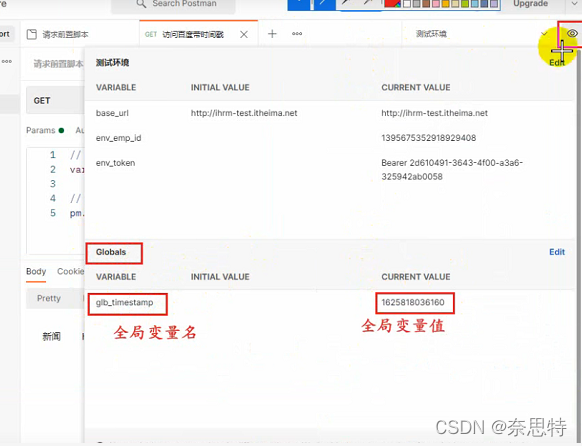
3.查看写入的变量

4.在请求参数(界面)中,使用全局变量。{{全局变量名}}

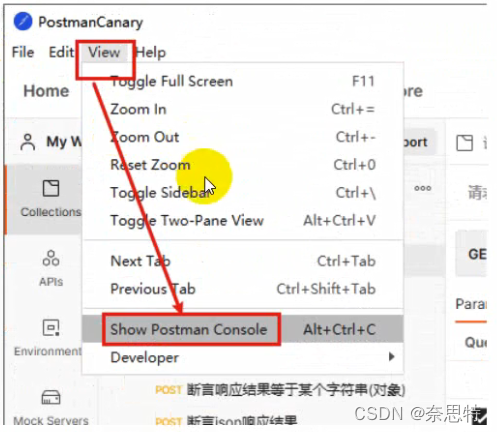
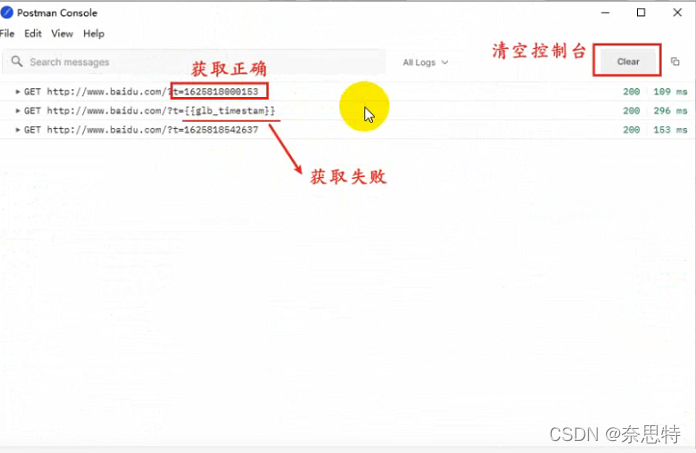
5.在postman的控制台,查看发送的http请求


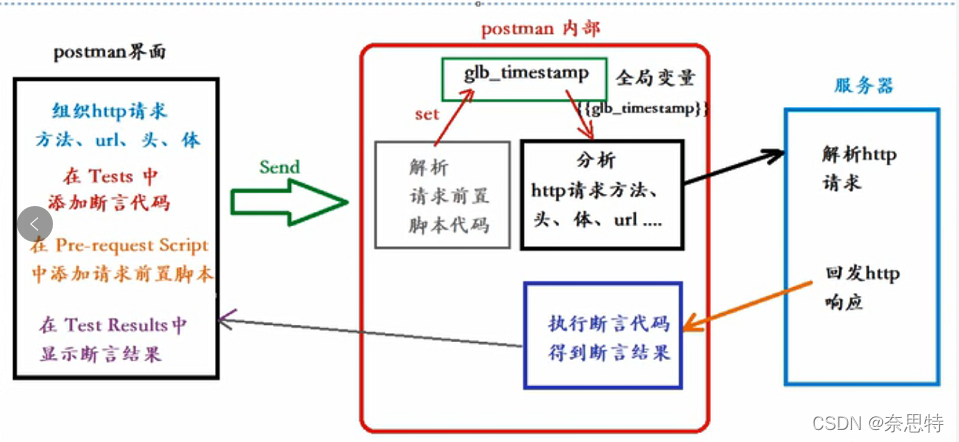
- 工作原理






















 4123
4123











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








