servlet
web.xml
常见的maven插件
tomcat插件

<build>
<plugins>
<plugin>
<groupId>org.apache.tomcat.maven</groupId>
<artifactId>tomcat7-maven-plugin</artifactId>
<version>2.2</version>
<configuration>
<url>http://localhost:8080/manager/text</url>
<server>TomcatServer</server>
<path>/jsp-demo</path>
</configuration>
</plugin>
</plugins>
<finalName>jsp-demo</finalName>
</build>




业务开发常见术语
pojo dto bo vo entity dao attr consts constants Signon



审计的概念


BPN AO BPMN BPA BPR DPA RPA KPI SOA ERP CRM WFM TQM SOP



Mgr

EL表达式和域


延时任务的多种实现方式
java版本问题
在一些非常古老的项目中 由于java版本的更新迭代 有一些类已经被替代 无法找到而报错
只需把java版本降低即可

逻辑问题
四舍五入其实是一个判断逻辑

<template>
<div class="testsw">
<!-- 显示当前的X位置、起始位置以及是否正在拖动的状态 -->
<p>current: {{ currentX }}</p>
<p>start: {{ startX }}</p>
<p>isDragging: {{ isDragging }}</p>
<!-- 容器div,包含鼠标和触摸事件监听 -->
<div class="container" @mousedown="startDrag" @mouseup="stopDrag" @mousemove="drag" @mouseleave="stopDrag"
@touchstart="startDrag" @touchend="stopDrag" @touchmove="drag">
<!-- 循环渲染每个box,设置样式 -->
<div v-for="(box, index) in boxes" :key="index" :class="['box', 'yangshi']"
:style="{ left: box.left + 'px', backgroundColor: box.color }"></div>
</div>
</div>
</template>
<script>
export default {
data() {
return {
isDragging: false, // 是否正在拖动的标志
startX: 0, // 拖动的起始X位置
currentX: 0, // 当前的X位置
boxWidth: 200, // 每个box的宽度
boxes: [
{ color: "red", left: 0 },
{ color: "blue", left: 200 },
{ color: "yellow", left: 400 },
{ color: "pink", left: 600 },
] // box的数据,包括颜色和左边距
};
},
methods: {
// 开始拖动事件处理
startDrag(event) {
event.preventDefault(); // 阻止默认事件
this.isDragging = true; // 设置拖动标志
this.startX = this.getEventClientX(event) - this.currentX; // 记录起始位置
},
// 停止拖动事件处理
stopDrag(event) {
event.preventDefault(); // 阻止默认事件
this.isDragging = false; // 清除拖动标志
this.updateBoxPositionBasedOnCurrentX(); // 根据当前X位置更新box位置
},
// 拖动事件处理
drag(event) {
if (this.isDragging) { // 如果正在拖动
let newX = this.getEventClientX(event) - this.startX; // 计算新的X位置
// 限制拖动范围
newX = Math.max(-(this.boxWidth * (this.boxes.length - 1)), Math.min(newX, 0));
this.currentX = newX; // 更新当前X位置
this.updateBoxesPosition(); // 更新box位置
}
},
// 获取事件的clientX
getEventClientX(event) {
return event.type.startsWith("touch") ? event.touches[0].clientX : event.clientX; // 判断
},
// 更新box的位置
updateBoxesPosition() {
this.boxes.forEach((box, index) => {
box.left = this.currentX + index * this.boxWidth; // 更新每个box的left属性
});
},
// 根据当前的X位置更新box的位置
updateBoxPositionBasedOnCurrentX() {
const boxCount = this.boxes.length;
// 虽然这行代码没有显式的判断语句,但它通过计算和四舍五入的方式隐含地实现了盒子切换的逻辑。
// 虽然这行代码没有显式的判断语句,但它通过计算和四舍五入的方式隐含地实现了盒子切换的逻辑。
// 虽然这行代码没有显式的判断语句,但它通过计算和四舍五入的方式隐含地实现了盒子切换的逻辑。
// 虽然这行代码没有显式的判断语句,但它通过计算和四舍五入的方式隐含地实现了盒子切换的逻辑。
// 虽然这行代码没有显式的判断语句,但它通过计算和四舍五入的方式隐含地实现了盒子切换的逻辑。
// 四舍五入本身就是一个判断 大于5就是成功 小于5就不成功
// 四舍五入本身就是一个判断 大于5就是成功 小于5就不成功
// 四舍五入本身就是一个判断 大于5就是成功 小于5就不成功
// 四舍五入本身就是一个判断 大于5就是成功 小于5就不成功
const nearestIndex = Math.round(Math.abs(this.currentX) / this.boxWidth); // 找到最近的索引
const newX = -nearestIndex * this.boxWidth; // 计算新的X位置
this.currentX = newX; // 更新当前X位置
this.updateBoxesPosition(); // 更新box位置
}
}
};
</script>
<style scoped>
.container {
display: flex;
/* 使用flex布局 */
width: 200px;
/* 容器宽度 */
height: 200px;
/* 容器高度 */
position: relative;
/* 相对定位 */
overflow: hidden;
/* 隐藏溢出部分 */
}
.box {
width: 200px;
/* box的宽度 */
height: 200px;
/* box的高度 */
position: absolute;
/* 绝对定位 */
transition: left 0.3s ease;
/* 位置变化的过渡效果 */
}
.yangshi {
transition: left 0.1s;
/* 样式变化的过渡效果 */
}
</style>
Spring常见问题
Spring MVC found on classpath, which is incompatible with Spring Cloud Gateway at this time. Please
网关与mvc依赖起冲突了 屏蔽掉MVC依赖即可
<!--引入gateway 网关-->
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-starter-gateway</artifactId>
<!--排除gateway 内部不兼容的 spring-webflux -->
<exclusions>
<exclusion>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-webflux</artifactId>
</exclusion>
<!-- 排除web依赖-->
<exclusion>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</exclusion>
</exclusions>
</dependency>JSON转化问题
JSON.toJSONString() 无法转json gson能转成功
2024-05-26 16:39:49.110 ERROR 21716 --- [nio-9000-exec-1] o.a.c.c.C.[.[.[/].[dispatcherServlet] : Servlet.service() for servlet [dispatcherServlet] in context with path [] threw exception [Request processing failed; nested exception is java.lang.IllegalArgumentException: not support type : class com.bruce.redis.entity.Person] with root cause java.lang.IllegalArgumentException: not support type : class com.bruce.redis.entity.Person at com.alibaba.druid.support.json.JSONWriter.writeObject(JSONWriter.java:138) ~[druid-1.1.23.jar:1.1.23] at


用这个方法转json会出现上面的错误
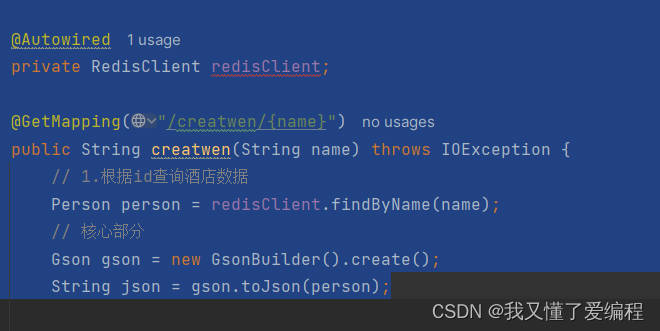
解决方法 换一个转接送的库

异常信息表明,在使用 JSON 序列化时出现了问题。具体地说,异常是由于尝试将类型为 com.bruce.redis.entity.Person 的对象转换为 JSON 字符串时失败导致的。
这通常是因为 JSON 序列化库无法识别 com.bruce.redis.entity.Person 类型,或者该类缺少必要的序列化注解导致的。要解决这个问题,你可以尝试以下几种方法之一:
异常信息表明,在使用 JSON 序列化时出现了问题。具体地说,异常是由于尝试将类型为 `com.bruce.redis.entity.Person` 的对象转换为 JSON 字符串时失败导致的。
这通常是因为 JSON 序列化库无法识别 `com.bruce.redis.entity.Person` 类型,或者该类缺少必要的序列化注解导致的。要解决这个问题,你可以尝试以下几种方法之一:
1. **确保类具有默认的无参数构造函数:** JSON 序列化库通常需要类具有默认的无参数构造函数才能正常工作。确保 `com.bruce.redis.entity.Person` 类具有这样的构造函数。
2. **使用合适的序列化注解:** 如果使用的是 Gson、Jackson 等 JSON 序列化库,确保 `com.bruce.redis.entity.Person` 类上标注了适当的序列化注解,例如 `@SerializedName`(Gson)、`@JsonProperty`(Jackson)等。
3. **自定义序列化逻辑:** 如果以上方法都不适用,你可以尝试自定义序列化逻辑。这可以通过实现 JSON 序列化接口或者编写自定义的 JSON 序列化器来实现。但这种方法可能需要更多的工作量和技术复杂度。
根据你的具体情况选择合适的方法来解决问题。
Feign常见问题
找不到FeignClient Bean对象的解决方法
微服务架构中使用feign
我有两个模块
两个模块配置相同 所使用的feign接口一致 但是一个模块能成功使用 另一个显示无法找到bean
两个模块启动类都没有指定具体的接口 只用了@EnableFeignClients注解


解决方法 加上具体位置
成功解决
留有疑问 为什么两个模块配置一模一样 完全一样 一个能找到bean 另一个却找不到 是否是程序设计时的不足
ES常见问题
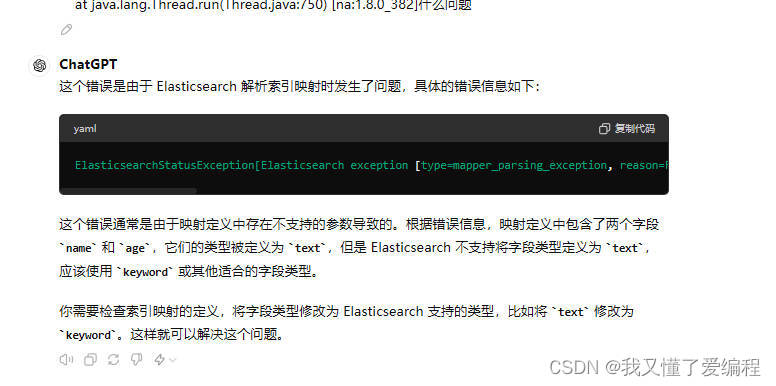
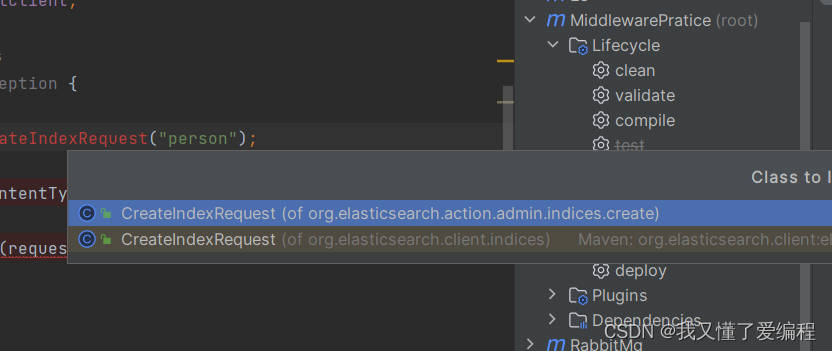
[ES exception [type=mapper_parsing_exception, reason=Failed to parse mapping [properties]解决办法
ES创建索引库的时候 可能会出现下面的报错 问CHATGPT 它会告诉一个误导你的回答

实际的错误原因是 创建的成员方法选错了

要选第一个
问题成功解决
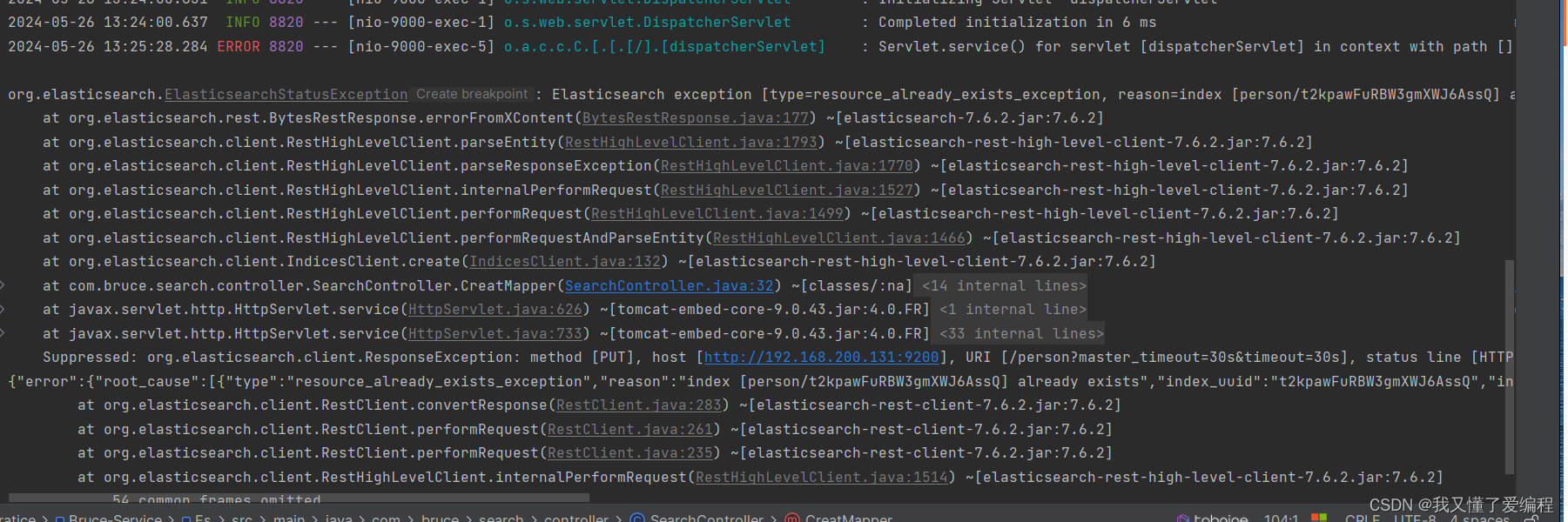
报错信息


2024-05-26 13:25:28.284 ERROR 8820 --- [nio-9000-exec-5] o.a.c.c.C.[.[.[/].[dispatcherServlet] : Servlet.service() for servlet [dispatcherServlet] in context with path [] threw exception [Request processing failed; nested exception is [person/t2kpawFuRBW3gmXWJ6AssQ] ElasticsearchStatusException[Elasticsearch exception [type=resource_already_exists_exception, reason=index [person/t2kpawFuRBW3gmXWJ6AssQ] already exists]]] with root cause
org.elasticsearch.ElasticsearchStatusException: Elasticsearch exception [type=resource_already_exists_exception, reason=index [person/t2kpawFuRBW3gmXWJ6AssQ] already exists]
at org.elasticsearch.rest.BytesRestResponse.errorFromXContent(BytesRestResponse.java:177) ~[elasticsearch-7.6.2.jar:7.6.2]
at org.elasticsearch.client.RestHighLevelClient.parseEntity(RestHighLevelClient.java:1793) ~[elasticsearch-rest-high-level-client-7.6.2.jar:7.6.2]
at org.elasticsearch.client.RestHighLevelClient.parseResponseException(RestHighLevelClient.java:1770) ~[elasticsearch-rest-high-level-client-7.6.2.jar:7.6.2]
at org.elasticsearch.client.RestHighLevelClient.internalPerformRequest(RestHighLevelClient.java:1527) ~[elasticsearch-rest-high-level-client-7.6.2.jar:7.6.2]
前端常见问题
浏览器默认的事件导致鼠标的按下 抬起 移动等事件不能被触发
解决办法:使用 event.preventDefault(); // 防止默认拖动行为即可




<template>
<div class="testsw">
<p>current: {{ currentX }}</p>
<p>start: {{ startX }}</p>
<p>isDragging: {{ isDragging }}</p>
<ul>
<li @click="goone">1</li>
<li @click="gotwo">2</li>
<li @click="gothree">3</li>
</ul>
<div class="box" @mousedown="startDrag" @mouseup="stopDrag" @mousemove="drag" @mouseleave="stopDrag">
<div ref="box1" class="box1 yangshi"></div>
<div ref="box2" class="box2 yangshi"></div>
<div ref="box3" class="box3 yangshi"></div>
</div>
</div>
</template>
<script>
export default {
data() {
return {
isDragging: false, // 是否正在拖动
startX: 0, // 拖动开始时的 X 坐标
currentX: 0, // 当前 X 坐标
};
},
methods: {
startDrag(event) {
event.preventDefault(); // 防止默认拖动行为
this.isDragging = true;
this.startX = event.clientX - this.currentX;
console.log("start");
},
stopDrag(event) {
event.preventDefault(); // 防止默认拖动行为
this.isDragging = false;
console.log("stop");
},
drag(event) {
if (this.isDragging) {
console.log("drag");
let newX = event.clientX - this.startX;
// 限制坐标范围在 -400px 到 0px 之间
newX = Math.max(-400, Math.min(newX, 0));
this.currentX = newX;
this.updateBoxesPosition();
}
},
updateBoxesPosition() {
this.$refs.box1.style.left = `${this.currentX}px`;
this.$refs.box2.style.left = `${this.currentX + 200}px`;
this.$refs.box3.style.left = `${this.currentX + 400}px`;
},
goone() {
console.log('one');
this.updateBoxPosition(0, 200, 400);
},
gotwo() {
console.log('two');
this.updateBoxPosition(-200, 0, 200);
},
gothree() {
console.log('three');
this.updateBoxPosition(-400, -200, 0);
},
updateBoxPosition(left1, left2, left3) {
this.$refs.box1.style.left = `${left1}px`;
this.$refs.box2.style.left = `${left2}px`;
this.$refs.box3.style.left = `${left3}px`;
},
},
};
</script>
<style scoped>
/* 外部容器样式 */
.box {
display: flex;
width: 200px;
height: 200px;
background-color: rgba(0, 0, 0, 0.1);
position: relative;
overflow: hidden;
}
/* 内部盒子样式 */
.box1,
.box2,
.box3 {
width: 200px;
height: 200px;
position: absolute;
}
/* 第一个盒子的初始位置和颜色 */
.box1 {
background-color: red;
left: 0;
}
/* 第二个盒子的初始位置和颜色 */
.box2 {
background-color: blue;
left: 200px;
}
/* 第三个盒子的初始位置和颜色 */
.box3 {
background-color: yellow;
left: 400px;
}
/* 公共样式,包括过渡效果 */
.yangshi {
transition: left 0.1s;
}
</style>
浏览器为了防止自动播放干扰 会要求用户以某种形式开始播放














































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








