最近做项目需要用到图片上传与预览功能,由于是用于手机端,所以研究了下H5的实现方式。
图片预览
首先,解决图片预览问题。在html5中,提供了FileReader来读取本地文件,使我们可以实现图片预览功能。
FileReader
属性,所有属性都是只读的:
- FileReader.error,读取文件时,出现的DOMError。
- FileReader.readyState,读取状态;0,没有数据加载;1,数据正在加载;2,读取已经完成。
- FileReader.result,文件内容;该属性只在读取操作完成后才有效,并且格式取决于读取时使用的方法。
事件:
- FileReader.onabort,读取操作中止。
- FileReader.onerror,读取出现错误。
- FileReader.onload,读取成功完成后。
- FileReader.onloadstart,读取开始。
- FileReader.onloadend,读取完成,无论是否读取成功。
- FileReader.onprogress,当读取Blob内容时。
方法:
- FileReader.abort()
中止读取。然后readyState变为2。 - FileReader.readAsArrayBuffer()
将文件读取成ArrayBuffer。 - FileReader.readAsBinaryString()
读取成二进制字符串。 - FileReader.readAsDataURL()
读取成DataURL。 - FileReader.readAsText()
读取成文本。
- FileReader.abort()
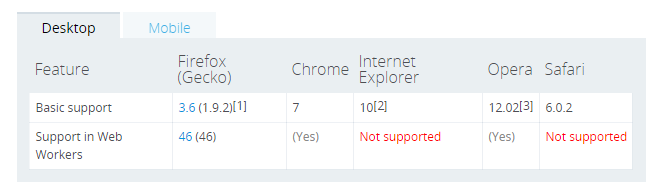
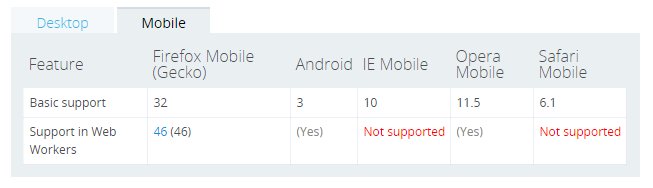
浏览器兼容性如图:
(图片截取自:https://developer.mozilla.org/en-US/docs/Web/API/FileReader)








 最近做项目需要用到图片上传与预览功能,由于是用于手机端,所以研究了下H5的实现方式。图片预览首先,解决图片预览问题。在html5中,提供了FileReader来读取本地文件,使我们可以实现图片预览功能。FileReader属性,所有属性都是只读的:FileReader.error,读取文件时,出现的DOMError。FileReader.readyState,读取状态;0,没有数据加载;1,数据
最近做项目需要用到图片上传与预览功能,由于是用于手机端,所以研究了下H5的实现方式。图片预览首先,解决图片预览问题。在html5中,提供了FileReader来读取本地文件,使我们可以实现图片预览功能。FileReader属性,所有属性都是只读的:FileReader.error,读取文件时,出现的DOMError。FileReader.readyState,读取状态;0,没有数据加载;1,数据


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2674
2674











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








