1.在桌面上新建一个文件夹,将所要添加的照片放到文件夹中
2.新建txt文件,命名更改为.html
3.再新建一个txt文件,打开上面的html文件书写代码
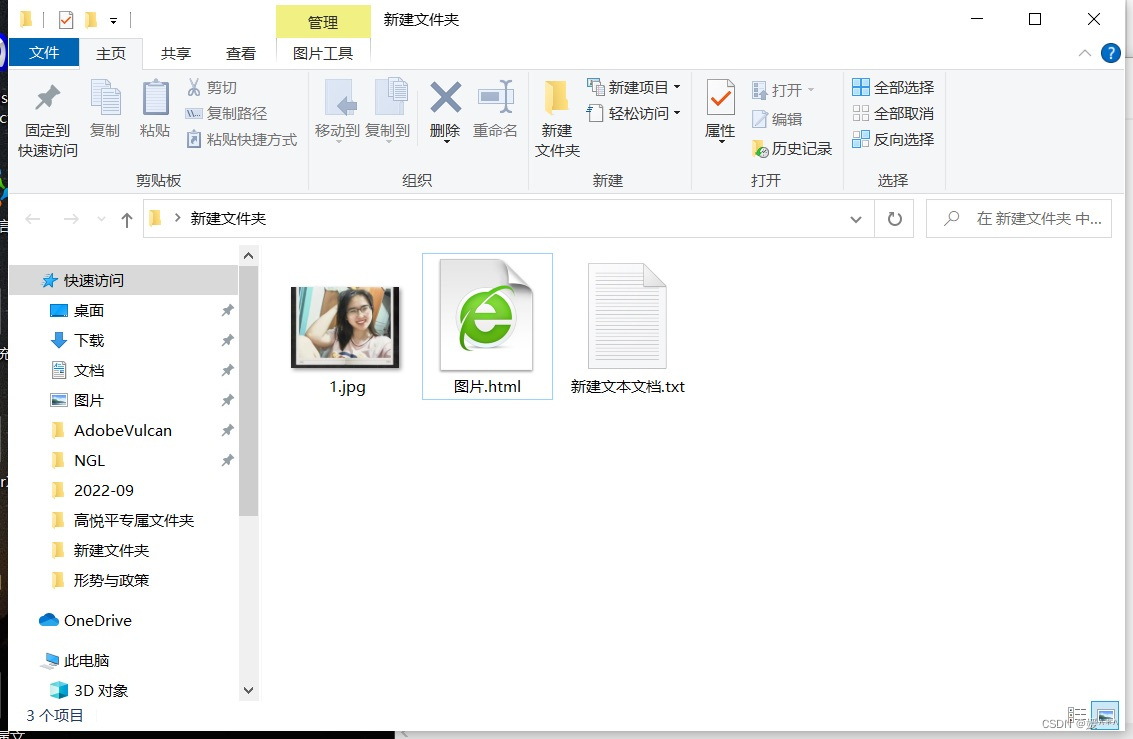
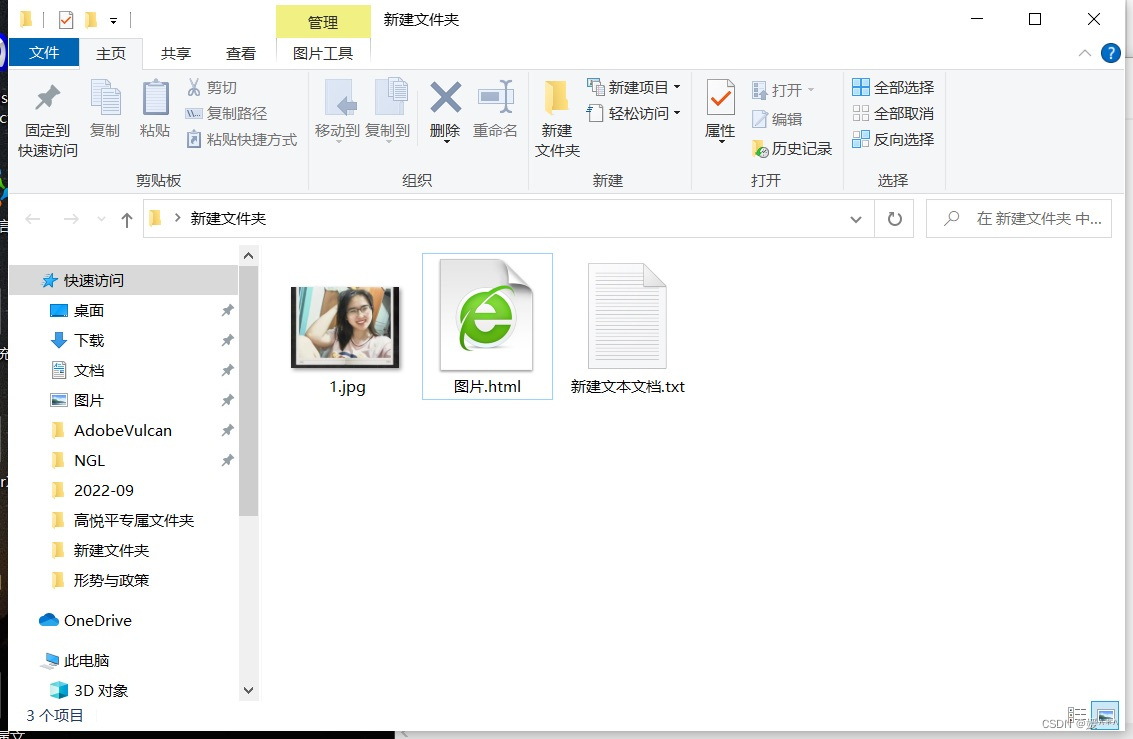
4.得到的文件夹中内容包括:

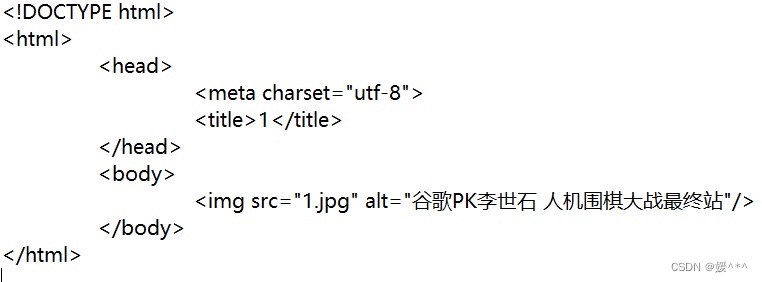
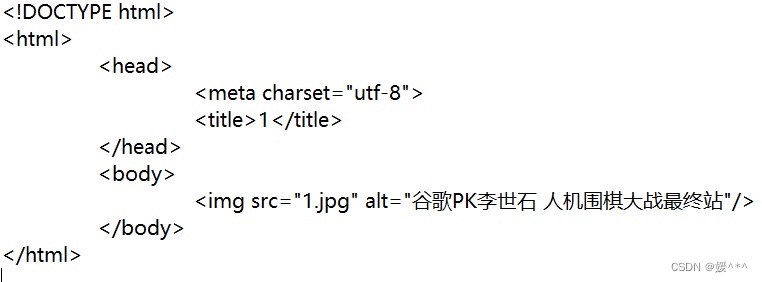
5.代码为:

6.显示结果为:

注:图片过大,代码为初始代码,并未设置大小 。
1.在桌面上新建一个文件夹,将所要添加的照片放到文件夹中
2.新建txt文件,命名更改为.html
3.再新建一个txt文件,打开上面的html文件书写代码
4.得到的文件夹中内容包括:

5.代码为:

6.显示结果为:

注:图片过大,代码为初始代码,并未设置大小 。
 894
894
 2028
2028

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


