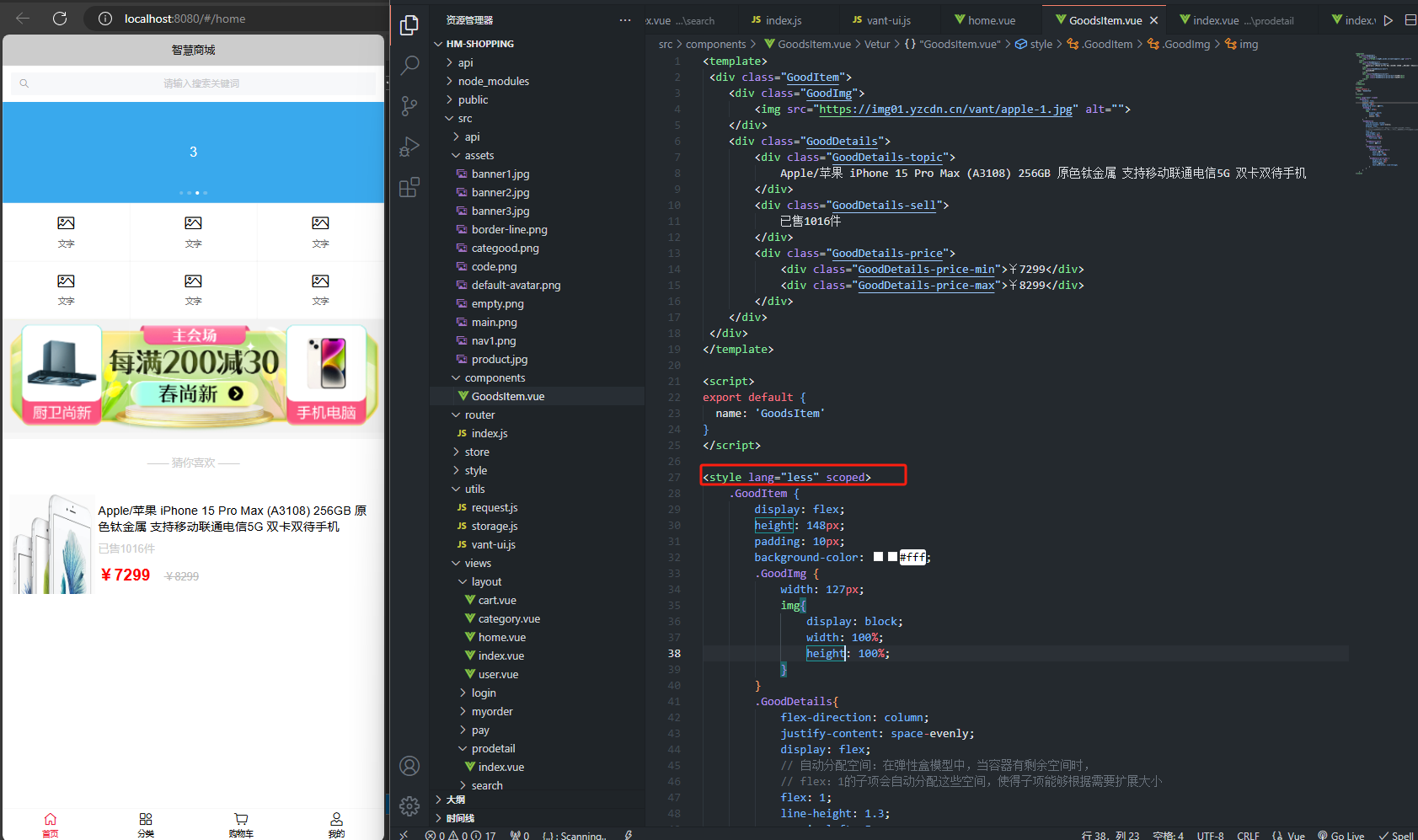
太久没写过css了,复习一下,要记得在组件的样式中写上lang=”less“和scoped


盒子可以看为左右两部分,左边放图片,右边放产品相关的信息
这里比较有意思的是flex: 1,当我们设置好图片后,我们可以用flex: 1 将剩下的空间分配给信息盒子

注意!父组件中用子组件有三步 1.导入子组件 2.在script中声明component 3.使用组件

接下来就是请求数据
还是一样,把接口封装到api --> 然后父组件请求数据 -->接着子传父传递数据即可

有需要参数,在方法中额外写params

获取到的数据

拔掉一层data,学习写法

最后就是父传子,组件通信






















 677
677











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








