先写静态页面,没什么问题
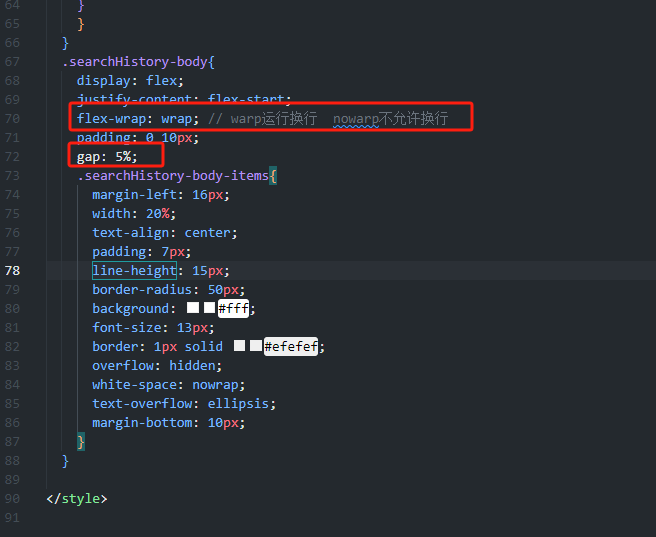
需要了解的是当搜索记录的字数过多要记得隐藏!
代码如下

overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;附加一个商品页标题过长省略

超过两行省略...
overflow:hidden;
text-overflow: ellipsis;
-webkit-line-clamp: 2; //限制行数
display: -webkit-box;
-webkit-box-orient: vertical;
flex-warp属性和gap属性也很重要
flex-warp:warp 运行换行,当标签过多会换行
gap 设置网格行与列的间隙



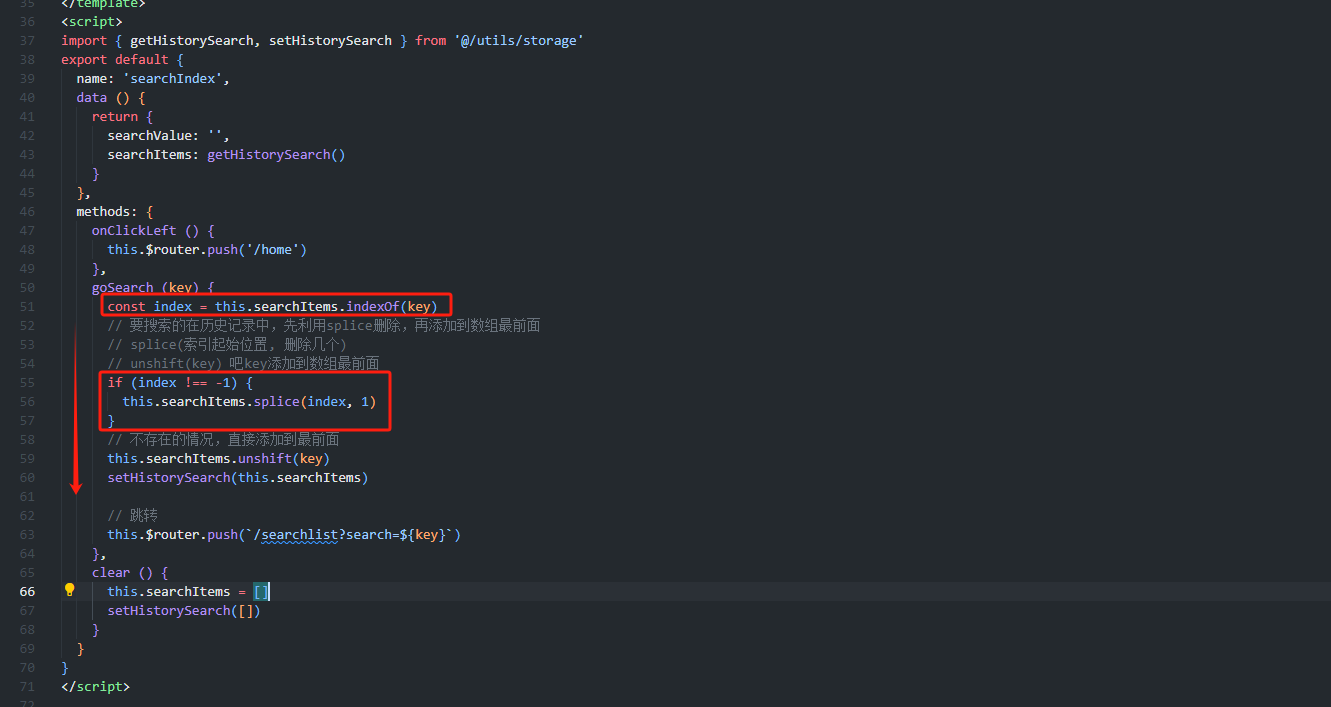
goSearch是需要传参的,根据要找的值,利用indexOf方法找数组中是否存在
不存在会返回-1,如果不等于-1也就是存在的意思,存在需要用splice方法清除掉
然后直接添加到最前面,用unshift方法(不存在的话也是直接添加即可)
ps.
shift方法是清除数组的第一项

清除历史记录直接赋一个空数组即可

做完了历史记录添加和清除后,接下来要做的是将历史记录保存在本地存储localStorage中
获取方法还是一样,需要return,而且要判断是否存在,不存在给空(为后面初始化赋值做准备)
存储和清除可以归在一起--->设置 如果要清除直接传空数组过来,如果要设置传一个数组来即可

接下来就是导入使用即可

goSearch最后还需要添加一个带参跳转,跳转到搜索商品页






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








