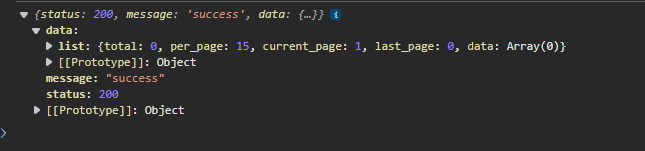
封装api方法
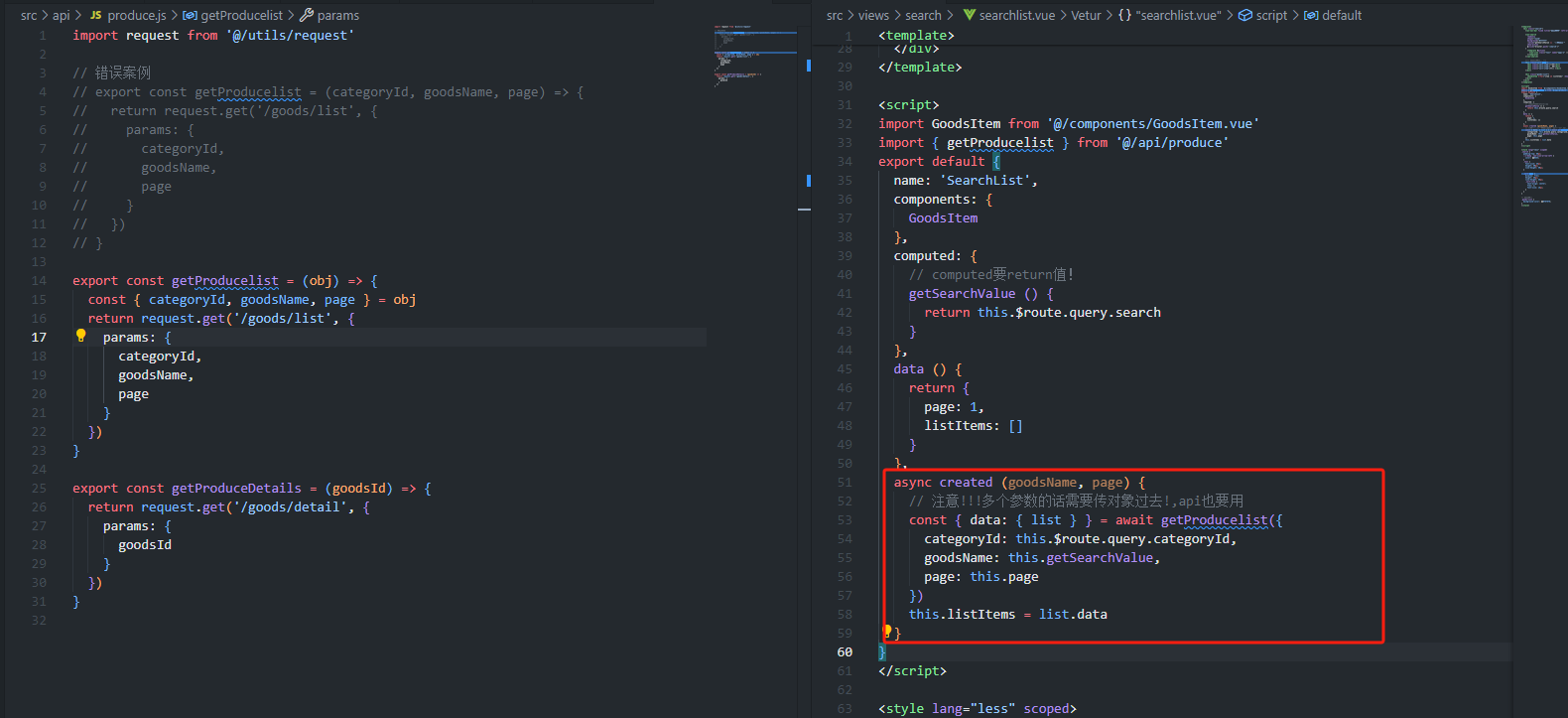
首先在api下新建个produce.js,封装一下请求方法
需要注意的是,注意传值的形式,如果({})接收的是对象,传值也要是对象
而那边是多参数,传的是对象过来,这边也一定要用对象来接收!否则接收不到数据

比如下列错误案例中,传值为非对象,在views中
const res = await getProducelist({}) 不能为对象,只能(实参)

然后请求即可
参数查询方法都是route!别和router搞混了
跳转传参的查询方法是 this.$route.query.参数名
动态传参的查询方法是this.$route.params.参数名

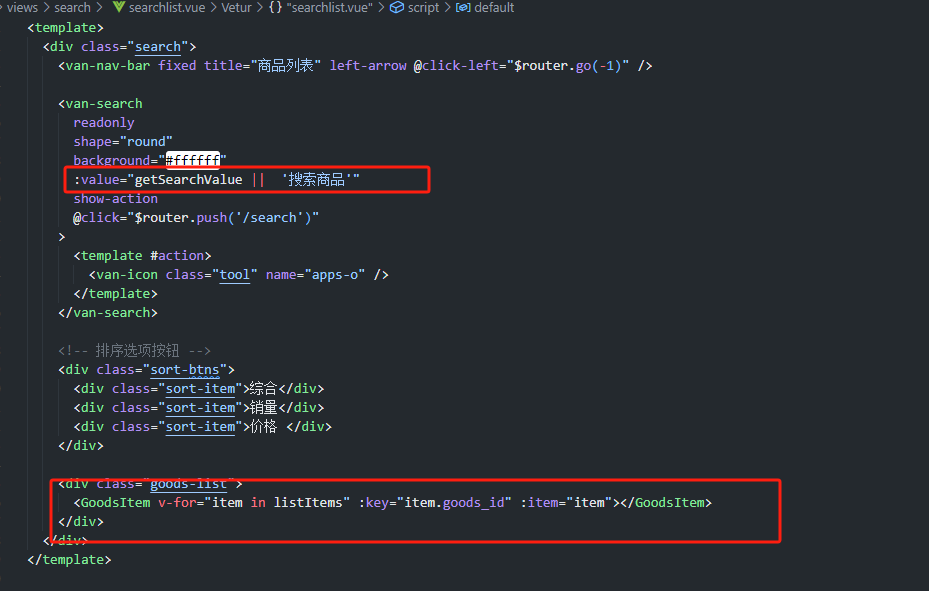
最后渲染到页面即可,在value中可以动态渲染一下,没值的时候渲染“搜索商品”,要注意都要写到双引号“”内

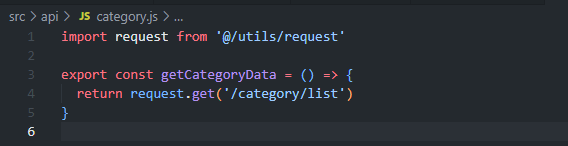
分类页
接下来就是分类页,还是先写api接口

![]()
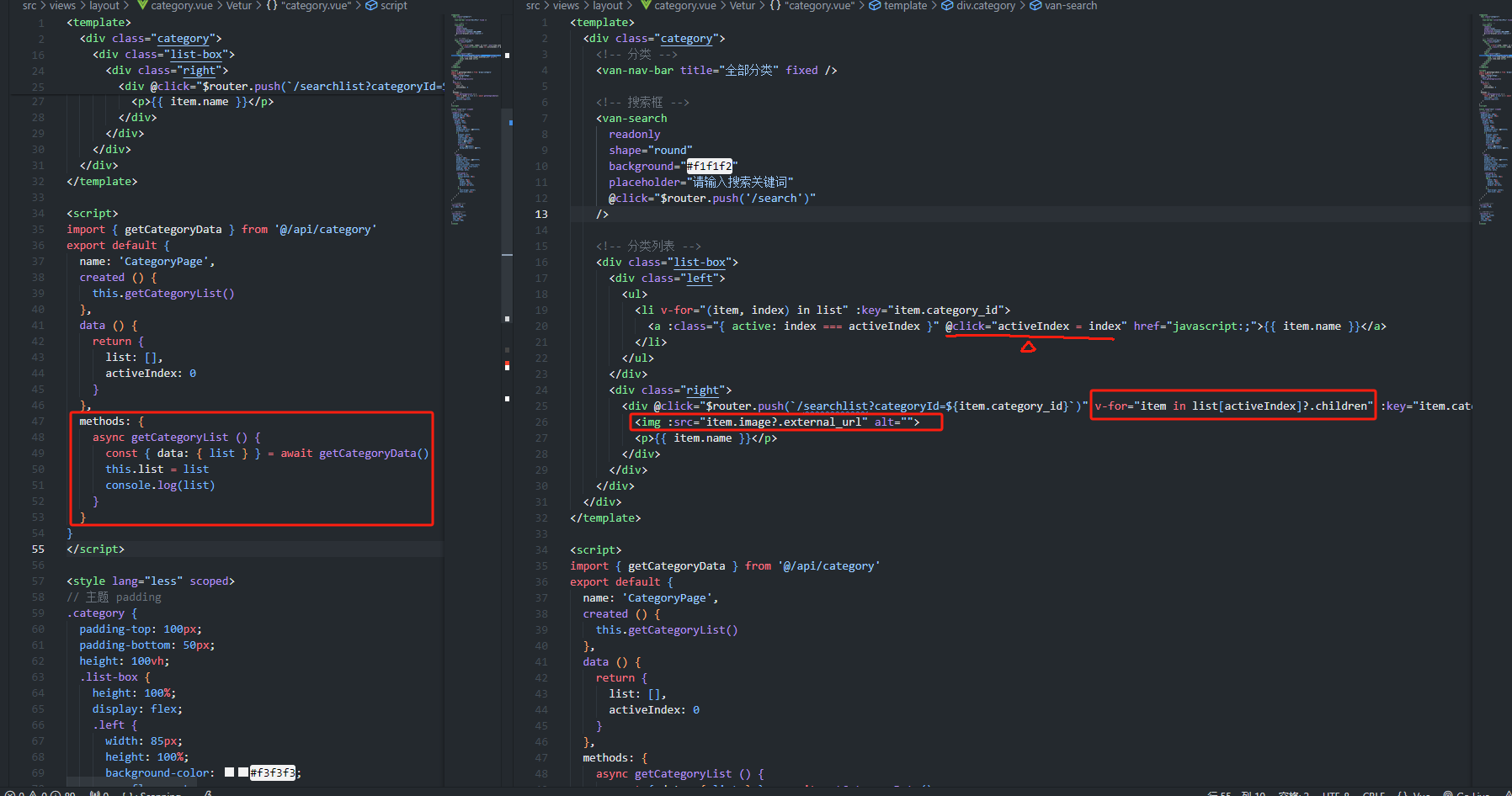
学习这里:class的用法!
接下来就是渲染即可






















 2526
2526











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








