一、前言
上一篇文章中,讨论了View的几种基本滑动方式,但是这些滑动方式是生硬的,在一瞬间完成的,这给用户非常不好的体验,所以为了提高用户体验,我们需要将View弹性滑动。什么是弹性滑动?就是一个View是在一段时间内完成滑动的,而不是一瞬间完成的,从原理来说,将一次滑动分解为若干个小的滑动,在一小段时间内完成,那么连贯起来就能看做一次弹性滑动。本文将以弹性滑动方式之一:Scroller来讲述其用法及原理。
二、Scroller原理剖析
我们知道View自带的scrollTo和scrollBy能实现View内容的滑动,而Scroller则是基于这两个方法而产生的一个辅助类,能使scrollTo/By的滑动变成弹性滑动一样,所以Scroller说到底也是用了scrollTo。那么Scroller是怎么使用的呢?其实Scroller有一个模板代码,基本上实现弹性滑动都是这样写的,以下给出模板代码:
//实例化Scroller对象,在自定义View中,mContext可以在自定义View的构造方法中获取
Scroller mScroller = new Scroller(mContext);
//在一个自定义View中实现该方法,方法名可以自定义
public void smoothScrollTo(int destX,int destY){
int scrollX = getScrollX();
int scrollY = getScrollY();
int dx = destX - scrollX;
int dy = destY - scrollY;
//前两个参数表示起始位置,第三第四个参数表示位移量,最后一个参数表示时间
mScroller.startScroll(scrollX,scrollY,dx,dy,1000);
invalidate();
}
//自定义View中重写该方法
@Override
public void computeScroll(){
if(mScroller.computeScrollOffset()){
scrollTo(mScroller.getCurrX(),mScroller.getCurrY());
postInvalidate();
}
} 根据模板代码可知,在一个View中实现smoothScrollTo()方法以及computeScroll()方法即可,那么这两个方法到底有什么联系呢?以下从源码层面分析:
(1)首先我们看Scroller的构造方法:
public Scroller(Context context) {
this(context, null);
}
public Scroller(Context context, Interpolator interpolator) {
this(context, interpolator,context.getApplicationInfo().targetSdkVersion >= Build.VERSION_CODES.HONEYCOMB);
} 由构造方法可以知道,如果说只传递了一个Context值,那么会默认把Interpolator设置为null,这里的Interpolator是插值器,所谓插值器,就是让动画按照某一规律来演示,比如说加速、减速、抛物线等。
(2)接下来我们看smoothScrollTo(int,int):在这个方法里面,其核心是startScroll()方法,我们先事先把参数计算好,比如说当前的scrollX、scrollY(当前偏移量),以及dx、dy(需要滑动的距离),然后把所得参数传递进startScroll()方法,我们看看这个方法的源码:
public void startScroll(int startX, int startY, int dx, int dy, int duration) {
mMode = SCROLL_MODE;
mFinished = false;
mDuration = duration;
mStartTime = AnimationUtils.currentAnimationTimeMillis();
mStartX = startX;
mStartY = startY;
mFinalX = startX + dx;
mFinalY = startY + dy;
mDeltaX = dx;
mDeltaY = dy;
mDurationReciprocal = 1.0f / (float) mDuration;
}可以看出,该方法并无做实际的滑动,只是为scroller作一下参数的赋值,mStartX、mStartY表示滑动的起点;mFinalX,mFinalY表示滑动的终点;mDeltalX,mDeltalY表示要滑动的距离;mStartTime记录了滑动开始的时间。好吧,这里没有实际滑动的方法,那么接下来,我们看看View#invalidate()方法:
/**
* Invalidate the whole view. If the view is visible,
* {@link #onDraw(android.graphics.Canvas)} will be called at some point in
* the future.
* <p>
* This must be called from a UI thread. To call from a non-UI thread, call
* {@link #postInvalidate()}.
*/
public void invalidate() {
invalidate(true);
}根据源码注释可以知道,该方法最终会调用draw()方法,进行View的重绘,至于invalidate()方法是怎样调用到draw()方法,这里涉及到比较复杂的机制,这里就不再提了。我们接着来看View#draw()方法:
/**
* Manually render this view (and all of its children) to the given Canvas.
* The view must have already done a full layout before this function is
* called. When implementing a view, implement
* {@link #onDraw(android.graphics.Canvas)} instead of overriding this method.
* If you do need to override this method, call the superclass version.
*
* @param canvas The Canvas to which the View is rendered.
*/
@CallSuper
public void draw(Canvas canvas) {
final int privateFlags = mPrivateFlags;
final boolean dirtyOpaque = (privateFlags & PFLAG_DIRTY_MASK) == PFLAG_DIRTY_OPAQUE &&
(mAttachInfo == null || !mAttachInfo.mIgnoreDirtyState);
mPrivateFlags = (privateFlags & ~PFLAG_DIRTY_MASK) | PFLAG_DRAWN;
/*
* Draw traversal performs several drawing steps which must be executed
* in the appropriate order:
*
* 1. Draw the background
* 2. If necessary, save the canvas' layers to prepare for fading
* 3. Draw view's content
* 4. Draw children
* 5. If necessary, draw the fading edges and restore layers
* 6. Draw decorations (scrollbars for instance)
*/
// Step 1, draw the background, if needed
int saveCount;
if (!dirtyOpaque) {
drawBackground(canvas);
}
// skip step 2 & 5 if possible (common case)
final int viewFlags = mViewFlags;
boolean horizontalEdges = (viewFlags & FADING_EDGE_HORIZONTAL) != 0;
boolean verticalEdges = (viewFlags & FADING_EDGE_VERTICAL) != 0;
if (!verticalEdges && !horizontalEdges) {
// Step 3, draw the content
if (!dirtyOpaque) onDraw(canvas);
// Step 4, draw the children
dispatchDraw(canvas);
// Overlay is part of the content and draws beneath Foreground
if (mOverlay != null && !mOverlay.isEmpty()) {
mOverlay.getOverlayView().dispatchDraw(canvas);
}
// Step 6, draw decorations (foreground, scrollbars)
onDrawForeground(canvas);
// we're done...
return;
}
......源码非常长,这里我们只挑重点来看,根据上面的注释,给出了draw流程的六个步骤,其中我们看step4,draw the children:dispatchDraw(canvas),顾名思义,绘制当前View的子View,我们尝试下追踪源码,会发现在View#dispatchDraw(canvas)中,这是一个空实现,那么肯定调用的不是当前View的dispatchDraw()方法。我们前面提及过,使用scrollTo/By方法是对View的内容进行滑动,那么这里调用的是ViewGroup#dispatchDraw(canvas)方法,我们来看该方法:
@Override
protected void dispatchDraw(Canvas canvas) {
boolean usingRenderNodeProperties = canvas.isRecordingFor(mRenderNode);
final int childrenCount = mChildrenCount;
final View[] children = mChildren;
...
for (int i = 0; i < childrenCount; i++) {
while (transientIndex >= 0 && mTransientIndices.get(transientIndex) == i) {
final View transientChild = mTransientViews.get(transientIndex);
if ((transientChild.mViewFlags & VISIBILITY_MASK) == VISIBLE ||
transientChild.getAnimation() != null) {
more |= drawChild(canvas, transientChild, drawingTime);
...
}
}
}
...
}方法也非常地长,我们只看关键部分,首先在前面几行代码中,获取到了childrenCount以及children[]数组,表示当前ViewGroup需要绘制的子View的数量以及子View实例。接着在下面的一个for循环内,对所有子View进行遍历,开始绘制子View,我们看drawChild()方法,ViewGroup#drawChild():
/**
* Draw one child of this View Group. This method is responsible for getting
* the canvas in the right state. This includes clipping, translating so
* that the child's scrolled origin is at 0, 0, and applying any animation
* transformations.
*
* @param canvas The canvas on which to draw the child
* @param child Who to draw
* @param drawingTime The time at which draw is occurring
* @return True if an invalidate() was issued
*/
protected boolean drawChild(Canvas canvas, View child, long drawingTime) {
return child.draw(canvas, this, drawingTime);
}这里又调用了child.draw(),即View.draw()方法,上面已经出现过这个方法了,但是,两次的调用者不同。第一次调用的是ViewGroup调用draw()方法来对ViewGroup自身进行绘制,而这一次是子View对自身进行绘制,注意区分。我们再来看View#draw()方法:
...
int sx = 0;
int sy = 0;
if (!drawingWithRenderNode) {
computeScroll();
sx = mScrollX;
sy = mScrollY;
}
... 省略了一大部分代码,我们可以看到上面出现了computeScroll()方法!终于,在经过一系列的方法跳转后,我们找到了触发computeScroll()方法的地方,在这里,子View调用了computeScroll()方法,而View#computeScroll()是一个空实现,所以子View需要重写这个方法以便我们实现接下来的逻辑。
需要特别说明的是:这里的“子View”是指那些内部有别的内容的View,比如说一个ViewGroupA里面有一个ViewA,那么需要对这个ViewA滑动,我们可以重写ViewGroupA的computeScroll()方法,这样就做到了ViewGroupA内容的滑动,即ViewA的滑动了;如果重写的是ViewA的computeScroll()方法,则不会达到滑动的效果,至于为什么,笔者在上一篇文章已经说到了,就是ScrollTo/By是针对View的内容滑动的。
接下来,我们看重写的computeScroll()方法:
@Override
public void computeScroll(){
if(mScroller.computeScrollOffset()){ // 1
scrollTo(mScroller.getCurrX(),mScroller.getCurrY()); // 2
postInvalidate(); // 3
}
}首先是一条if判断语句,调用了Scroller.computeScrollOffset()方法,这个方法判断是否还需要进行滑动,我们再看看这个方法到底干了什么:
/**
* Call this when you want to know the new location. If it returns true,
* the animation is not yet finished.
*/
public boolean computeScrollOffset() {
if (mFinished) {
return false;
}
int timePassed = (int)(AnimationUtils.currentAnimationTimeMillis() - mStartTime);
if (timePassed < mDuration) {
...
mCurrX = mStartX + Math.round(distanceCoef * (mFinalX - mStartX));
mCurrY = mStartY + Math.round(distanceCoef * (mFinalY - mStartY));
...
} 可以看到,这里主要判断了滑动时间与设置的时间的大小以及对mCurrX和mCurrY进行动态修改,这样每一次滑动都会向前滑动一点。
回到computeScroll()方法,此时经过computeScrollOffset()的判断,如果还要进行滑动,则执行scrollTo()方法,可以看到,这里才实际上进行了View的滑动,接着进行postInvalidate()方法,这个方法就是invalidate()方法,只不过是在不同线程的情况下会调用该方法,那么,现在就很明朗了,在computeScroll()的最后,再次调用了invalidate()方法,那么导致View树进行第二次重绘,流程重新执行一遍,再次调用computeScroll(),然后再次获取currX和currY值,再次scrollTo…不断重复,直到在①处判断为false,跳出循环,此时便完成了View的滑动过程。
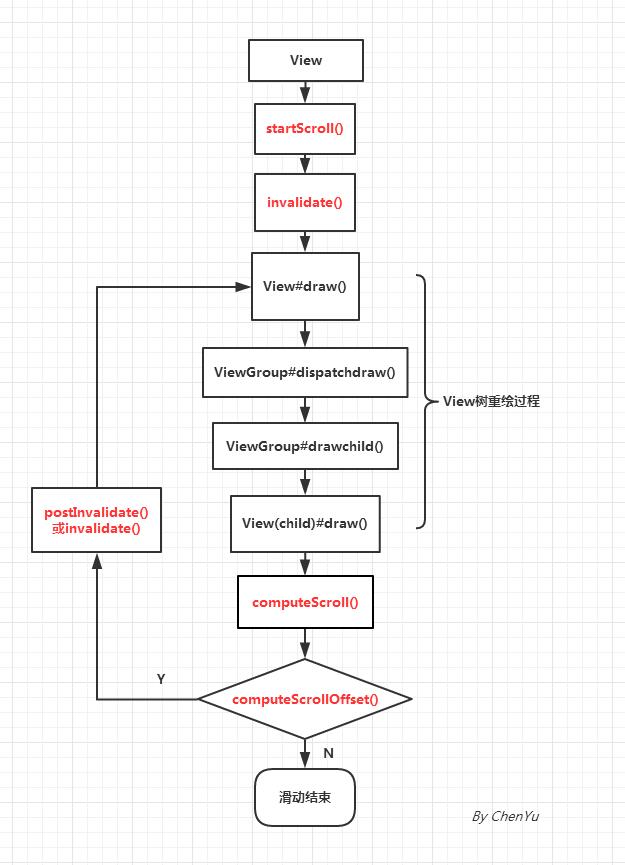
至此,Scroller的原理分析完毕,以上说了一大堆,可能一时间很难接受,那么接下来就简单总结一下整个流程:

建议各位读者结合以上的流程图来仔细体会Scroller的原理及流程,如果对Scroller的流程熟悉了,那么利用Scroller进行View的滑动也会得心应手。限于篇幅关系,笔者将在下一篇文章中结合一个实例来讲述Scroller的使用。






















 1387
1387

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








