Vue router


:相当于a标签

1.动态路由:指地址栏 rounter-link实现

2.嵌套路由:指定显示页面那个部分,像tab页 rounter-link实现
从父组件条找到子组件

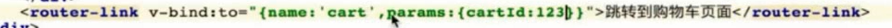
3.编程式路由:使用js的方式进行路由
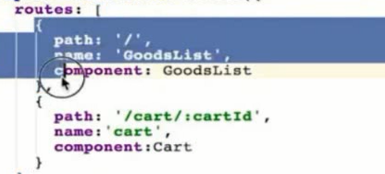
4.命名路由


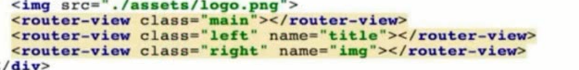
命名视图:


router resource
1.vue-resource的使用 get,post,jsonp,全局请求拦截器,http配合全局请求地址




get请求:

post请求:

jsonp求情:

全局拦截器:在Vue组件挂载时,根据请求前后进行渲染页面

全局地址的配置:


官方不在推荐使用:
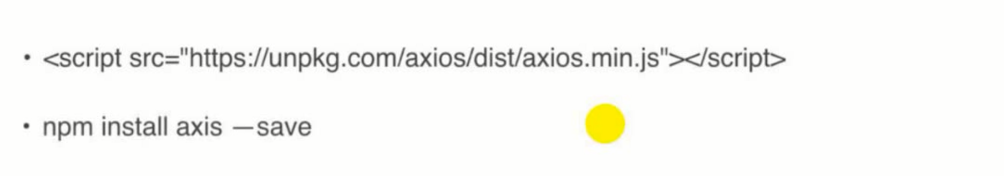
2.axios的使用
安装:



get请求:

post请求:

配置请求:post

get:

全局拦截器:

es6

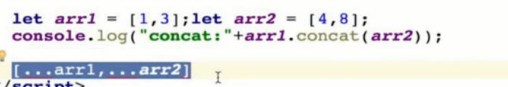
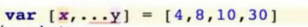
…三个点的使用:rest参数

数组拓展:



promise:回调
链式调用:

箭头函数:
import:可以实现文件异步加载,使用时再加载;;;export:暴露文件
函数导出与引入:


第二种导入:


require.js依赖前置:

AMD:

commonJS:nodejs后台语法:服务端,前端浏览器不支持

es6语法,ES6模块化开发标准

AMD require.js,CMD,commonJS,
vuex


按条件派生出一个state





























 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








