@ant/g6 团队发表的论文https://www.sciencedirect.com/science/article/pii/S2468502X21000619
提到:
尽管库和工具包的数量不断增加,但使用图形可视化构建复杂的应用程序仍然具有挑战性,需要图形可视化方面的专业知识和大量的编码工作。D3.js ( Bostock et al., 2011 ) 通过启用视觉编码的声明性规范来简化工作流程,但提供有限的图形支持,阻碍了它在某些图形分析场景中的使用。特定的图形可视化工具(Dwyer et al., 2008 , Han et al., 2021),例如 Cytoscape.js(Franz et al., 2016)和 Sigma.js 1,引入了更多面向图形的特性,以方便图形可视化的构建.
许多库(例如 Cytoscape.js ( Franz et al., 2016 )、vis.js 2和 GoJs 3的网络)都是为图形可视化而设计的。它们提供了更多与图形相关的选项和优化。Sigma.js 1和 NetV.js ( Han et al., 2021 ) 支持 WebGL,以提高渲染性能并有效地可视化大规模图形。但是,它自然会增加编程复杂性并限制表达能力。上述工具通常伴随着可用性低或效率低等问题。G6 与其他产品的不同之处在于 G6 在不牺牲性能的情况下在可用性和表现力方面表现出显着的改进
与 Cytoscape.js、Sigma.js 和 NetV.js 一样,G6 使用图形实例来表示图形可视化的实体(节点-链接图),并使用声明式选项来简化创建过程。

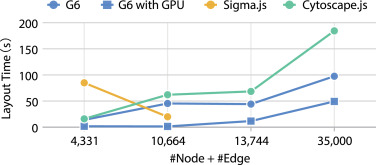
G6 在所有尺度上都比 Cytoscape.js 实现了更高的效率。借助 GPU 加速,G6 更胜一筹。Sigma.js 无法可视化大小为 13,744 和 35,000 的数据
基于对极端性能要求的考虑,保留转向其他支持 WebGL 的工具的可能性,例如 Stardust 和 NetV.js
























 1308
1308

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








