本地安装
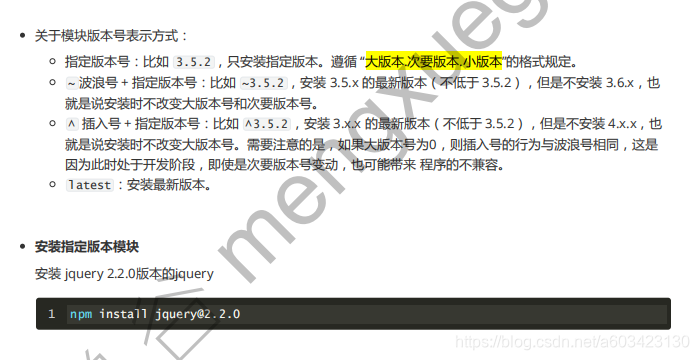
npm install express #最新的
npm install jquery@2.2.0 # @制定版本的
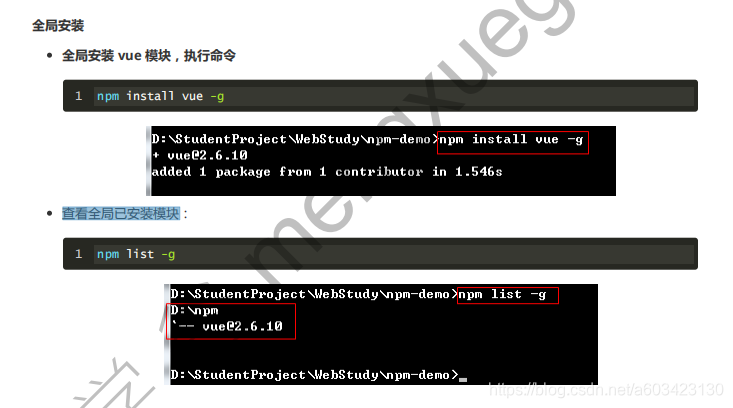
全局安装
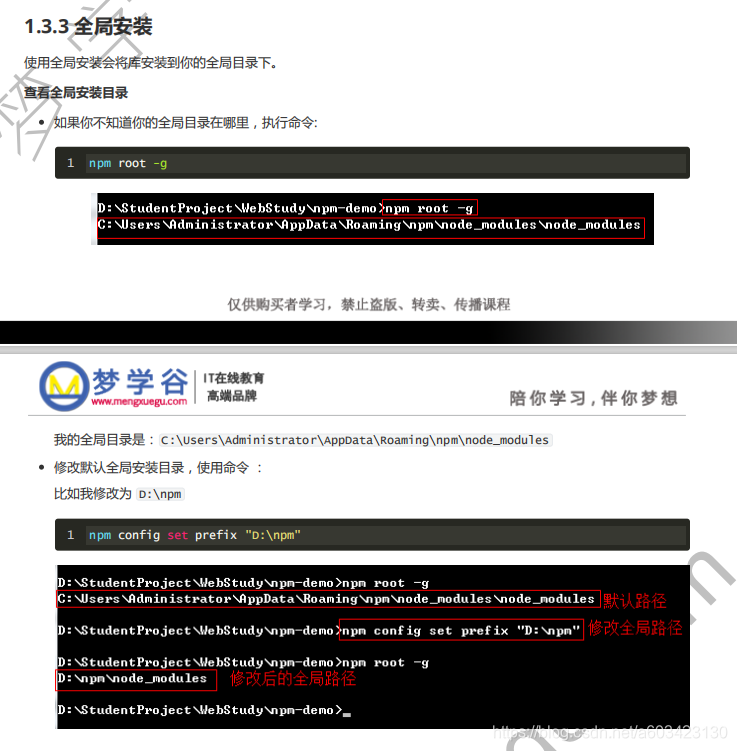
npm root -g 查看全局安装地址
npm config set prefix “E:\npm” 更改全局安装地址 (可更改可不更改,c盘不够了改成e盘)
更改完之后没有看到目录(再次执行npm root -g) 即可查看到
npm install vue -g 安装vue到全局目录
npm list -g 查看全局已安装模块
生产环境模块安装
首先先进入到项目的本地目录
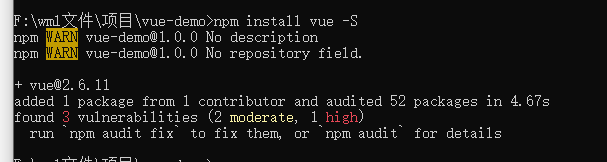
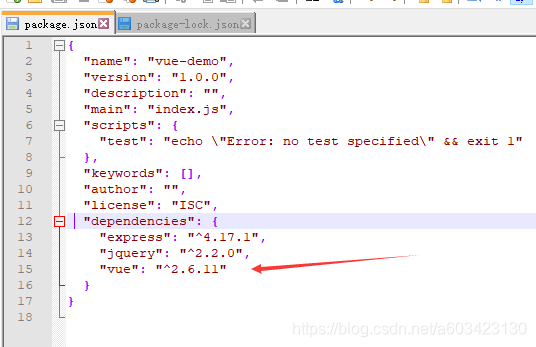
npm install vue -S
-s就是生产环境的安装


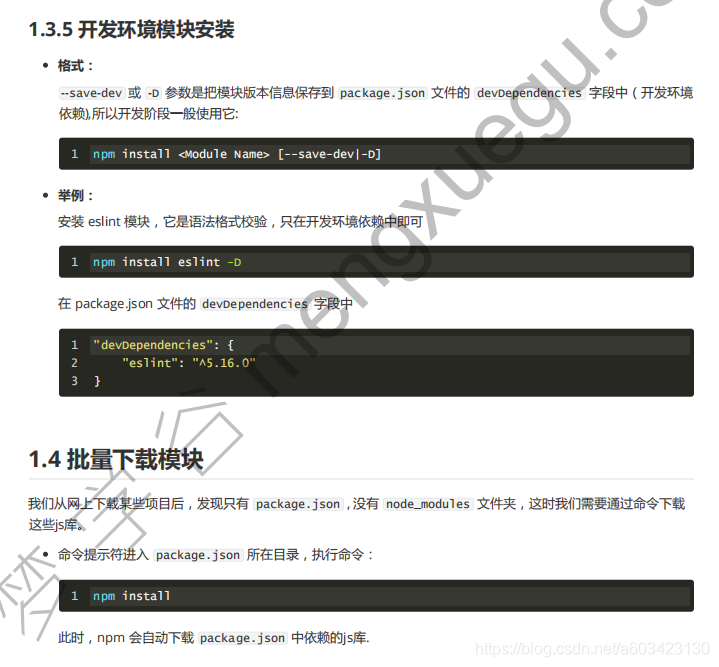
开发环境模块安装
npm install eslint -D (因为eslint是校验代码的模块,所以生产环境不需要,要安装到开发环境模块中)
批量下载模块
npm install
查看模块
查看本地模块
npm list (查看所有)
npm list (或ls) vue (查看指定模块)
查看模块远程版本
npm view vue(模块名) version
查看模块所有远程版本
npm view jquery versions
**卸载本地模块**
这个需要在本地下
npm uninstall jquery(模块名)
**卸载全局模块**
npm uninstall -g jquery(模块名)
**配置淘宝镜像**
npm get registry (查看当前镜像)
npm config set registry https://registry.npm.taobao.org (淘宝镜像地址)































 1270
1270











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








