一. 加载方式
//class 加载方式
<input id="ss" class="easyui-searchbox" style="width:300px"
data-options="searcher:qq,prompt:'Please Input
Value',menu:'#box'"></input>
<div id="box" style="width:120px">
<div data-options="name:'all',iconCls:'icon-ok'">All News</div>
<div data-options="name:'sports'">Sports News</div>
</div>
//JS 加载调用
$('#ss').searchbox({
searcher : function (value, name) {
alert(value + ',' + name);
},
menu : '#box',
prompt : '请输入内容',
});
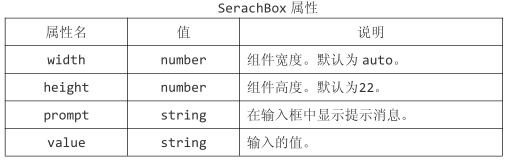
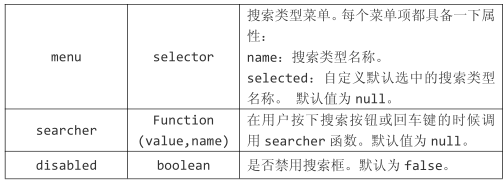
二.属性列表


//属性设置
$('#ss').searchbox({
width : 300,
height : 30,
value : '固定内容',
searcher : function (value, name) {
alert(value + ',' + name);
},
menu : '#box',
prompt : '请输入内容',
disabled : true,
});
三. 方法列表

//返回属性对象
console.log($('#ss').searchbox('options'));
//返回文本框对象
console.log($('#ss').searchbox('textbox'));
//返回当前索引值
console.log($('#ss').searchbox('getValue'));
//改变当前索引值
$('#ss').searchbox('setValue','改变值')
//选择指定的搜索类型
$('#ss').searchbox('selectName', 'sports');
//返回当前索引类型值
console.log($('#ss').searchbox('getName'));
//重置搜索框宽度
$('#ss').searchbox('resize', 200);
//销毁搜索框
$('#ss').searchbox('destroy');
//禁用和启用
$('#ss').searchbox('disable');
$('#ss').searchbox('enable');
//清理搜索框内容
$('#ss').searchbox('clear');
//重置搜索框内容
$(document).dblclick(function () {
$('#ss').searchbox('reset');
});
//返回类型名对象
var m = $('#ss').searchbox('menu');
var item = m.menu('findItem', '体育');
m.menu('setIcon', {
target: item.target,
iconCls: 'icon-save'
});
PS:我们可以使用$.fn.searchbox.defaults 重写默认值对象。





















 2784
2784











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








