一)
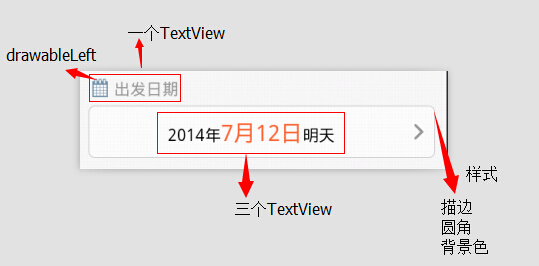
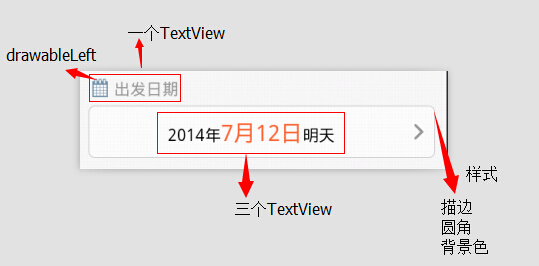
截图:

xml文件:
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical" >
<TextView
style="@style/activity_main_label"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="3dp"
android:layout_marginTop="10dp"
android:drawableLeft="@drawable/date_icon"
android:text="出发日期" /> <!-- TextView中图标 drawableLeft -->
<LinearLayout
android:id="@+id/layout_date"
android:layout_width="match_parent"
android:layout_height="45dp"
android:layout_marginTop="5dp"
android:background="@drawable/bg_input_normal"
android:gravity="center_vertical"
android:paddingBottom="10dp"
android:paddingRight="10dp"
android:paddingTop="10dp" ><!-- android:background="@drawable/bg_input_normal" 调用样式 --></span>
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="bottom|center_horizontal" >
<TextView
android:id="@+id/txt_year"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="2013年"
android:textColor="#000000"
android:textSize="14sp" />
<TextView
android:id="@+id/txt_date"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="12月30日"
android:textColor="#FD6734"
android:textSize="19sp" />
<TextView
android:id="@+id/txt_week"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="明天"
android:textColor="#000000"
android:textSize="14sp" />
</LinearLayout>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/date_arrow_right" />
</LinearLayout>
</LinearLayout>
LinearLayout调用的样式:
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 常规样式 -->
<item><shape>
<stroke android:width="1px" android:color="#cccccc" /><span style="font-family: Arial, Helvetica, sans-serif;"><!-- 灰色 -->
<solid android:color="#FFFFFF" /><!-- 白色 -->
<corners android:radius="@dimen/radius" /><!-- @dimen/radius 这里为5dp -->
</shape></item>
</selector>
二)
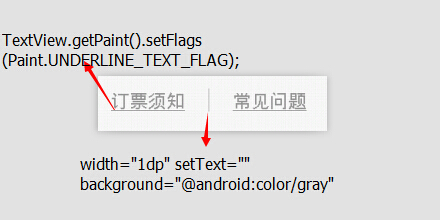
截图:
xml文件:
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="horizontal" >
<TextView
android:id="@+id/main_dingpiaoxuzhi"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="订票须知"
android:textColor="#999999"
android:textSize="16sp" />
<TextView
android:layout_width="1dp"
android:layout_height="20dp"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
android:background="@color/grayline" /><!-- 留意这个 #D7D7D7 -->
<TextView
android:id="@+id/main_changjianwenti"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="常见问题"
android:textColor="#999999"
android:textSize="16sp" />
</LinearLayout>
























 541
541

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








