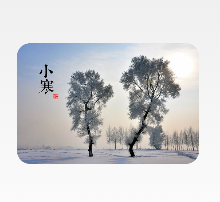
效果图:
代码一: activity_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="${relativePackage}.${activityClass}" >
<ImageView
android:id="@+id/imgView"
android:layout_width="250dp"
android:layout_height="250dp"
android:layout_centerInParent="true"
/>
</RelativeLayout>
public class MainActivity extends Activity {
private ImageView iv;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
iv = (ImageView) findViewById(R.id.imgView);
// 创建并加载图片(通常是不可修改的)
Bitmap source = BitmapFactory.decodeResource(getResources(),
R.drawable.xiaohan);
// 创建一个和原图Source一样大小的Bitmap,并以此新建一个画布Canvas
final Bitmap result = Bitmap.createBitmap(source.getWidth(),
source.getHeight(), Config.ARGB_8888);
Canvas canvas = new Canvas(result);
Paint paint = new Paint(Paint.ANTI_ALIAS_FLAG);
// 首先创建并绘制圆角矩形"遮罩"Mask 1.Mask绘制在画布Canvas上
RectF rect = new RectF(0, 0, source.getWidth(), source.getHeight());
float radius = 90.0f;
paint.setColor(Color.BLACK);
canvas.drawRoundRect(rect, radius, radius, paint);
// 2.设置好PorterDuffXfermode模式SRC_IN
paint.setXfermode(new PorterDuffXfermode(Mode.SRC_IN));
// 3.在画布Canvas上绘制原图
canvas.drawBitmap(source, 0, 0, paint);
paint.setXfermode(null);
iv.setImageBitmap(result);
}
}























 5064
5064

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








