Adapter是用来帮助填充数据的中间桥梁,比如通过它将数据填充到ListView, GridView, Gallery等,而android的adapter又有很多种(ArrayAdapter, BaseAdapter, CursorAdapter, HeaderViewListAdapter, ListAdapter, ResourceCursorAdapter, SimpleAdapter, SimpleCursorAdapter, SpinnerAdapter, WrapperListAdapter) 今天挑选其中几种做笔记,方便日后温故。
1用BaseAdapter实现如下效果:
Item 的activity_main.xml文件:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<ImageView
android:id="@+id/im_greens"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/safe"
android:layout_marginTop="3px"
android:text="@string/hello_world" />
<TextView
android:layout_below="@id/im_greens"
android:id="@+id/tv_greens"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="剁椒鱼头"
android:textSize="16sp"
/>
<TextView
android:id="@+id/tv_price"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toRightOf="@id/im_greens"
android:layout_marginLeft="35px"
android:layout_marginTop="30px"
android:text="价格:"
android:textSize="22sp"
/>
<TextView
android:id="@+id/tv_price_2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="30px"
android:layout_toRightOf="@id/tv_price"
android:layout_marginLeft="55px"
android:textColor="#E00703"
android:text="58元"
android:textSize="22sp"
/>
</RelativeLayout>greens_listview.xml文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="40dip"
android:gravity="center_vertical|center_horizontal"
android:background="#619854"
android:orientation="vertical"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20sp"
android:textColor="#E8F2FE"
android:text="菜谱"
/>
</LinearLayout>
<ListView
android:id="@+id/listview_greens"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:horizontalSpacing="10dip"
android:verticalSpacing="10dip"
></ListView>
</LinearLayout>Activity代码:
package com.example.adapter;
import android.app.Activity;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.ListView;
import android.widget.TextView;
public class MainActivity extends Activity {
private ListView lsitview_greens;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.greens_listview);
MyApater adapter = new MyApater();
lsitview_greens = (ListView) findViewById(R.id.listview_greens);
lsitview_greens.setAdapter(adapter);
}
//自定义Adapter
class MyApater extends BaseAdapter{
//用于显示菜品的图片
int[] images = {R.drawable.safe,R.drawable.safe,R.drawable.safe,R.drawable.safe,R.drawable.safe,R.drawable.safe,R.drawable.safe,R.drawable.safe,R.drawable.safe};
//用于显示菜名
String[] name = new String[]{
"宫保鸡丁","糖醋排骨","麻婆豆腐","红烧鱼","回锅肉","辣椒炒肉","醋溜土豆丝","大蒜腊牛肉","红烧排骨"
};
//用于显示价格
String[] price = new String[]{
"32¥","22¥","15¥","94¥","45¥","15¥","20¥","45¥","85¥"
};
@Override
public int getCount() {
// TODO Auto-generated method stub
return name.length;
}
@Override
public Object getItem(int arg0) {
// TODO Auto-generated method stub
return null;
}
@Override
public long getItemId(int position) {
// TODO Auto-generated method stub
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
if(convertView == null){
//根据布局文件获取View返回值
convertView = LayoutInflater.from(getApplicationContext()).inflate(R.layout.activity_main, null);
}
ImageView imageview = (ImageView) convertView.findViewById(R.id.im_greens);
TextView greens_name = (TextView) convertView.findViewById(R.id.tv_greens);
TextView greens_price = (TextView) convertView.findViewById(R.id.tv_price_2);
imageview.setImageResource(images[position]);
greens_name.setText(name[position]);
greens_price.setText(price[position]);
return convertView;
}
}
}
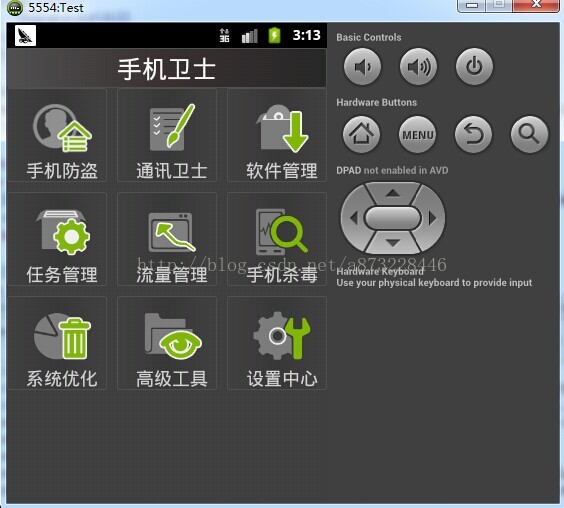
2 通过BaseAdapter填充GridView实现九宫格的效果:
Item的mainscreen_item.xml文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="100dip"
android:layout_height="100dip"
android:paddingTop="10dip"
android:paddingLeft="10dip"
android:gravity="center_horizontal|center_vertical"
android:background="@drawable/item_background_selector"
android:orientation="vertical" >
<ImageView
android:id="@+id/imageView_mainscreen_Item"
android:layout_width="60dip"
android:layout_height="60dip"
android:src="@drawable/ic_launcher"
android:scaleType="fitXY"
/>
<TextView
android:id="@+id/textView_mainscreen_Item"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="18sp"
android:textColor="@color/textcolor"
android:text="功能名字"
/>
</LinearLayout>activity_main.xml:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/backgroundcolor"
android:orientation="vertical"
>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="40dip"
android:background="@drawable/title_background"
android:gravity="center_vertical|center_horizontal"
android:orientation="vertical"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#fff8f8f8"
android:textSize="25sp"
android:text="手机卫士"
/>
</LinearLayout>
<GridView
android:listSelector="@drawable/item_background_selector"
android:id="@+id/gv_main"
android:numColumns="3"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:horizontalSpacing="10dip"
android:verticalSpacing="10dip"
></GridView>
</LinearLayout>MainUiAdapter:是自定义的一个adapter类,在MainActivity中调用,它的主要作用是填充所需数据
package com.iponeguardian.adapter;
import com.example.iponeguardian.R;
import android.content.Context;
import android.content.SharedPreferences;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView;
public class MainUiAdapter extends BaseAdapter {
private Context context;
private LayoutInflater inflater; //布局文件填充器
private static ImageView imageView;//显示图片的控件
private static TextView textView; //显示文字的控件
private SharedPreferences sp; //持久化数据
//程序九宫格主界面所需图片以及文字
private String[] name ={"手机防盗","通讯卫士","软件管理","任务管理","流量管理","手机杀毒","系统优化","高级工具","设置中心"};
private static int[] icon = {R.drawable.widget09,R.drawable.widget02,R.drawable.widget01,R.drawable.widget07,
R.drawable.widget05,R.drawable.widget04,R.drawable.widget06,R.drawable.widget03,R.drawable.widget08};
public MainUiAdapter(Context context) {
this.context = context;
inflater = LayoutInflater.from(context);
sp = context.getSharedPreferences("config", context.MODE_PRIVATE);
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return name.length;
}
@Override
public Object getItem(int position) {
// TODO Auto-generated method stub
return null;
}
@Override
public long getItemId(int position) {
// TODO Auto-generated method stub
return 0;
}
@Override
public View getView(int position, View contentview, ViewGroup parent) {
//得到布局文件
View view = inflater.inflate(R.layout.mainscreen_item, null);
imageView = (ImageView) view.findViewById(R.id.imageView_mainscreen_Item);
textView = (TextView) view.findViewById(R.id.textView_mainscreen_Item);
imageView.setImageResource(icon[position]);
textView.setText(name[position]);
if(position == 0){
String name = sp.getString("lost_name", null);
if(name!=null){
textView.setText(name);
}
}
return view;
}
}
MainActivity,程序入口(里面有些内容没有做修改):
package com.iponeguardian.ui;
import android.app.Activity;
import android.app.AlertDialog;
import android.app.AlertDialog.Builder;
import android.content.Context;
import android.content.DialogInterface;
import android.content.DialogInterface.OnClickListener;
import android.content.Intent;
import android.content.SharedPreferences;
import android.content.SharedPreferences.Editor;
import android.os.Bundle;
import android.view.Menu;
import android.view.View;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.AdapterView.OnItemLongClickListener;
import android.widget.EditText;
import android.widget.GridView;
import android.widget.TextView;
import android.widget.Toast;
import com.example.iponeguardian.R;
import com.iponeguardian.adapter.MainUiAdapter;
import com.iponeguardian.utile.UpdateManagerTest;
public class MainActivity extends Activity implements OnItemClickListener{
private GridView gv_main;
private MainUiAdapter adapter;
private SharedPreferences preferences; //用来持久化一些配置信息
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
preferences = this.getSharedPreferences("config", Context.MODE_PRIVATE);
adapter = new MainUiAdapter(this);
gv_main = (GridView)this.findViewById(R.id.gv_main);
gv_main.setAdapter(adapter);
//设置条目点击事件
gv_main.setOnItemClickListener(this);
//为第一个条目设置长按的点击事件
gv_main.setOnItemLongClickListener(new OnItemLongClickListener() {
@Override
public boolean onItemLongClick(AdapterView<?> parent, final View view,
int position, long id) {
if(position==0){
AlertDialog.Builder builder = new Builder(MainActivity.this);
builder.setTitle("重命名");
builder.setMessage("请输入要更改的名称");
final EditText editText = new EditText(MainActivity.this);
editText.setText("请输入文本");
builder.setView(editText);
builder.setPositiveButton("确定", new OnClickListener() {
public void onClick(DialogInterface dialog, int which) {
String name = editText.getText().toString().trim();
if("".equals(name)){
Toast.makeText(getApplicationContext(), "内容不能为空", 1).show();
return ;
}else{
//新建一个文件,持久化数据,用来存储更改的名字
Editor editor = preferences.edit();
editor.putString("lost_name", name);
editor.commit();
//设置新的名字
TextView textView = (TextView) view.findViewById(R.id.textView_mainscreen_Item);
textView.setText(name);
}
}
});
builder.setNegativeButton("取消", new OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
}
});
builder.create().show();
}
return false;
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
UpdateManagerTest managerTest = new UpdateManagerTest(getApplicationContext());
managerTest.checkUpdate();
return false;
}
/**
* 点击某一个条目调用的方法
* parent:gradView
* view: 当前被点击的条目
* position:点击条目所对应的位置
* id: 行号
*/
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
// TODO Auto-generated method stub
switch (position) {
case 0:
Intent lostProtectedIntent = new Intent(MainActivity.this,LostProtectedActivity.class);
startActivity(lostProtectedIntent);
break;
//点击通讯卫士
case 1:
Intent callSmsIntent = new Intent(MainActivity.this,CallSmsActivity.class);
startActivity(callSmsIntent);
break;
//点击高级工具
case 7:
Intent atoolsintent = new Intent(MainActivity.this,AtoolsActivity.class);
startActivity(atoolsintent);
break;
}
}
}























 1013
1013











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








