1.使用说明
这个是针对控件里的元素来说的,用来控制元素在该控件里的显示位置。例如,在一个Button按钮控件中设置如下两个属性,
android:gravity=”top”和android:text=”hello”,这时Button上的文字“hello”将会位于Button的顶部。
2.属性值
这两个属性可选的值有:top、bottom、left、right、center_vertical、fill_vertical、center_horizontal、fill_horizontal、center、fill、clip_vertical。
一个属性可以包含多个值,需用“|”分开。其含义如下:
| 属性值 | 含义 |
|---|---|
| top | 将对象放在其容器的顶部,不改变其大小. |
| bottom | 将对象放在其容器的底部,不改变其大小. |
| left | 将对象放在其容器的左侧,不改变其大小. |
| right | 将对象放在其容器的右侧,不改变其大小. |
| center_vertical | 将对象纵向居中,不改变其大小. 垂直对齐方式:垂直方向上居中对齐。 |
| fill_vertical | 必要的时候增加对象的纵向大小,以完全充满其容器. 垂直方向填充 |
| center_horizontal | 将对象横向居中,不改变其大小. 水平对齐方式:水平方向上居中对齐 |
| fill_horizontal | 必要的时候增加对象的横向大小,以完全充满其容器.水平方向填充 |
| center | 将对象横纵居中,不改变其大小. |
| fill | 必要的时候增加对象的横纵向大小,以完全充满其容器. |
| clip_vertical | 附加选项,用于按照容器的边来剪切对象的顶部和/或底部的内容. 剪切基于其纵向对齐设置:顶部对齐时,剪切底部;底部对齐时剪切顶部;除此之外剪切顶部和底部. 垂直方向裁剪 |
| clip_horizontal | 附加选项,用于按照容器的边来剪切对象的左侧和/或右侧的内容. 剪切基于其横向对齐设置:左侧对齐时,剪切右侧;右侧对齐时剪切左侧;除此之外剪切左侧和右侧. 水平方向裁剪 |
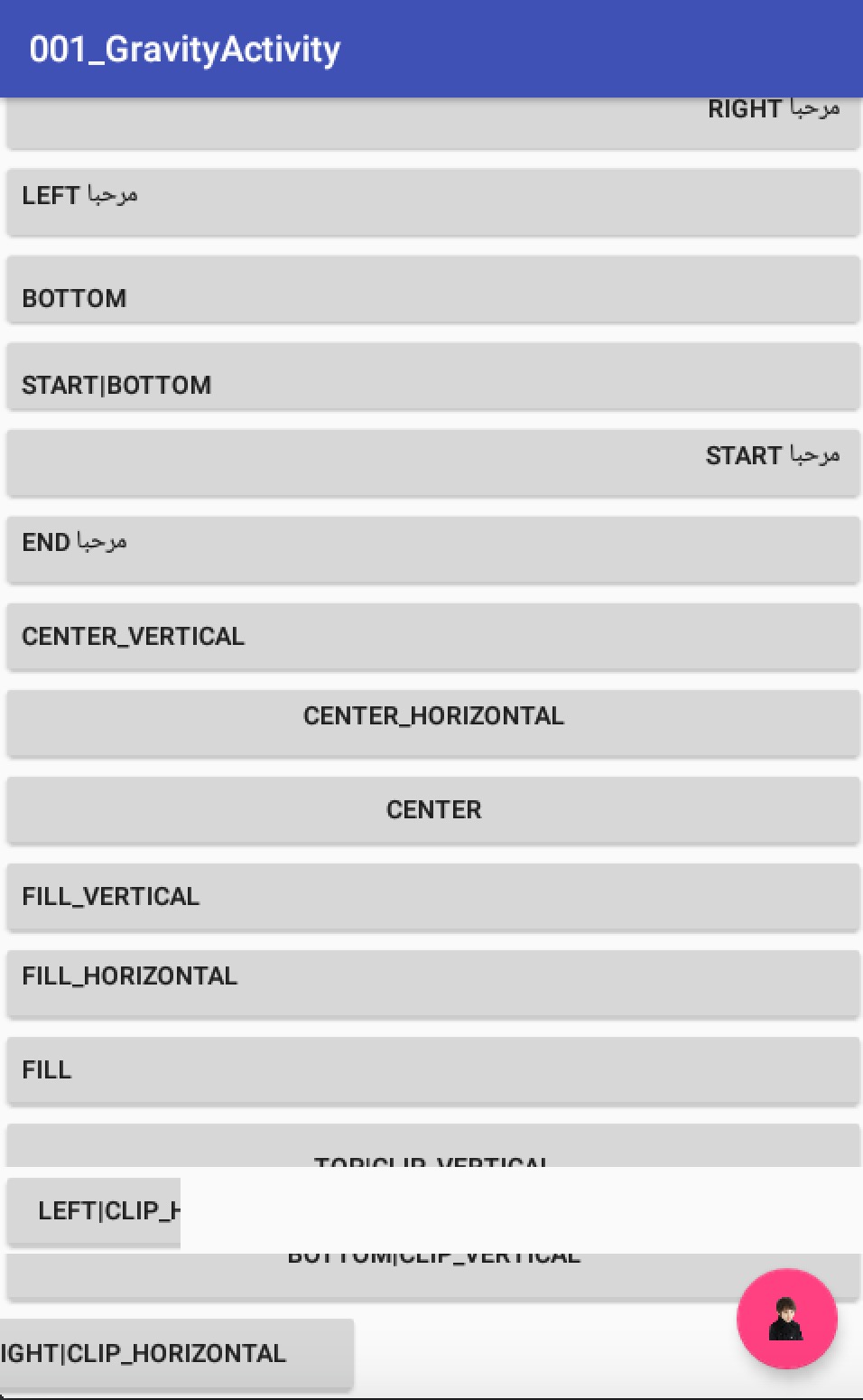
3.我们来看一张效果图
4.布局文件
布局文件为res/layout/fragment_gravity.xml
<?xml version="1.0" encoding="utf-8"?>
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<!-- 默认值为“center”居中对齐-->
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="default"
/>
<!-- 靠上对齐 将对象推至其所在容器的顶端而不改变其尺寸-->
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="top"
android:text="top"/>
<!-- 靠右对齐-->
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="right"
android:text=" مرحبا right"/>
<!-- 靠左对齐-->
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="left"
android:text=" مرحبا left"/>
<!-- 靠下对齐-->
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="bottom"
android:text="bottom"/>
<!-- 也可以组合使用-->
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="start|bottom"
android:text="start|bottom"/>
<!-- 基于阅读顺序的开始位置对齐
如果时从左到右的语言文字(中英文),那么start就等同于left
如果时从右到左的语言文字(阿拉伯语),那么start就等同于right
-->
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="start"
android:text=" مرحبا start"/>
<!-- 基于阅读顺序的结束位置对齐
如果时从左到右的语言文字(中英文),那么end就等同于right
如果时从右到左的语言文字(阿拉伯语),那么end就等同于left
-->
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="end"
android:text=" مرحبا end"/>
<!-- 垂直居中-->
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_vertical"
android:text="center_vertical"/>
<!-- 水平居中-->
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:text="center_horizontal"/>
<!-- 垂直加水平方向居中 效果等同于center_vertical|center_horizontal-->
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="center"/>
<!-- 有需要时将沿垂直方向填满容器-->
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="fill_vertical"
android:text="fill_vertical"
/>
<!-- 有需要时将沿水平方向填满容器-->
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="fill_horizontal"
android:text="fill_horizontal"/>
<!-- 有需要时将沿水平方向和垂直方向填满容器-->
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="fill"
android:text="fill"/>
<!--clip_vertical 垂直方向裁剪 当对象边缘超出容器的时候,将上下边缘超出的部分剪切掉,剪切基于纵向对齐设置:
可与 top或bottom组合使用,顶部对齐时,剪切底部;底部对齐时剪切顶部;默认剪切底部
注意此属性要在父容器中设置,并且子视图高度比父视图高度高-->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="30dp"
android:gravity="top|clip_vertical"
>
<!-- 剪切底部-->
<Button
android:layout_width="match_parent"
android:layout_height="60dp"
android:text="top|clip_vertical"/>
</LinearLayout>
<!--clip_horizontal 水平方向裁剪 当对象边缘超出容器的时候,将左右边缘超出的部分剪切掉,剪切基于横向对齐设置:
可与left或right组合使用,左部对齐时,剪切右部;右部对齐时剪切左部;默认剪切右部
注意此属性要在父容器中设置,并且子视图宽度比父视图宽度大-->
<LinearLayout
android:layout_width="100dp"
android:layout_height="match_parent"
android:gravity="left|clip_horizontal"
>
<!--剪切右部-->
<Button
android:layout_width="200dp"
android:layout_height="match_parent"
android:text="left|clip_horizontal"/>
</LinearLayout>
<!-- 剪切上部-->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="30dp"
android:gravity="bottom|clip_vertical"
>
<Button
android:layout_width="match_parent"
android:layout_height="60dp"
android:text="bottom|clip_vertical"/>
</LinearLayout>
<!--剪切左部-->
<LinearLayout
android:layout_width="200dp"
android:layout_height="50dp"
android:gravity="right|clip_horizontal"
>
<Button
android:layout_width="250dp"
android:layout_height="match_parent"
android:text="right|clip_horizontal"/>
</LinearLayout>
</LinearLayout>
</ScrollView>
5.两个重点说明
5.1 left/start 和right/end
left和right代表一种绝对的对齐,而start和end表示基于阅读顺序的对齐。
主要的阅读顺序有两种:从左向右(LTR)和从右向左(RTL)。
当使用left的时候,无论是LTR还是RTL,总是左对齐的;而使用start,在LTR中是左对齐,而在RTL中则是右对齐.
Android Studio 开发工具中,在界面预览那里可以选择 (RTL模式)查看布局效果。
5.2 clip
clip_vertical 垂直方向裁剪 当对象边缘超出容器的时候,将上下边缘超出的部分剪切掉,剪切基于纵向对齐设置:
可与 top或bottom组合使用,顶部对齐时,剪切底部;底部对齐时剪切顶部;默认剪切底部
注意此属性要在父容器中设置,并且子视图高度比父视图高度高.
clip_horizontal 水平方向裁剪 当对象边缘超出容器的时候,将左右边缘超出的部分剪切掉,剪切基于横向对齐设置:
可与left或right组合使用,左部对齐时,剪切右部;右部对齐时剪切左部;默认剪切右部
注意此属性要在父容器中设置,并且子视图宽度比父视图宽度大.
开发工具:Android Studio1.4
SDK: Android 6.0
API 23
代码下载:Gravity.zip
























 905
905











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










