一、Button简介
按钮也是继承自TextView
二、XML定义方法
<Button
android:id="@+id/button01"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button_Click"/>id设置按钮唯一编号
text设置按钮上显示的文本
三、设置按钮背景图片
使用background属性设置背景图片
<!-- 背景设置-->
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@mipmap/yxs"
android:text="Background"/>四、设置样式
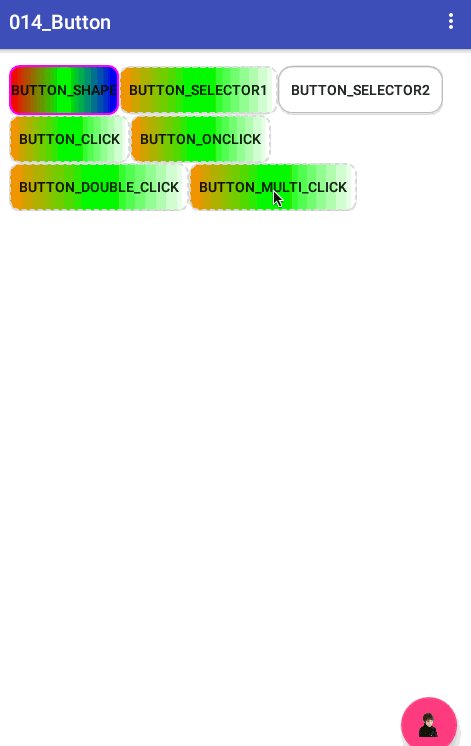
主要是定义按钮三种状态下分别对应的背景样式
默认状态、获得焦点(android:state_focused=“true”)、
按下时(android:state_pressed=“true”)
<!-- 使用单一shape定义样式-->
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/bg_border"
android:text="Button_Shape"/>
<!-- 使用selector定义样式,其中包括三种状态下的shape-->
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/button_selector"
android:text="Button_Selector1"/>
<!-- 使用selector定义样式,其中包括三种状态下所使用的图片-->
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/selector_button_start"
android:text="Button_Selector2"/>三个文件drawable文件代码如下:
1.res/drawable/bg_border.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<!-- 圆角 -->
<corners
android:radius="10dp"/>
<!-- 设置圆角半径 -->
<!-- 渐变 -->
<gradient
android:centerColor="#00ff00"
android:endColor="#0000ff"
android:startColor="#ff0000"
android:type="linear"
/>
<!-- 间隔 -->
<padding
android:bottom="2dp"
android:left="2dp"
android:right="2dp"
android:top="2dp"/>
<!-- 各方向的间隔 -->
<!-- 大小 -->
<size
android:width="50dp"
android:height="50dp"/>
<!-- 宽度和高度 -->
<!-- 填充 -->
<!--<solid-->
<!--android:color="@android:color/white"/>-->
<!-- 填充的颜色 -->
<!-- 描边 -->
<stroke
android:width="2dp"
android:color="#f0f"
/>
</shape>2.res/drawable/button_selector.xml
<?xml version="1.0" encoding="utf-8"?>
<selector
xmlns:android="http://schemas.android.com/apk/res/android">
<!--按下时样式-->
<item android:state_pressed="true">
<shape>
<!-- 描边 -->
<stroke
android:width="2dp"
android:color="#fad3cf"/>
<solid android:color="#87CEFF"/>
<padding
android:bottom="10dp"
android:left="10dp"
android:right="10dp"
android:top="10dp"/>
<!-- 圆角 -->
<corners
android:bottomLeftRadius="10dp"
android:bottomRightRadius="10dp"
android:topLeftRadius="10dp"
android:topRightRadius="10dp"/>
</shape>
</item>
<!-- 获得焦点时样式-->
<item android:state_focused="true">
<shape>
<gradient
android:angle="270"
android:centerColor="#00ff00"
android:endColor="#ffc2b7"
android:startColor="#f0f"
android:type="sweep"/>
<stroke
android:width="2dp"
android:color="#dcdcdc"/>
<corners
android:bottomLeftRadius="10dp"
android:bottomRightRadius="10dp"
android:topLeftRadius="10dp"
android:topRightRadius="10dp"/>
<padding
android:bottom="10dp"
android:left="10dp"
android:right="10dp"
android:top="10dp"/>
</shape>
</item>
<!-- 默认样式-->
<item>
<shape>
<!-- 渐变 -->
<gradient
android:centerColor="#00ff00"
android:endColor="#FFFFFF"
android:startColor="#ff8c00"
android:type="linear"/>
<!-- 描边 -->
<stroke
android:width="2dp"
android:color="#dcdcdc"
android:dashGap="3dp"
android:dashWidth="5dp"/>
<!-- 圆角 -->
<corners
android:bottomLeftRadius="10dp"
android:bottomRightRadius="10dp"
android:topLeftRadius="10dp"
android:topRightRadius="10dp"/>
<padding
android:bottom="10dp"
android:left="10dp"
android:right="10dp"
android:top="10dp"/>
<!--<solid android:color="#ffc2b7"/>-->
</shape>
</item>
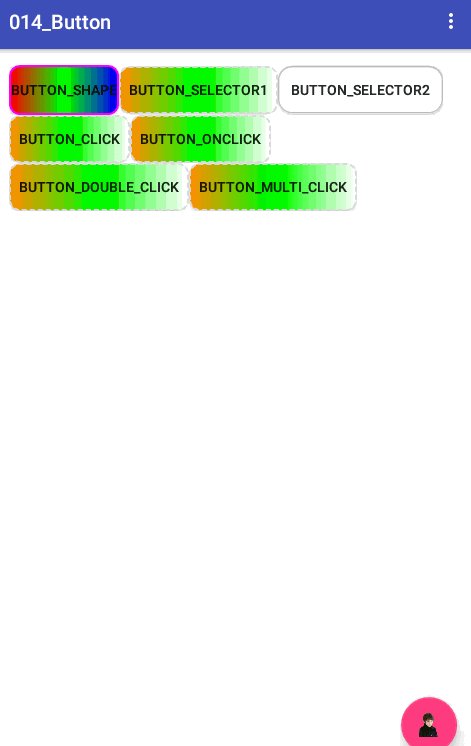
</selector>效果如下:


3.res/drawable/selector_button_start.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:drawable="@mipmap/search_bar_edit_pressed" android:state_pressed="true"/>
<item android:drawable="@mipmap/button_start_click" android:state_focused="true"/>
<item android:drawable="@mipmap/search_bar_edit_normal"></item>
</selector>
四、按钮点击事件的处理方式
按钮点击有四种处理方法。
第一种是通过onClick属性,通过这个属性设置处理点击事件的方法名,在Activity中实现这个方法。
第二种是典型的事件监听机制setOnClickListener的应用形式,下面详细说明这四种方法。
1.通过onClick属性设置处理方法
在XML布局文件中设置Button的属性:
android:onClick=”yourMethodName”
然后在该布局文件对应的Acitivity中实现该方法:
需要注意的是这个方法必须符合三个条件:
1.public
2.返回void
3.只有一个参数View,这个View就是被点击的这个控件。
也可为多个Button设置同一个方法名,然后在方法内使用switch方法判断点击的是哪个按钮
如下:
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/button_selector"
android:onClick="MyClick"
android:text="Button_onClick"/>
java代码中
/**
* 在XML中配置置android:onClick="MyClick"
* 必须设置为public void
*/
public void MyClick(View view) {
// switch (view.getId())
// {
// //TODO
// }
Toast.makeText(ButtonActivity.this, "android:onClick=\"MyClick\"", Toast.LENGTH_SHORT)
.show();
}2.使用setOnClickListener添加监听器对象
Button button01 = (Button) findViewById(R.id.button01);
//短按点击事件监听
button01.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(ButtonActivity.this, "OnClickListener", Toast.LENGTH_SHORT).show();
}
});此种方法还有几个变种:
1.自定义类实现OnClickListener接口
//自定义类实现OnClickListener接口
private MyOnClickListener mOnClickListener = new MyOnClickListener();
private class MyOnClickListener implements View.OnClickListener {
@Override
public void onClick(View v) {
switch (v.getId()) {
//TODO
}
}
}
然后调用
button01.setOnClickListener(mOnClickListener);
button02.setOnClickListener(mOnClickListener);此种方法的好处是当多个按钮要处理的事件逻辑是一样的话,不用每个按钮都写一个setOnClickListener监听事件,并实现Onclick方法
2.使Activity实现OnClickListener接口,并在Activity中实现Onclick方法
public class ButtonActivity extends AppCompatActivity implements View.OnClickListener{
@Override
public void onClick(View v) {
switch (v.getId()) {
//TODO
}
}
}
3.长按事件监听
//长按(长按2秒以上)点击事件监听
button01.setOnLongClickListener(new View.OnLongClickListener() {
@Override
public boolean onLongClick(View v) {
Toast.makeText(ButtonActivity.this, "OnLongClickListener", Toast.LENGTH_SHORT)
.show();
return true;
}
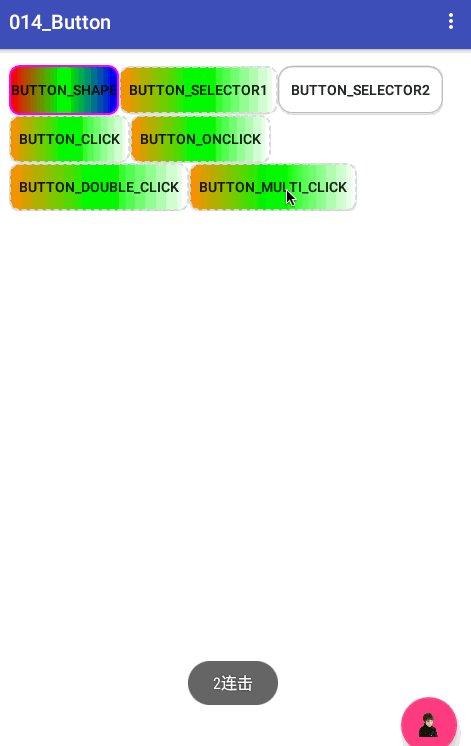
});五、双击事件判定
主要代码如下
private static int DOUBLE_CLICK_TIME = 1000;
private List<Long> times = new ArrayList<>();
private Handler mHandler = new Handler();
private Runnable r;
/**双击事件判断*/
private boolean isDoubleClick() {
if (times.size() == 2) {
//已经完成了一次双击,list可以清空了
if (times.get(times.size() - 1) - times.get(0) < DOUBLE_CLICK_TIME) {
times.clear();
Toast.makeText(ButtonActivity.this, "双击", Toast.LENGTH_SHORT).show();
if (mHandler != null) {
if (r != null) {
//移除回调
mHandler.removeCallbacks(r);
r = null;
}
}
return true;
} else {
//这种情况下,第一次点击的时间已经没有用处了,第二次就是“第一次”
times.remove(0);
}
}
//此处可以添加提示
//showTips();
r = new Runnable() {
@Override
public void run() {
Toast.makeText(ButtonActivity.this, "单击", Toast.LENGTH_SHORT).show();
}
};
//DOUBLE_CLICK_TIME时间后提示单击事件
mHandler.postDelayed(r, DOUBLE_CLICK_TIME);
return false;
}使用方法:在onClick(View v)方法中调用
Button button02 = (Button) findViewById(R.id.button02);
button02.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
times.add(SystemClock.uptimeMillis());
isDoubleClick();
}
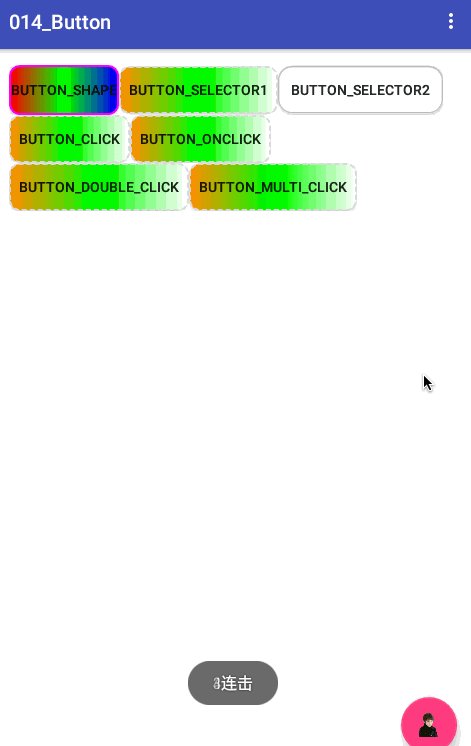
});六、多击事件
/**多击事件判断*/
private boolean isMultiClick() {
int size = times.size();
//处理多击事件
if (size > 1) {
if (times.get(size - 1) - times.get(size - 2) < DOUBLE_CLICK_TIME) {
Toast.makeText(ButtonActivity.this, size + "连击", Toast.LENGTH_SHORT).show();
if (mHandler != null) {
if (r != null) {
//移除回调
mHandler.removeCallbacks(r);
}
}
return true;
} else {
//这种情况下,以前存储的点击的时间已经没有用处了,最后一次就是“第一次”
long oldtime = times.get(size - 1);
times.clear();
times.add(oldtime);
}
}
//此处可以添加提示
//showTips();
r = new Runnable() {
@Override
public void run() {
Toast.makeText(ButtonActivity.this,"单击", Toast.LENGTH_SHORT).show();
}
};
//DOUBLE_CLICK_TIME时间后提示单击事件
mHandler.postDelayed(r, DOUBLE_CLICK_TIME);
return false;
}效果如下:
开发工具:Android Studio1.4
SDK: Android 6.0
API 23
代码下载:Button.zip


























 2364
2364

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










