Canvas是图形编程中一个很常用的概念,通常由3个基本的绘图组件组成:
1. Canvas 俗称“画布”提供了绘图方法,可以向底层的位图绘制基本图形。
2. Paint 也称为“画笔”,Paint可以指定如何将基本图形绘制到位图上
3. Bitmap 绘图的表面
Canvas对象的获取方式有两种:一种我们通过重写View.onDraw方法,View中的Canvas对象会被当做参数传递过来,我们操作这个Canvas,效果会直接反应在View中。另一种就是当你想创建一个Canvas对象时使用的方法:
Bitmap b = Bitmap.createBitmap(100, 100, Bitmap.Config.ARGB_8888);
Canvas c = new Canvas(b);
上面代码创建了一个尺寸是100*100的Bitmap,使用它作为Canvas操作的对象,这时候的Canvas就是使用创建的方式。当你使用创建的Canvas在bitmap上执行绘制方法后,你还可以将绘制的结果提交给另外一个Canvas,这样就可以达到两个Canvas协作完成的效果,简化逻辑。但是android SDK建议使用View.onDraw参数里提供的Canvas就好,没必要自己创建一个新的Canvas对象。
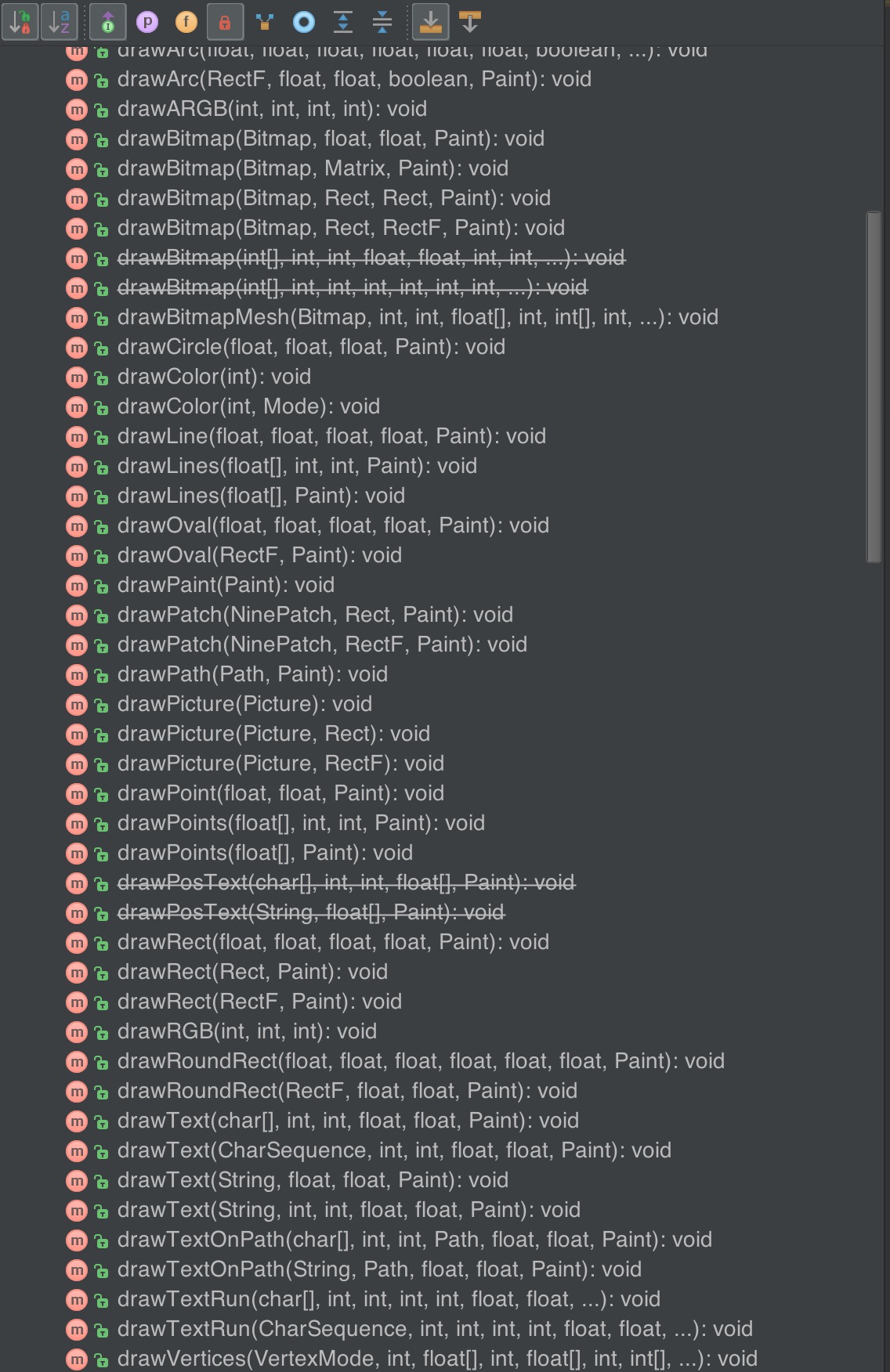
Canvas类为我们提供了一系列绘制图形的方法,都是以draw开头的方法
如下所示

接下来的文章里,我将一一介绍这些方法的使用方法
首先,介绍drawPoint方法
drawPoint介绍
drawPoint故名思议,在画布上画一个点
参数说明
public void drawPoint(float x, float y, Paint paint)
x 待绘制点的横坐标
y 待绘制点的纵坐标
paint 画笔对象
下面我们创建一个自定义视图,重写ondraw,在此方法中,我们隔一段距离就画一个点,画满整个屏幕,具体代码如下
package com.antex.canvas001_point;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.util.AttributeSet;
import android.view.View;
import java.util.Random;
/**
* @author xiaosanyu on 15/12/18.
*/
public class DrawPoint extends View {
private Paint mPaint;
private int step = 15;
private Random random;
public DrawPoint(Context context) {
super(context);
}
public DrawPoint(Context context, AttributeSet attrs) {
super(context, attrs);
mPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
mPaint.setStyle(Paint.Style.FILL_AND_STROKE);
mPaint.setColor(Color.BLACK);
mPaint.setStrokeWidth(10);
random = new Random();
}
public DrawPoint(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
for (int j = (int) getY(); j < getHeight(); j += step)
for (int i = (int) getX(); i < getWidth(); i += step) {
//随机设置画笔的颜色
mPaint.setARGB(random.nextInt(255), random.nextInt(255), random.nextInt(255),
random.nextInt(255));
canvas.drawPoint(i, j, mPaint);
}
//延迟1秒刷新界面
postInvalidateDelayed(1000);
}
}
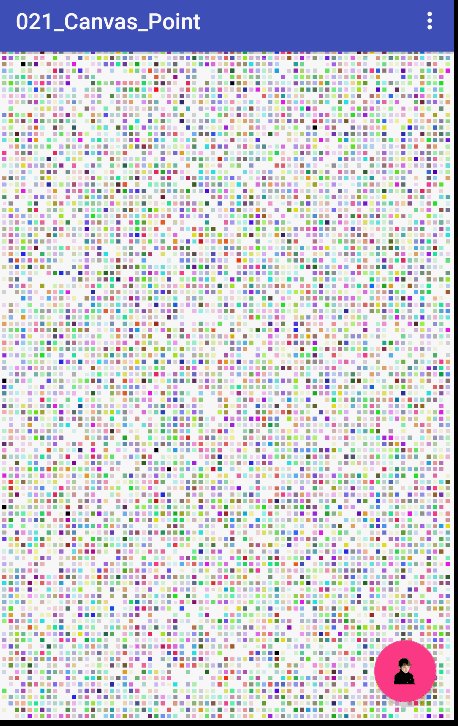
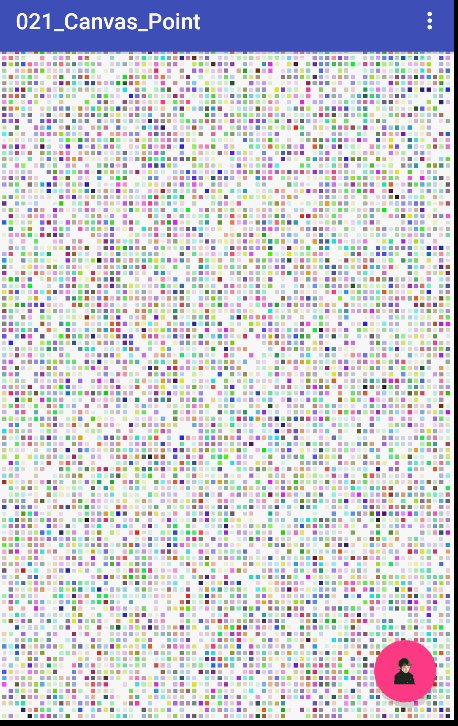
效果图
开发工具:Android Studio1.5
SDK: Android 6.0
API 23
代码下载:021_Canvas_drawPoint
























 923
923

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










