Gtk.HeaderBar
Gtk.HeaderBar标题栏
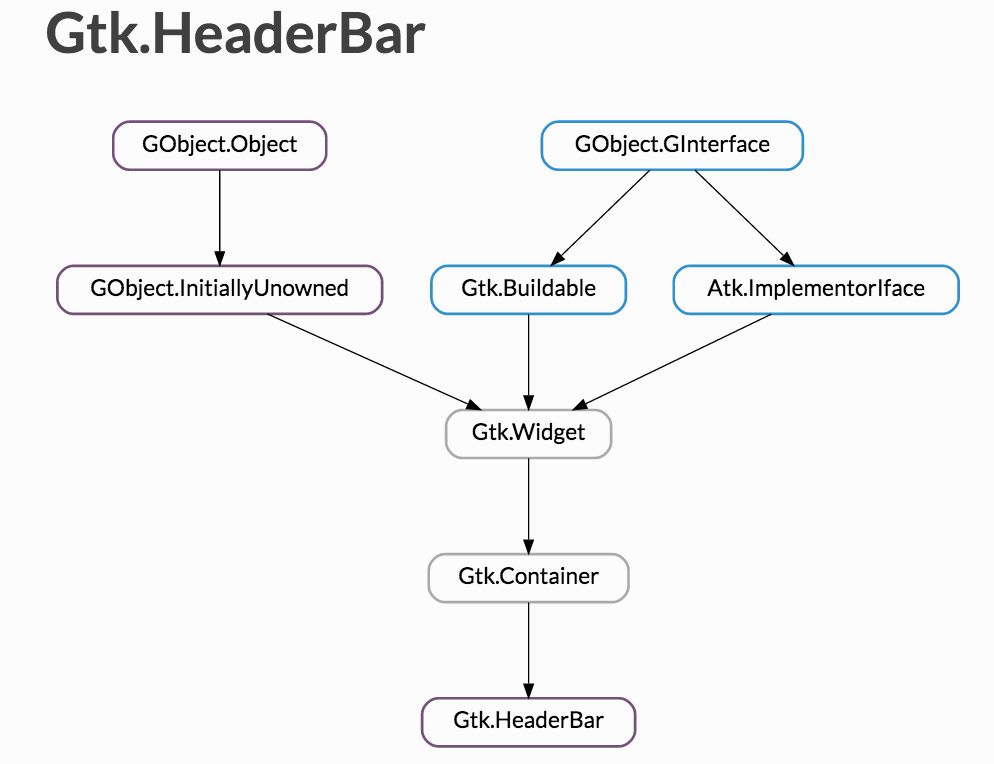
继承关系
Gtk.HeaderBar是Gtk.Container的直接子类
Methods
| 方法修饰词 | 方法名及参数 |
|---|---|
| static | new () |
| get_custom_title () | |
| get_decoration_layout () | |
| get_has_subtitle () | |
| get_show_close_button () | |
| get_subtitle () | |
| get_title () | |
| pack_end (child) | |
| pack_start (child) | |
| set_custom_title (title_widget) | |
| set_decoration_layout (layout) | |
| set_has_subtitle (setting) | |
| set_show_close_button (setting) | |
| set_subtitle (subtitle) | |
| set_title (title) |
Virtual Methods
Properties
| Name | Type | Flags | Short Description |
|---|---|---|---|
| custom-title | Gtk.Widget | r/w | Custom title widget to display |
| decoration-layout | str | r/w | 定义布局方式,见例子 |
| decoration-layout-set | bool | r/w | Whether the decoration-layout property has been set |
| has-subtitle | bool | r/w/en | 是否预留空间放置子标题 |
| show-close-button | bool | r/w/en | 是否显示关闭按钮 |
| spacing | int | r/w/en | 子部件间距 |
| subtitle | str | r/w | 子标题 |
| title | str | r/w | 标题 |
Signals
| Name | Short Description |
|---|
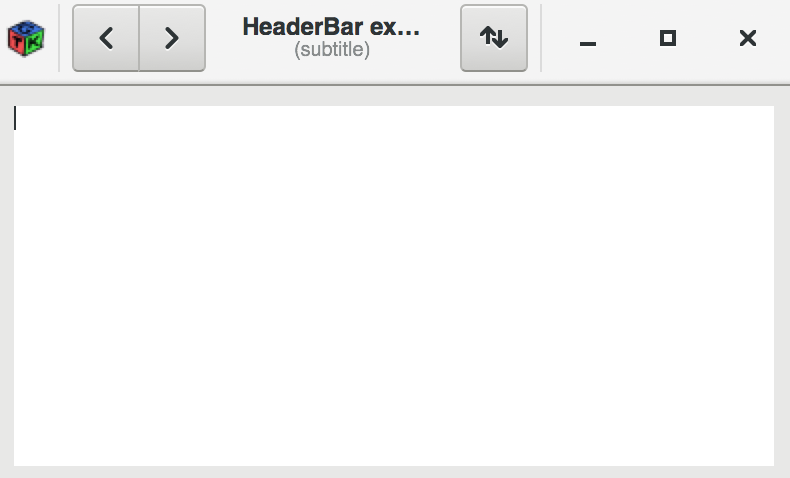
例子

代码:
#!/usr/bin/env python3
# Created by xiaosanyu at 16/6/13
# section 065
TITLE = "HeaderBar"
DESCRIPTION = """
Gtk.HeaderBar is similar to a horizontal Gtk.Box. It allows children to be placed at the start or the end.
In addition, it allows a title and subtitle to be displayed.
"""
import os
import gi
gi.require_version('Gtk', '3.0')
from gi.repository import Gtk, Gio, GdkPixbuf
class HeaderBarWindow(Gtk.Window):
def __init__(self):
Gtk.Window.__init__(self, title="HeaderBar Demo")
self.set_border_width(10)
self.set_default_size(400, 200)
# set logo
icon = GdkPixbuf.Pixbuf.new_from_file(os.path.join(os.path.dirname(__file__), "../Data/gtk-logo-rgb.gif"))
# transparent
icon = icon.add_alpha(True, 0xff, 0xff, 0xff)
self.set_default_icon(icon)
hb = Gtk.HeaderBar()
hb.set_decoration_layout("icon,menu:minimize,maximize,close")
hb.set_show_close_button(True)
hb.props.title = "HeaderBar example"
hb.set_subtitle("(subtitle)")
self.set_titlebar(hb)
button = Gtk.Button()
icon = Gio.ThemedIcon(name="mail-send-receive-symbolic")
image = Gtk.Image.new_from_gicon(icon, Gtk.IconSize.BUTTON)
button.add(image)
hb.pack_end(button)
box = Gtk.Box(orientation=Gtk.Orientation.HORIZONTAL)
Gtk.StyleContext.add_class(box.get_style_context(), "linked")
button = Gtk.Button()
button.add(Gtk.Arrow(arrow_type=Gtk.ArrowType.LEFT, shadow_type=Gtk.ShadowType.NONE))
box.add(button)
button = Gtk.Button()
button.add(Gtk.Arrow(arrow_type=Gtk.ArrowType.RIGHT, shadow_type=Gtk.ShadowType.NONE))
box.add(button)
hb.pack_start(box)
self.add(Gtk.TextView())
def main():
win = HeaderBarWindow()
win.connect("delete-event", Gtk.main_quit)
win.show_all()
Gtk.main()
if __name__ == "__main__":
main()
代码解析
设置窗口默认图标
# set logo
icon = GdkPixbuf.Pixbuf.new_from_file(os.path.join(os.path.dirname(__file__), "../Data/gtk-logo-rgb.gif"))
# transparent
icon = icon.add_alpha(True, 0xff, 0xff, 0xff)
self.set_default_icon(icon)hb = Gtk.HeaderBar()创建Gtk.HeaderBar
hb.set_decoration_layout("icon,menu:minimize,maximize,close")设置布局方式,名称中间用逗号分隔,冒号用来分隔左右两部分
最左边是图标(icon),中间是自定义的区域(menu),后面是最小化最大化和关闭按钮(minimize,maximize,close”),顺序可以任意调换
剩下一段代码主要讲解一下以下两句
box = Gtk.Box(orientation=Gtk.Orientation.HORIZONTAL)
Gtk.StyleContext.add_class(box.get_style_context(), "linked")设置Box的样式为”linked”,这样,box中的子部件之间间距为0,而且子部件接触的地方没有圆角弧度之类的。


























 759
759











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










