GtkRevealer
GtkRevealer — Hide and show with animation
Description
The GtkRevealer widget is a container which animates the transition of its child from invisible to visible.
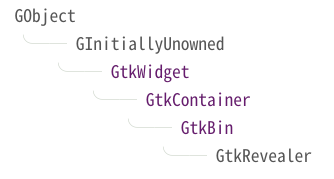
Object Hierarchy

📚 学习官网
这一篇 的学习目标是实现:点击按钮后,若输入框的状态是隐藏的,则显示输入框;否则,反之。
#include <gtk/gtk.h>
static GtkWidget *create_window(const gint, const gint, const gchar *);
void show_revealer_child(GtkButton *button, gpointer data)
{
g_return_if_fail(GTK_IS_BUTTON(button));
GtkRevealer *revealer = data;
/// *** 获取button中的label
GtkWidget *label = gtk_bin_get_child(GTK_BIN(button));
/// *** 如果entry隐藏了,则点击按钮时会显示entry;否则,反之。
gboolean flag = gtk_revealer_get_child_revealed(GTK_REVEALER(revealer));
if (!flag)
{
if (label != NULL && GTK_IS_LABEL(label))
gtk_label_set_label(GTK_LABEL(label), "隐藏entry");
gtk_revealer_set_reveal_child(GTK_REVEALER(revealer), TRUE);
}
else
{
if (label != NULL && GTK_IS_LABEL(label))
gtk_label_set_label(GTK_LABEL(label), "显示entry");
gtk_revealer_set_reveal_child(GTK_REVEALER(revealer), FALSE);
}
}
int main(int argc, char *argv[])
{
gtk_init(&argc, &argv);
GtkWidget *window;
GtkWidget *grid;
GtkWidget *revealer;
GtkWidget *button;
GtkWidget *entry;
/// *** Create a Window
window = create_window(400, 500, "Hello GTK3");
/// *** grid
grid = gtk_grid_new();
gtk_grid_set_column_homogeneous(GTK_GRID(grid), FALSE);
gtk_grid_set_row_homogeneous(GTK_GRID(grid), FALSE);
gtk_container_add(GTK_CONTAINER(window), grid);
/// *** revealer
revealer = gtk_revealer_new();
gtk_grid_attach(GTK_GRID(grid), revealer, 0, 1, 1, 1);
/// *** button
button = gtk_button_new_with_label("点击");
gtk_grid_attach(GTK_GRID(grid), button, 0, 0, 1, 1);
/// *** entry
entry = gtk_entry_new();
g_object_set(entry, "parent", revealer, "margin-top", 5, NULL);
/// *** 设置entry的显示类型
g_object_set(revealer, "transition-type", GTK_REVEALER_TRANSITION_TYPE_SLIDE_DOWN, NULL);
/// *** 隐藏entry
gtk_revealer_set_reveal_child(GTK_REVEALER(revealer), FALSE);
/// *** signals
g_signal_connect(button, "clicked", G_CALLBACK(show_revealer_child), revealer);
gtk_widget_show_all(window);
gtk_main();
}
static GtkWidget *create_window(const gint w, const gint h, const gchar *title)
{
GtkWidget *window = gtk_window_new(GTK_WINDOW_TOPLEVEL);
g_signal_connect(window, "destroy", G_CALLBACK(gtk_main_quit), NULL);
gtk_window_set_default_size(GTK_WINDOW(window), w, h);
gtk_window_set_position(GTK_WINDOW(window), GTK_WIN_POS_CENTER);
gtk_window_set_title(GTK_WINDOW(window), title);
gtk_container_set_border_width(GTK_CONTAINER(window), 50);
return window;
}
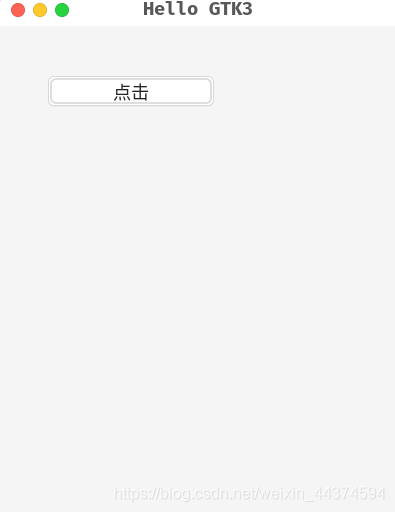
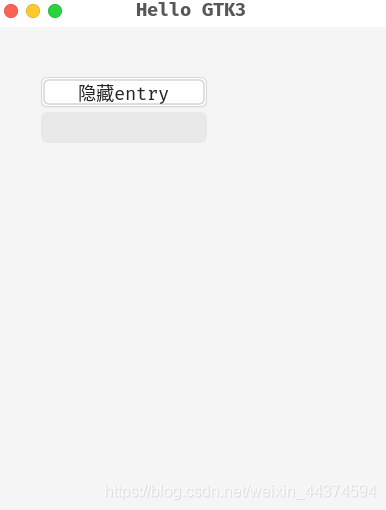
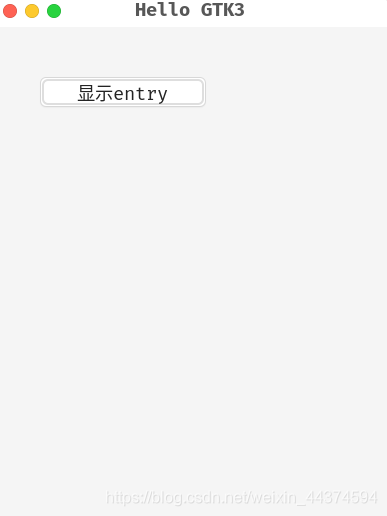
- 运行效果

























 1564
1564











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








