例子




代码:
#!/usr/bin/env python3
# section 155
# -*- Mode: Python; py-indent-offset: 4 -*-
# vim: tabstop=4 shiftwidth=4 expandtab
#
# Copyright (C) 2013 Gian Mario Tagliaretti <gianmt@gnome.org>
#
# This library is free software; you can redistribute it and/or
# modify it under the terms of the GNU Lesser General Public
# License as published by the Free Software Foundation; either
# version 2.1 of the License, or (at your option) any later version.
#
# This library is distributed in the hope that it will be useful,
# but WITHOUT ANY WARRANTY; without even the implied warranty of
# MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the GNU
# Lesser General Public License for more details.
#
# You should have received a copy of the GNU Lesser General Public
# License along with this library; if not, write to the Free Software
# Foundation, Inc., 51 Franklin St, Fifth Floor, Boston, MA 02110-1301
# USA
TITLE = "CSS Theming/Multiple Backgrounds"
DESCRIPTION = """
Gtk themes are written using CSS. Every widget is build of multiple items
that you can style very similarly to a regular website.
"""
import gi
gi.require_version('Gtk', '3.0')
from gi.repository import Gtk, Gdk, Pango, Gio, GLib
class CSSMultiplebgsApp:
def __init__(self):
#: Store the last successful parsing of the css so we can revert
#: this in case of an error.
self.last_good_text = ''
#: Set when we receive a parsing-error callback. This is needed
#: to handle logic after a parsing-error callback which does not raise
#: an exception with provider.load_from_data()
self.last_error_code = 0
self.window = Gtk.Window()
self.window.set_title('CSS Multiplebgs')
self.window.set_default_size(400, 300)
self.window.set_border_width(10)
self.window.connect('destroy', lambda w: Gtk.main_quit())
overlay = Gtk.Overlay()
overlay.add_events(Gdk.EventMask.ENTER_NOTIFY_MASK |
Gdk.EventMask.LEAVE_NOTIFY_MASK |
Gdk.EventMask.POINTER_MOTION_MASK)
self.infobar = Gtk.InfoBar()
self.infolabel = Gtk.Label()
self.infobar.get_content_area().pack_start(self.infolabel, False, False, 0)
self.infobar.set_message_type(Gtk.MessageType.WARNING)
box = Gtk.Box(orientation=Gtk.Orientation.VERTICAL)
box.pack_start(overlay, expand=True, fill=True, padding=0)
box.pack_start(self.infobar, expand=False, fill=True, padding=0)
self.window.add(box)
canvas = Gtk.DrawingArea()
canvas.set_name("canvas")
canvas.connect("draw", self.drawing_area_draw)
overlay.add(canvas)
button = Gtk.Button()
button.add_events(Gdk.EventMask.ENTER_NOTIFY_MASK |
Gdk.EventMask.LEAVE_NOTIFY_MASK |
Gdk.EventMask.POINTER_MOTION_MASK)
button.set_name("bricks-button")
button.set_halign(Gtk.Align.CENTER)
button.set_valign(Gtk.Align.CENTER)
button.set_size_request(250, 84)
overlay.add_overlay(button)
paned = Gtk.Paned(orientation=Gtk.Orientation.VERTICAL)
overlay.add_overlay(paned)
# We need a filler so we get a handle
box = Gtk.Box(orientation=Gtk.Orientation.VERTICAL)
paned.add(box)
buffer = Gtk.TextBuffer()
buffer.create_tag(tag_name="warning", underline=Pango.Underline.SINGLE)
buffer.create_tag(tag_name="error", underline=Pango.Underline.ERROR)
provider = Gtk.CssProvider()
buffer.connect("changed", self.css_text_changed, provider)
provider.connect("parsing-error", self.show_parsing_error, buffer)
textview = Gtk.TextView()
textview.set_buffer(buffer)
scrolled = Gtk.ScrolledWindow()
scrolled.add(textview)
paned.add(scrolled)
bytes = Gio.resources_lookup_data("/css/css_multiplebgs.css", 0)
buffer.set_text(bytes.get_data().decode('utf-8'))
self.apply_css(self.window, provider)
self.window.show_all()
self.infobar.hide()
@staticmethod
def drawing_area_draw(widget, cairo_t):
context = widget.get_style_context()
Gtk.render_background(context, cairo_t, 0, 0,
widget.get_allocated_width(),
widget.get_allocated_height())
Gtk.render_frame(context, cairo_t, 0, 0,
widget.get_allocated_width(),
widget.get_allocated_height())
def apply_css(self, widget, provider):
Gtk.StyleContext.add_provider(widget.get_style_context(),
provider,
Gtk.STYLE_PROVIDER_PRIORITY_APPLICATION)
if isinstance(widget, Gtk.Container):
widget.forall(self.apply_css, provider)
def show_parsing_error(self, provider, section, error, buffer):
start = buffer.get_iter_at_line_index(section.get_start_line(),
section.get_start_position())
end = buffer.get_iter_at_line_index(section.get_end_line(),
section.get_end_position())
if error.code == Gtk.CssProviderError.DEPRECATED:
tag_name = "warning"
else:
tag_name = "error"
self.last_error_code = error.code
self.infolabel.set_text(error.message)
self.infobar.show_all()
buffer.apply_tag_by_name(tag_name, start, end)
def css_text_changed(self, buffer, provider):
start = buffer.get_start_iter()
end = buffer.get_end_iter()
buffer.remove_all_tags(start, end)
text = buffer.get_text(start, end, False).encode('utf-8')
# Ignore CSS errors as they are shown by highlighting
try:
provider.load_from_data(text)
except GLib.GError as e:
print(e)
if e.domain != 'gtk-css-provider-error-quark':
raise e
# If the parsing-error callback is ever run (even in the case of warnings)
# load the last good css text that ran without any warnings. Otherwise
# we may have a discrepancy in "last_good_text" vs the current buffer
# causing section.get_start_position() to give back an invalid position
# for the editor buffer.
if self.last_error_code:
provider.load_from_data(self.last_good_text)
self.last_error_code = 0
else:
self.last_good_text = text
self.infobar.hide()
Gtk.StyleContext.reset_widgets(Gdk.Screen.get_default())
def main():
CSSMultiplebgsApp()
Gtk.main()
if __name__ == '__main__':
import os
base_path = os.path.abspath(os.path.dirname(__file__))
resource_path = os.path.join(base_path, '../Data/demo.gresource')
resource = Gio.Resource.load(resource_path)
Gio.resources_register(resource)
main()
css_multiplebgs.css
/* You can edit the text in this window to change the
* appearance of this Window.
* Be careful, if you screw it up, nothing might be visible
* anymore. :)
*/
/* This CSS resets all properties to their defaults values
* and overrides all user settings and the theme in use */
@import url("resource://css/css_reset.css");
@import url("resource://css/css_view.css");
#canvas {
transition-property: background-color, background-image;
transition-duration: 0.5s;
background-color: #4870bc;
}
/* The gradients below are adapted versions of Lea Verou's CSS3 patterns,
* licensed under the MIT license:
* Copyright (c) 2011 Lea Verou, http://lea.verou.me/
*
* See https://github.com/LeaVerou/CSS3-Patterns-Gallery
*/
/**********
* Bricks *
**********/
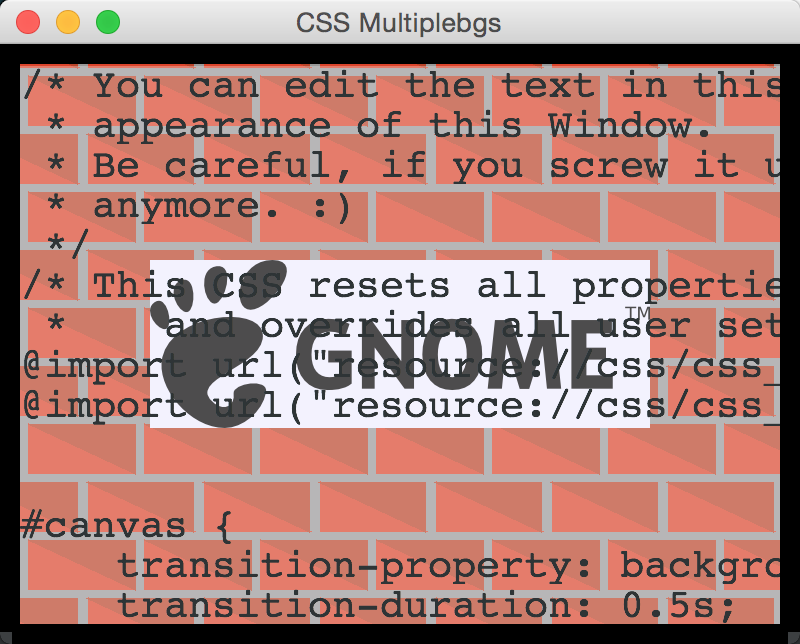
#canvas {
background-color: #999;
background-image: linear-gradient(205deg, #b42, #b42 23px, transparent 23px),
linear-gradient(25deg, #d42, #d42 23px, transparent 23px),
linear-gradient(205deg, #b42, #b42 23px, transparent 23px),
linear-gradient(25deg, #d42, #d42 23px, transparent 23px);
background-size: 58px 58px;
background-position: 0px 6px, 4px 31px, 29px 35px, 34px 2px;
}
#canvas:backdrop {
background-color: #444;
background-image: linear-gradient(205deg, #999, #999 23px, transparent 23px),
linear-gradient(25deg, #888, #888 23px, transparent 23px),
linear-gradient(205deg, #999, #999 23px, transparent 23px),
linear-gradient(25deg, #888, #888 23px, transparent 23px);
background-size: 58px 58px;
background-position: 0px 6px, 4px 31px, 29px 35px, 34px 2px;
}
#bricks-button {
background-color: #eef;
background-image: -gtk-scaled(url('resource://css/brick.png'), url('resource://css/brick2.png'));
background-repeat: no-repeat;
background-position: center;
}
/**********
* Tartan *
**********/
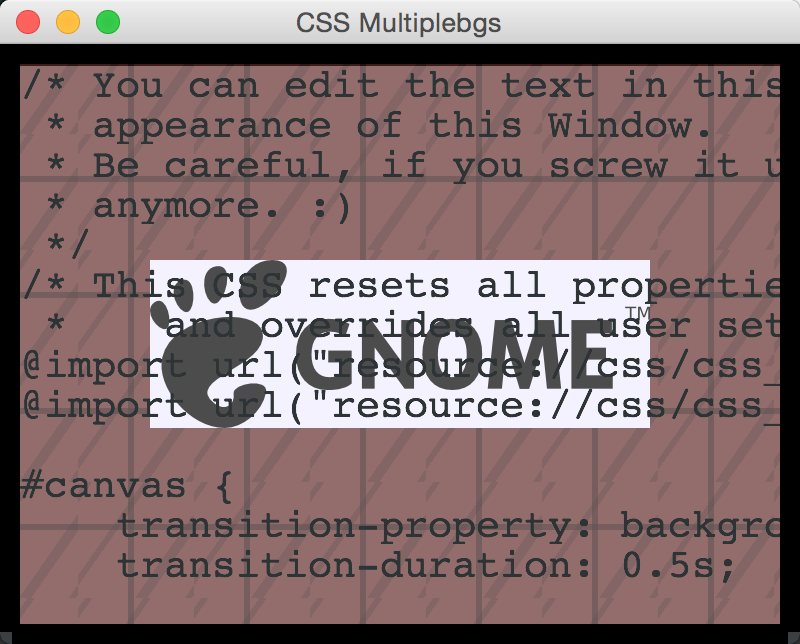
#canvas {
background-color: #662e2c;
background-image: repeating-linear-gradient(transparent, transparent 50px, rgba(0, 0, 0, .4) 50px,
rgba(0, 0, 0, .4) 53px, transparent 53px, transparent 63px,
rgba(0, 0, 0, .4) 63px, rgba(0, 0, 0, .4) 66px, transparent 66px,
transparent 116px, rgba(0, 0, 0, .5) 116px, rgba(0, 0, 0, .5) 166px,
rgba(255, 255, 255, .2) 166px, rgba(255, 255, 255, .2) 169px, rgba(0, 0, 0, .5) 169px,
rgba(0, 0, 0, .5) 179px, rgba(255, 255, 255, .2) 179px, rgba(255, 255, 255, .2) 182px,
rgba(0, 0, 0, .5) 182px, rgba(0, 0, 0, .5) 232px, transparent 232px),
repeating-linear-gradient(90deg, transparent, transparent 50px, rgba(0, 0, 0, .4) 50px, rgba(0, 0, 0, .4) 53px,
transparent 53px, transparent 63px, rgba(0, 0, 0, .4) 63px, rgba(0, 0, 0, .4) 66px,
transparent 66px, transparent 116px, rgba(0, 0, 0, .5) 116px, rgba(0, 0, 0, .5) 166px,
rgba(255, 255, 255, .2) 166px, rgba(255, 255, 255, .2) 169px, rgba(0, 0, 0, .5) 169px,
rgba(0, 0, 0, .5) 179px, rgba(255, 255, 255, .2) 179px, rgba(255, 255, 255, .2) 182px,
rgba(0, 0, 0, .5) 182px, rgba(0, 0, 0, .5) 232px, transparent 232px),
repeating-linear-gradient(-55deg, transparent, transparent 1px, rgba(0, 0, 0, .2) 1px, rgba(0, 0, 0, .2) 4px,
transparent 4px, transparent 19px, rgba(0, 0, 0, .2) 19px,
rgba(0, 0, 0, .2) 24px, transparent 24px, transparent 51px, rgba(0, 0, 0, .2) 51px,
rgba(0, 0, 0, .2) 54px, transparent 54px, transparent 74px);
}
#canvas:backdrop {
background-color: #333;
}
/***********
* Stripes *
***********/
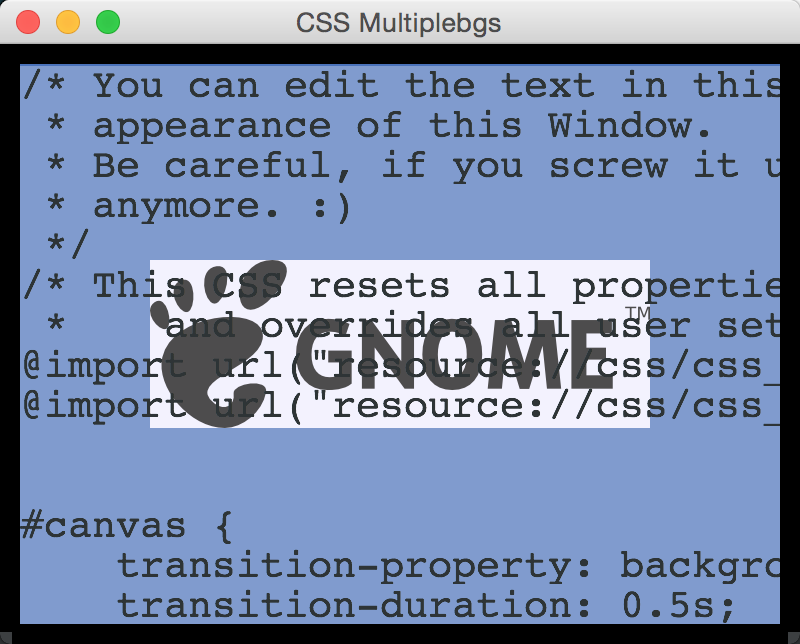
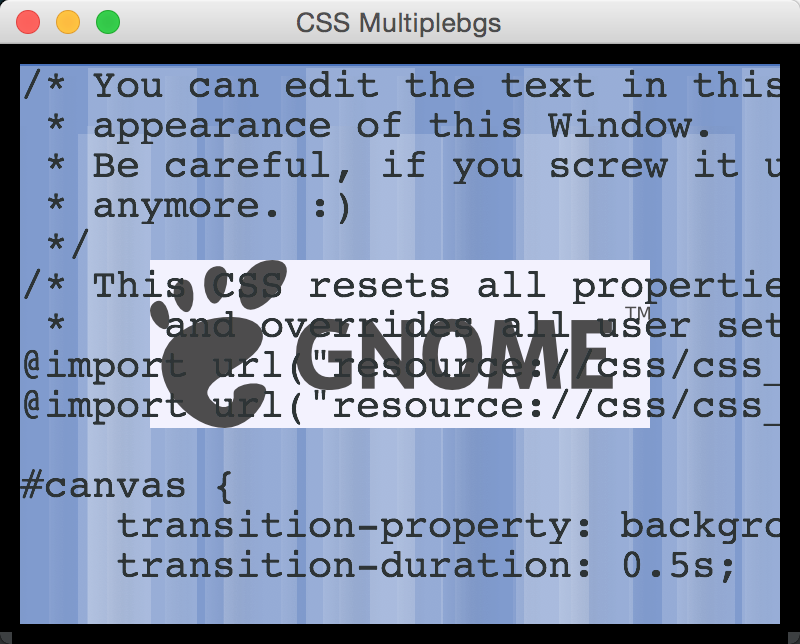
#canvas {
background-color: #4870bc;
background-image: linear-gradient(to left, transparent, rgba(255, 255, 255, .07) 50%, transparent 50%),
linear-gradient(to left, transparent, rgba(255, 255, 255, .13) 50%, transparent 50%),
linear-gradient(to left, transparent, transparent 50%, rgba(255, 255, 255, .17) 50%),
linear-gradient(to left, transparent, transparent 50%, rgba(255, 255, 255, .19) 50%);
background-size: 29px, 59px, 73px, 109px;
}
#canvas:backdrop {
background-color: #555;
}
/***************
* Lined Paper *
***************/
#canvas {
background-color: #fff;
background-image: linear-gradient(90deg, transparent 79px, alpha(#f98195, 0.40) 79px, #f98195 80px, alpha(#f98195, 0.40) 81px, transparent 81px),
linear-gradient(alpha(#77c5cf, 0.60), alpha(#77c5cf, 0.60) 1px, transparent 1px);
background-size: 100% 36px;
}
#canvas:backdrop {
background-color: #f1f2f4;
background-image: linear-gradient(90deg, transparent 79px, alpha(#999, 0.40) 79px, #999 80px, alpha(#999, 0.40) 81px, transparent 81px),
linear-gradient(alpha(#bbb, 0.60), alpha(#bbb, 0.60) 1px, transparent 1px);
}
css_view.css
/* Make the text editor has a nice style */
.view {
color: #2e3436;
font-family: Monospace, Arial, Helvetica;
font-size: 20px;
background-color: alpha(white, 0.30);
}
.view:selected {
color: white;
background-color: #4a90d9;
}
.scrollbar.trough,
.scrollbars-junction {
background-color: alpha(white, 0.80);
}
.scrollbar.slider {
border-width: 3px;
border-style: solid;
border-radius: 10px;
border-color: transparent;
background-clip: padding-box;
background-color: #999;
}
.scrollbar.slider:hover {
background-color: #555;
}
.pane-separator {
background-color: alpha(white, 0.80);
background-image: linear-gradient(transparent, transparent 1px, #999 1px, #999 4px, transparent 4px);
background-size: 40px auto;
background-repeat: no-repeat;
background-position: center;
}
.pane-separator:hover {
background-image: linear-gradient(transparent, transparent 1px, #555 1px, #555 4px, transparent 4px);
}
切换背景方法:
在css_multiplebgs.css文件中,每一段#canvas到#canvas:backdrop 中间的内容就是一个背景样式,可以使用/**/注释掉不需要的,只留一个就可以看到背景图片了


























 146
146

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










