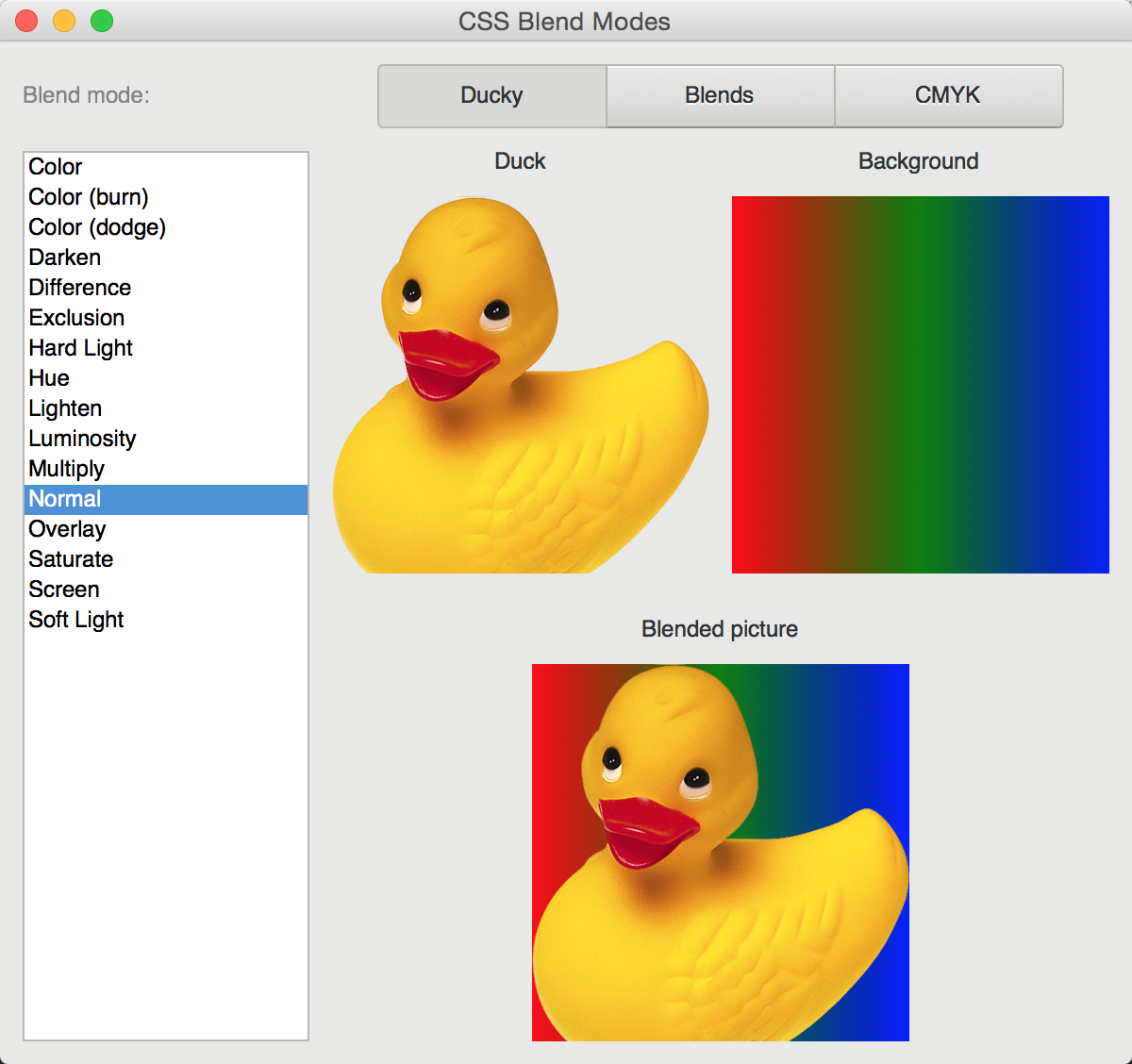
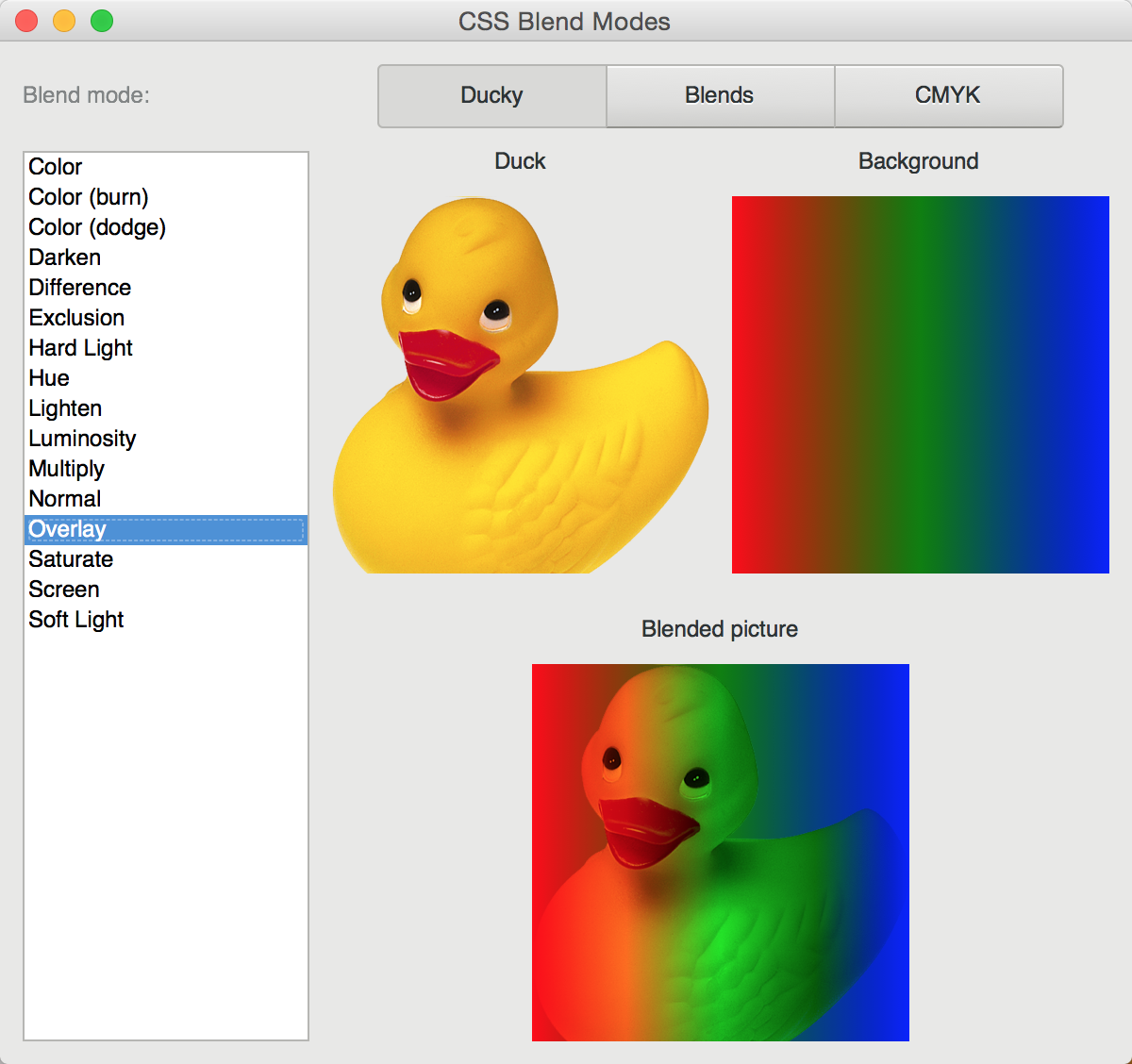
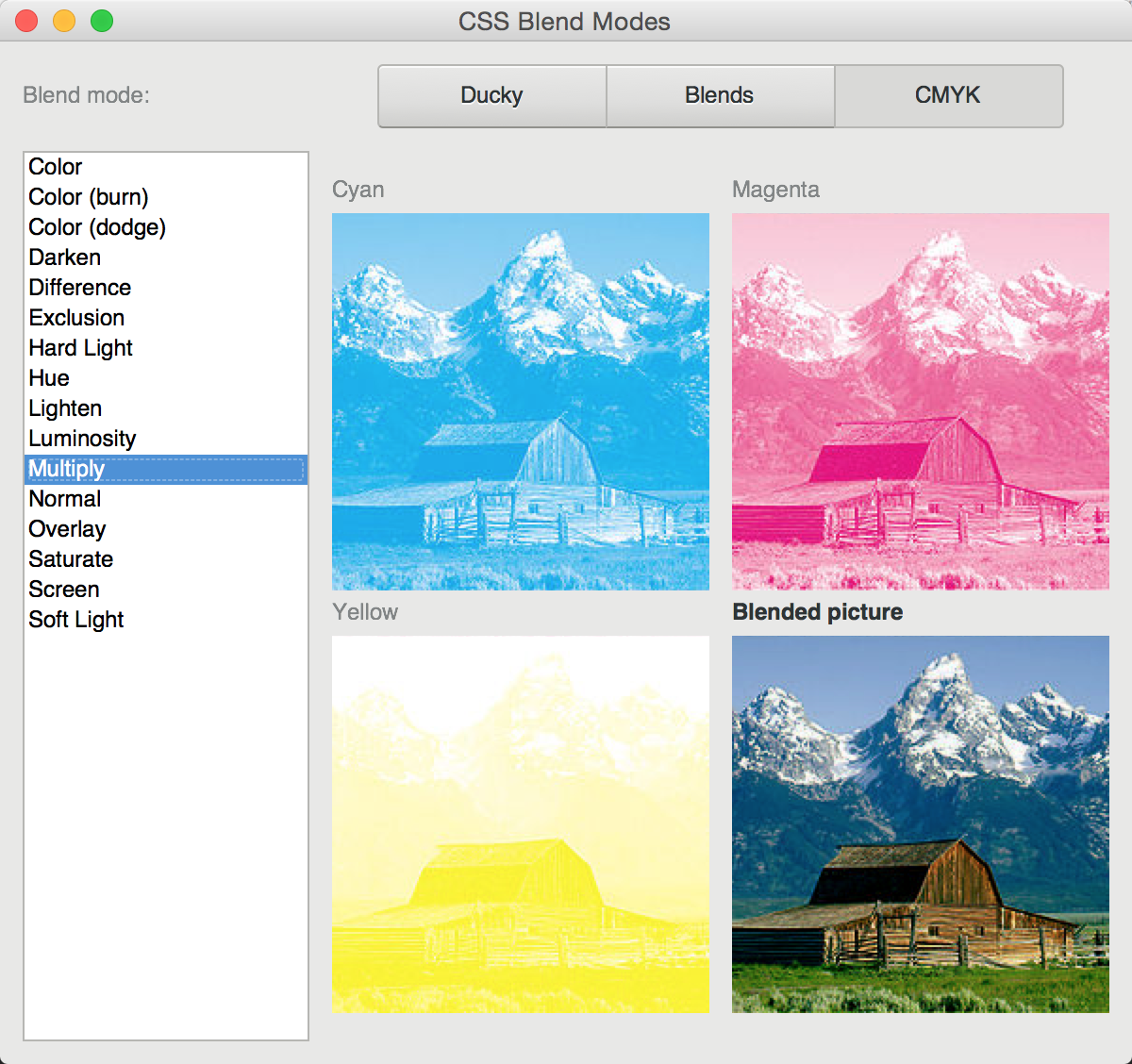
混合模式决定这两个图片混合在一起后,显示的样子
在css中使用“background-blend-mode”属性设置
例子


代码:
#!/usr/bin/env python3
# Created by xiaosanyu at 16/7/19
# section 158
#
# author: xiaosanyu
# website: yuxiaosan.tk \
# http://blog.csdn.net/a87b01c14
# created: 16/7/19
TITLE = "Blendmodes"
DESCRIPTION = """
You can blend multiple backgrounds using the CSS blend modes available.
"""
import gi
gi.require_version("Gtk", "3.0")
from gi.repository import Gtk, Gdk, GLib, Gio, GObject
import os
blend_modes = [
{"name": "Color", "id": "color"},
{"name": "Color (burn)", "id": "color-burn"},
{"name": "Color (dodge)", "id": "color-dodge"},
{"name": "Darken", "id": "darken"},
{"name": "Difference", "id": "difference"},
{"name": "Exclusion", "id": "exclusion"},
{"name": "Hard Light", "id": "hard-light"},
{"name": "Hue", "id": "hue"},
{"name": "Lighten", "id": "lighten"},
{"name": "Luminosity", "id": "luminosity"},
{"name": "Multiply", "id": "multiply"},
{"name": "Normal", "id": "normal"},
{"name": "Overlay", "id": "overlay"},
{"name": "Saturate", "id": "saturate"},
{"name": "Screen", "id": "screen"},
{"name": "Soft Light", "id": "soft-light"},
]
class CSSBlendmodesWindow():
def __init__(self):
builder = Gtk.Builder.new_from_resource("/css/blendmodes.glade")
window = builder.get_object("window")
window.connect("destroy", Gtk.main_quit)
# Setup the CSS provider for window
provider = Gtk.CssProvider()
Gtk.StyleContext.add_provider_for_screen(Gdk.Screen.get_default(),
provider,
Gtk.STYLE_PROVIDER_PRIORITY_APPLICATION)
self.setup_listbox(builder, provider)
window.show_all()
Gtk.main()
def update_css_for_blend_mode(self, provider, blend_mode):
bytes = Gio.resources_lookup_data("/css/css_blendmodes.css", 0)
css = bytes.get_data().decode('utf-8') % (blend_mode, blend_mode, blend_mode)
try:
provider.load_from_data(css.encode('utf-8'))
except GLib.GError as e:
print(e)
if e.domain != 'gtk-css-provider-error-quark':
raise e
def row_activated(self, listbox, row, provider):
blend_mode = blend_modes[row.get_index()]["id"]
self.update_css_for_blend_mode(provider, blend_mode)
def setup_listbox(self, builder, provider):
listbox = Gtk.ListBox()
builder.get_object("scrolledwindow").add(listbox)
listbox.connect("row-activated", self.row_activated, provider)
# Add a row for each blend mode available
for mode in blend_modes:
label = Gtk.Label(label=mode["name"])
label.set_xalign(0)
row = Gtk.ListBoxRow()
row.add(label)
listbox.add(row)
# The first selected row is "normal"
if mode["id"] == "normal":
normal_row = row
# Select the "normal" row
listbox.select_row(normal_row)
normal_row.emit("activate")
normal_row.grab_focus()
def main():
CSSBlendmodesWindow()
if __name__ == "__main__":
base_path = os.path.abspath(os.path.dirname(__file__))
resource_path = os.path.join(base_path, '../Data/demo.gresource')
resource = Gio.Resource.load(resource_path)
Gio.resources_register(resource)
main()
布局文件blendmodes.glade
<?xml version="1.0" encoding="UTF-8"?>
<interface>
<requires lib="gtk+" version="3.20"/>
<object class="GtkWindow" id="window">
<property name="can_focus">False</property>
<property name="resizable">False</property>
<property name="title">CSS Blend Modes</property>
<property name="default_width">400</property>
<property name="default_height">300</property>
<child>
<object class="GtkGrid">
<property name="visible">True</property>
<property name="can_focus">False</property>
<property name="border_width">12</property>
<property name="row_spacing">12</property>
<property name="column_spacing">12</property>
<child>
<object class="GtkLabel">
<property name="visible">True</property>
<property name="can_focus">False</property>
<property name="label" translatable="yes">Blend mode:</property>
<property name="xalign">0</property>
<style>
<class name="dim-label"/>
</style>
</object>
<packing>
<property name="left_attach">0</property>
<property name="top_attach">0</property>
</packing>
</child>
<child>
<object class="GtkScrolledWindow" id="scrolledwindow">
<property name="visible">True</property>
<property name="can_focus">True</property>
<property name="vexpand">True</property>
<property name="shadow_type">in</property>
<property name="min_content_width">150</property>
</object>
<packing>
<property name="left_attach">0</property>
<property name="top_attach">1</property>
</packing>
</child>
<child>
<object class="GtkStackSwitcher">
<property name="visible">True</property>
<property name="can_focus">False</property>
<property name="halign">center</property>
<property name="hexpand">True</property>
<property name="stack">stack</property>
</object>
<packing>
<property name="left_attach">1</property>
<property name="top_attach">0</property>
</packing>
</child>
<child>
<object class="GtkStack" id="stack">
<property name="visible">True</property>
<property name="can_focus">False</property>
<property name="hexpand">True</property>
<property name="vexpand">True</property>
<property name="hhomogeneous">False</property>
<property name="vhomogeneous">False</property>
<property name="transition_type">crossfade</property>
<child>
<object class="GtkGrid">
<property name="visible">True</property>
<property name="can_focus">False</property>
<property name="halign">center</property>
<property name="valign">center</property>
<property name="hexpand">False</property>
<property name="vexpand">True</property>
<property name="row_spacing">12</property>
<property name="column_spacing">12</property>
<child>
<object class="GtkLabel">
<property name="visible">True</property>
<property name="can_focus">False</property>
<property name="label" translatable="yes">Duck</property>
</object>
<packing>
<property name="left_attach">0</property>
<property name="top_attach">0</property>
</packing>
</child>
<child>
<object class="GtkLabel">
<property name="visible">True</property>
<property name="can_focus">False</property>
<property name="label" translatable="yes">Background</property>
</object>
<packing>
<property name="left_attach">1</property>
<property name="top_attach">0</property>
</packing>
</child>
<child>
<object class="GtkImage">
<property name="visible">True</property>
<property name="can_focus">False</property>
<style>
<class name="duck"/>
</style>
</object>
<packing>
<property name="left_attach">0</property>
<property name="top_attach">1</property>
</packing>
</child>
<child>
<object class="GtkImage">
<property name="visible">True</property>
<property name="can_focus">False</property>
<style>
<class name="gradient"/>
</style>
</object>
<packing>
<property name="left_attach">1</property>
<property name="top_attach">1</property>
</packing>
</child>
<child>
<object class="GtkLabel">
<property name="visible">True</property>
<property name="can_focus">False</property>
<property name="label" translatable="yes">
Blended picture</property>
</object>
<packing>
<property name="left_attach">0</property>
<property name="top_attach">2</property>
<property name="width">2</property>
</packing>
</child>
<child>
<object class="GtkImage">
<property name="visible">True</property>
<property name="can_focus">False</property>
<property name="halign">center</property>
<style>
<class name="blend0"/>
</style>
</object>
<packing>
<property name="left_attach">0</property>
<property name="top_attach">3</property>
<property name="width">2</property>
</packing>
</child>
</object>
<packing>
<property name="name">page0</property>
<property name="title" translatable="yes">Ducky</property>
</packing>
</child>
<child>
<object class="GtkGrid">
<property name="visible">True</property>
<property name="can_focus">False</property>
<property name="halign">center</property>
<property name="valign">center</property>
<property name="hexpand">False</property>
<property name="vexpand">True</property>
<property name="row_spacing">12</property>
<property name="column_spacing">12</property>
<child>
<object class="GtkLabel">
<property name="visible">True</property>
<property name="can_focus">False</property>
<property name="label" translatable="yes">Red</property>
</object>
<packing>
<property name="left_attach">0</property>
<property name="top_attach">0</property>
</packing>
</child>
<child>
<object class="GtkLabel">
<property name="visible">True</property>
<property name="can_focus">False</property>
<property name="label" translatable="yes">Blue</property>
</object>
<packing>
<property name="left_attach">1</property>
<property name="top_attach">0</property>
</packing>
</child>
<child>
<object class="GtkImage">
<property name="visible">True</property>
<property name="can_focus">False</property>
<style>
<class name="red"/>
</style>
</object>
<packing>
<property name="left_attach">0</property>
<property name="top_attach">1</property>
</packing>
</child>
<child>
<object class="GtkImage">
<property name="visible">True</property>
<property name="can_focus">False</property>
<style>
<class name="blue"/>
</style>
</object>
<packing>
<property name="left_attach">1</property>
<property name="top_attach">1</property>
</packing>
</child>
<child>
<object class="GtkLabel">
<property name="visible">True</property>
<property name="can_focus">False</property>
<property name="label" translatable="yes">
Blended picture</property>
</object>
<packing>
<property name="left_attach">0</property>
<property name="top_attach">2</property>
<property name="width">2</property>
</packing>
</child>
<child>
<object class="GtkImage">
<property name="visible">True</property>
<property name="can_focus">False</property>
<property name="halign">center</property>
<style>
<class name="blend1"/>
</style>
</object>
<packing>
<property name="left_attach">0</property>
<property name="top_attach">3</property>
<property name="width">2</property>
</packing>
</child>
</object>
<packing>
<property name="name">page1</property>
<property name="title" translatable="yes">Blends</property>
</packing>
</child>
<child>
<object class="GtkGrid">
<property name="visible">True</property>
<property name="can_focus">False</property>
<property name="halign">center</property>
<property name="valign">center</property>
<property name="hexpand">True</property>
<property name="vexpand">True</property>
<property name="row_spacing">6</property>
<property name="column_spacing">12</property>
<child>
<object class="GtkImage">
<property name="visible">True</property>
<property name="can_focus">False</property>
<style>
<class name="cyan"/>
</style>
</object>
<packing>
<property name="left_attach">0</property>
<property name="top_attach">1</property>
</packing>
</child>
<child>
<object class="GtkImage">
<property name="visible">True</property>
<property name="can_focus">False</property>
<style>
<class name="magenta"/>
</style>
</object>
<packing>
<property name="left_attach">1</property>
<property name="top_attach">1</property>
</packing>
</child>
<child>
<object class="GtkImage">
<property name="visible">True</property>
<property name="can_focus">False</property>
<style>
<class name="yellow"/>
</style>
</object>
<packing>
<property name="left_attach">0</property>
<property name="top_attach">3</property>
</packing>
</child>
<child>
<object class="GtkImage">
<property name="visible">True</property>
<property name="can_focus">False</property>
<property name="halign">center</property>
<style>
<class name="blend2"/>
</style>
</object>
<packing>
<property name="left_attach">1</property>
<property name="top_attach">3</property>
</packing>
</child>
<child>
<object class="GtkLabel">
<property name="visible">True</property>
<property name="can_focus">False</property>
<property name="label" translatable="yes">Cyan</property>
<property name="xalign">0</property>
<style>
<class name="dim-label"/>
</style>
</object>
<packing>
<property name="left_attach">0</property>
<property name="top_attach">0</property>
</packing>
</child>
<child>
<object class="GtkLabel">
<property name="visible">True</property>
<property name="can_focus">False</property>
<property name="label" translatable="yes">Magenta</property>
<property name="xalign">0</property>
<style>
<class name="dim-label"/>
</style>
</object>
<packing>
<property name="left_attach">1</property>
<property name="top_attach">0</property>
</packing>
</child>
<child>
<object class="GtkLabel">
<property name="visible">True</property>
<property name="can_focus">False</property>
<property name="label" translatable="yes">Yellow</property>
<property name="xalign">0</property>
<style>
<class name="dim-label"/>
</style>
</object>
<packing>
<property name="left_attach">0</property>
<property name="top_attach">2</property>
</packing>
</child>
<child>
<object class="GtkLabel">
<property name="visible">True</property>
<property name="can_focus">False</property>
<property name="label" translatable="yes">Blended picture</property>
<property name="xalign">0</property>
<attributes>
<attribute name="weight" value="bold"/>
</attributes>
</object>
<packing>
<property name="left_attach">1</property>
<property name="top_attach">2</property>
</packing>
</child>
</object>
<packing>
<property name="name">page2</property>
<property name="title" translatable="yes">CMYK</property>
</packing>
</child>
</object>
<packing>
<property name="left_attach">1</property>
<property name="top_attach">1</property>
</packing>
</child>
</object>
</child>
<child type="titlebar">
<placeholder/>
</child>
</object>
</interface>
样式文件css_blendmodes.css
/*
* First page.
*/
image.duck {
background-image: url('resource://css/ducky.png');
background-size: cover;
min-width: 200px;
min-height: 200px;
}
image.gradient {
background-image: linear-gradient(to right, red 0%%, green 50%%, blue 100%%);
min-width: 200px;
min-height: 200px;
}
/*
* Second page.
*/
image.red {
background: url('resource://css/blends.png') top center;
min-width: 200px;
min-height: 200px;
}
image.blue {
background: url('resource://css/blends.png') bottom center;
min-width: 200px;
min-height: 200px;
}
/*
* Third page.
*/
image.cyan {
background: url('resource://css/cmy.jpg') top center;
min-width: 200px;
min-height: 200px;
}
image.magenta {
background: url('resource://css/cmy.jpg') center center;
min-width: 200px;
min-height: 200px;
}
image.yellow {
background: url('resource://css/cmy.jpg') bottom center;
min-width: 200px;
min-height: 200px;
}
image.blend0 {
background-image: url('resource://css/ducky.png'),
linear-gradient(to right, red 0%%, green 50%%, blue 100%%);
background-size: cover;
background-blend-mode: %s;
min-width: 200px;
min-height: 200px;
}
image.blend1 {
background: url('resource://css/blends.png') top center,
url('resource://css/blends.png') bottom center;
background-blend-mode: %s;
min-width: 200px;
min-height: 200px;
}
image.blend2 {
background: url('resource://css/cmy.jpg') top center,
url('resource://css/cmy.jpg') center center,
url('resource://css/cmy.jpg') bottom center;
background-blend-mode: %s;
min-width: 200px;
min-height: 200px;
}


























 301
301

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










