一、加载导航栏控件
1.下载插件
https://github.com/davidchouse/Leaflet.NavBar
Ps:通过尝试,该插件不支持npm直接安装,需要自行下载解压到项目目录中。
2.解压到自己目录后,引入
import '../../assets/Leaflet.NavBar-master/src/Leaflet.NavBar.js'
import '../../assets/Leaflet.NavBar-master/src/Leaflet.NavBar.css'3.实现功能
const navBar = L.control.navbar({
position: 'topleft'//控制显示位置,默认topleft
})
map.addControl(navBar)显示结果:

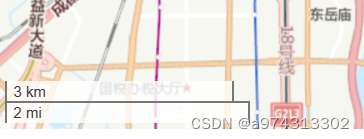
二、添加比例尺控件
//添加比例尺控件
L.control
.scale({
maxWidth: 200, //比例尺最大宽度,默认100
metric: true //是否显示公制单位,默认false(即显示英制单位)
})
.addTo(map)
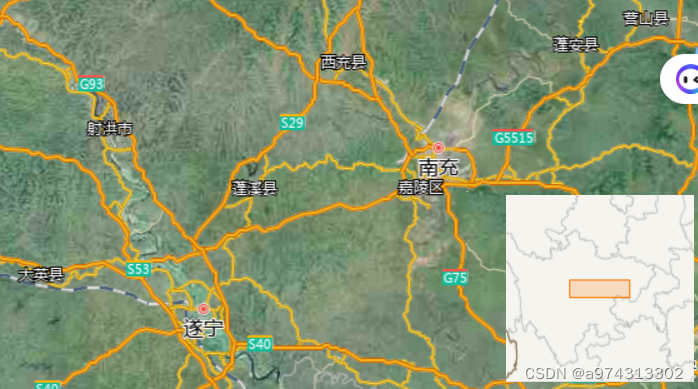
三、添加鹰眼
import 'leaflet-minimap'//安装该插件https://github.com/Norkart/Leaflet-MiniMap
const mapKey = '你的天地图Key'
// TianDiTu normal and satellite map layers
const normalm = L.tileLayer.chinaProvider('TianDiTu.Normal.Map', {
key: mapKey
})
const miniMap = new L.Control.MiniMap(normalm, {
position: 'bottomright', //设置位置,默认bottomright
toggleDisplay: true, //是否显示切换按钮,默认true
autoToggleDisplay: true, //是否自动切换显示,默认false
minZoom: 5, //设置最小缩放级别,默认5
maxZoom: 18 //设置最大缩放级别,默认18
})
miniMap.addTo(map)
四、添加全屏控件
//https://github.com/brunob/leaflet.fullscreen下载该插件
import '../../assets/leaflet.fullscreen-master/Control.FullScreen.js'
import '../../assets/leaflet.fullscreen-master/Control.FullScreen.css'
//添加全屏显示控件,按ESC键退出全屏
L.control
.fullscreen({
position: 'topleft' //设置位置,默认topleft
})
.addTo(map)








 本文介绍了如何在地图应用中通过Leaflet库加载导航栏、比例尺控件,集成鹰眼功能以及添加全屏显示功能,包括下载和引入相关插件的步骤。
本文介绍了如何在地图应用中通过Leaflet库加载导航栏、比例尺控件,集成鹰眼功能以及添加全屏显示功能,包括下载和引入相关插件的步骤。














 809
809











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








