接上一篇,效果不满意后,又尝试了不同的方法,这里只分享思路。
1.将shp数据转为3dties。3dtiles是Cesium自身开发的数据格式,所以支持性是很好的,将数据转为3dtiles应该是最终方案。这里转换数据的轮子很多,最方便的就是CesiumLab了,但是这里也有坑,数据太大,直接崩溃:

数据太大好吧,那就裁剪,用QGIS裁剪下来处理,OK
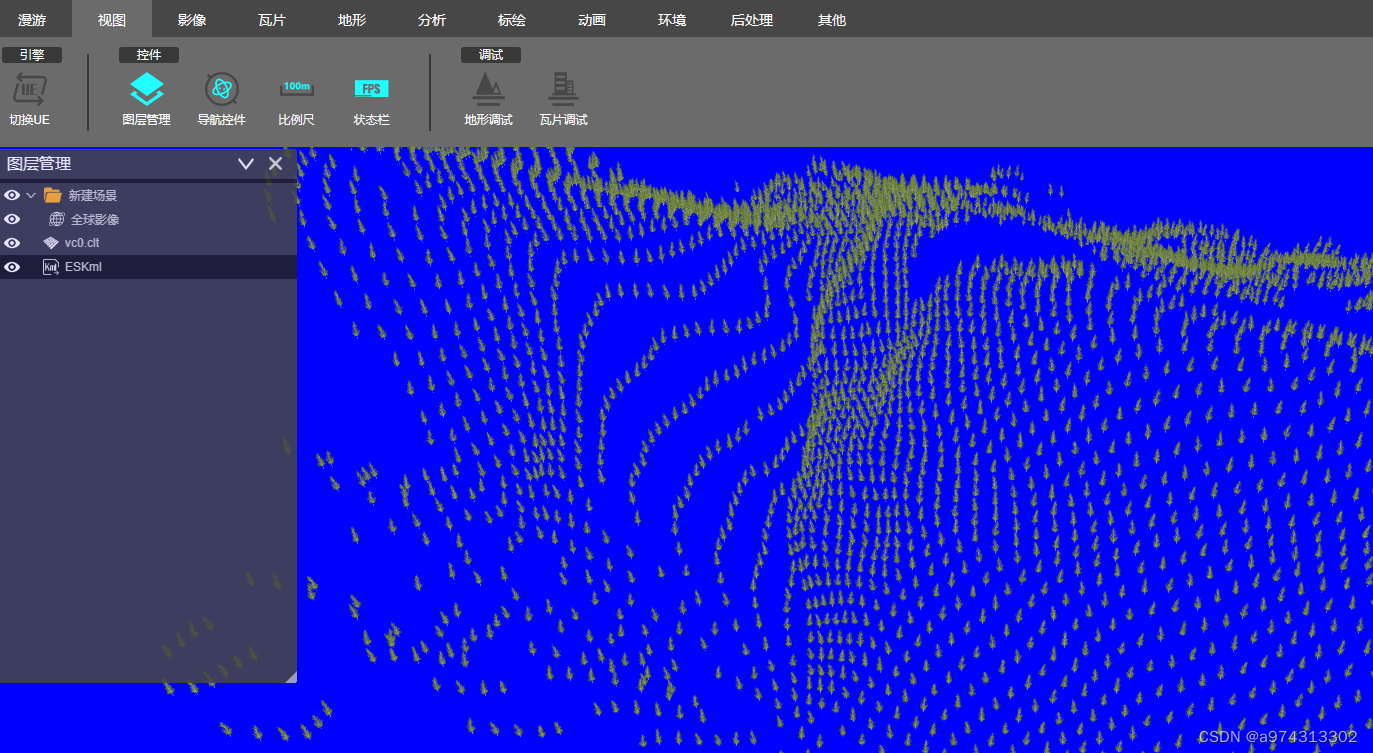
这是在CesiumLab显示。

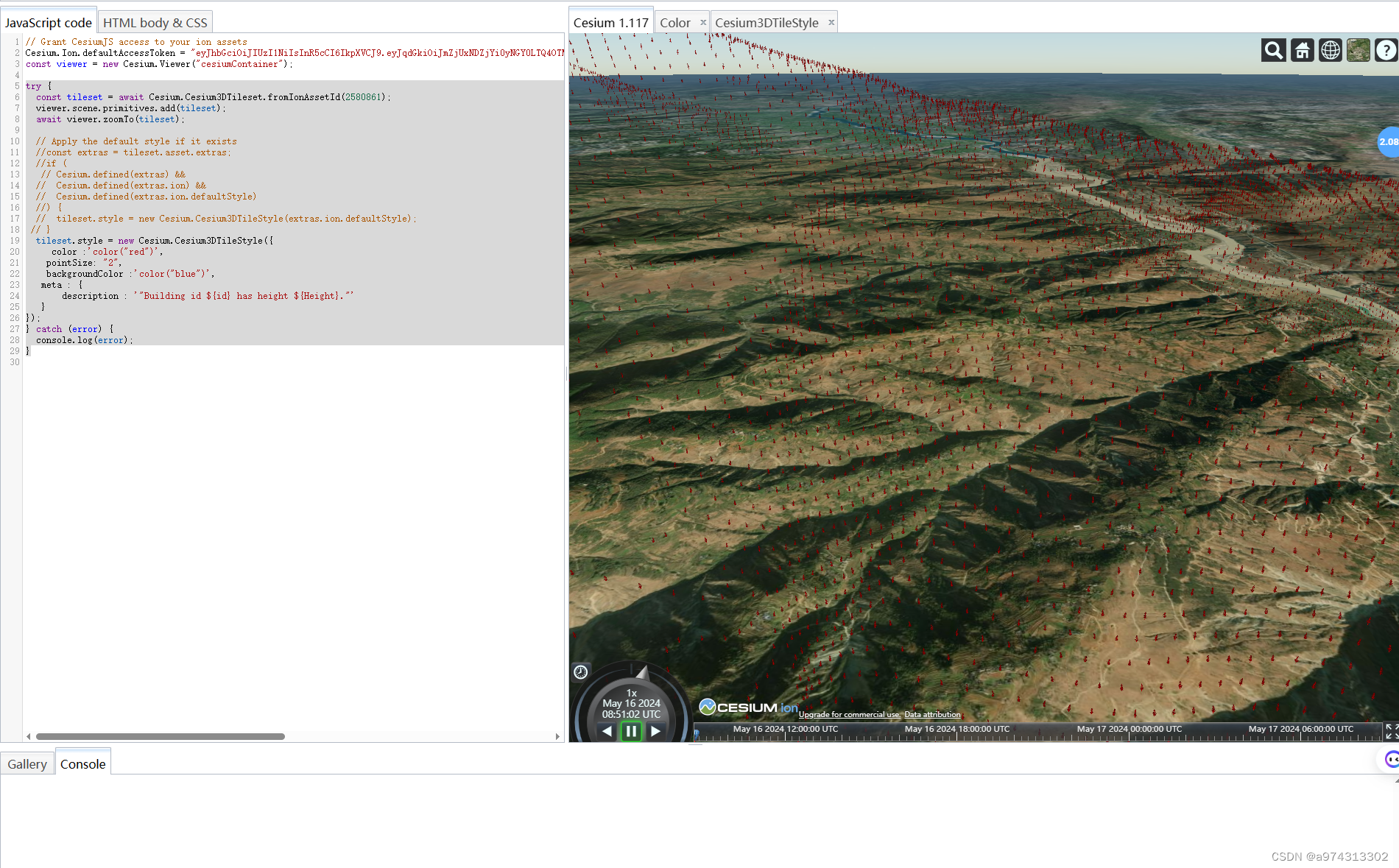
传入Cesium ion中。

这又出现两个坑,CesiumLab处理后,点默认是带树模型,这不是想要的啊。。。。
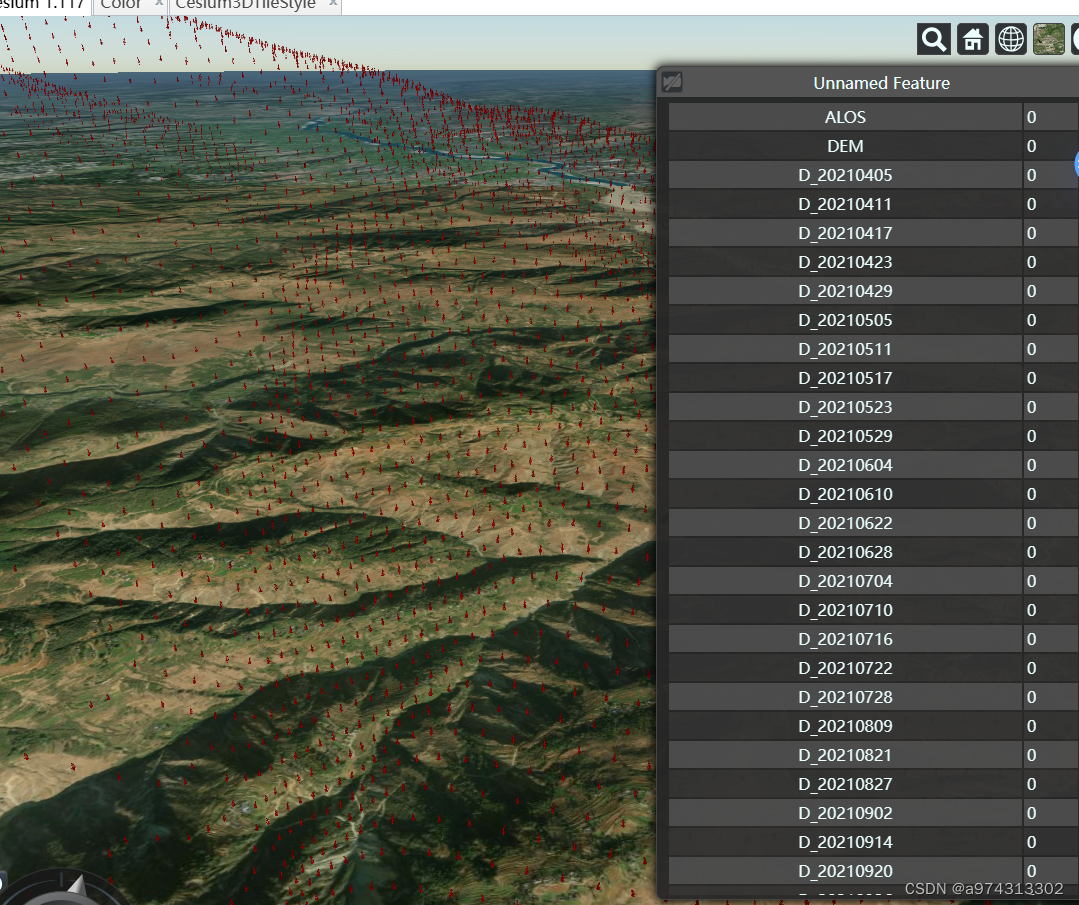
其次,这里面的属性数据丢失了。。

那么接下来思路就是换工具。。。
第一个:fanvanzh/3dtiles: The fastest tools for 3dtiles convert in the world! (github.com)
这个下载后倒是配置好了,结果。。。。只支持面数据,得,白搞。
第二个:scially/Cesium3DTilesConverter: Convert OSGB,Shp,GDAL To Cesium 3DTiles (github.com)个人能力有限,环境都没整对,而且也写了只支持面,就没整了。
到这都想自己造轮子了。
2.也试了转KML,100M的SHP数据,转KML有800M,直接毙掉。
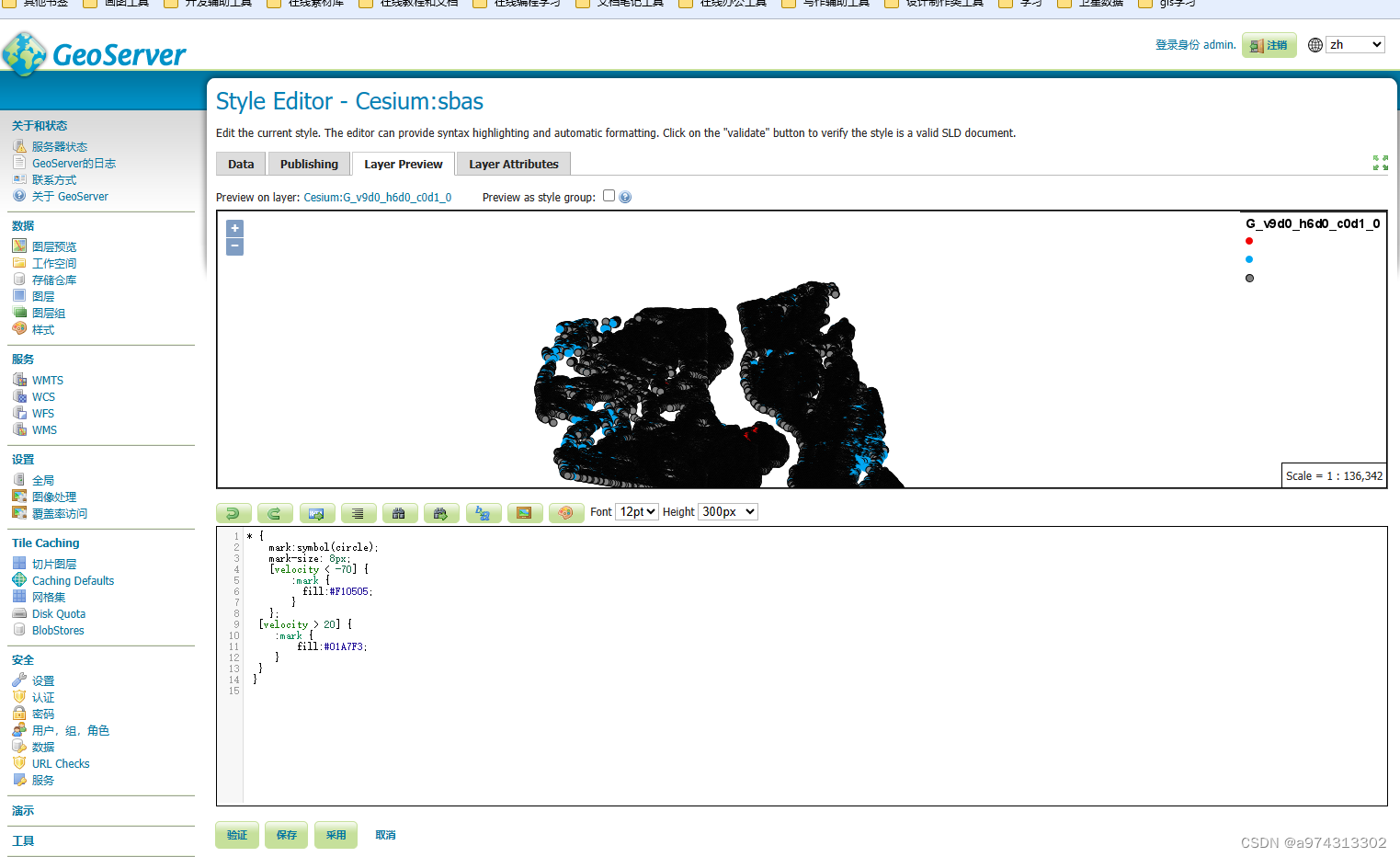
3.到这,好吧又回到了GeoServer。既然对样式不满意,那就修改样式。
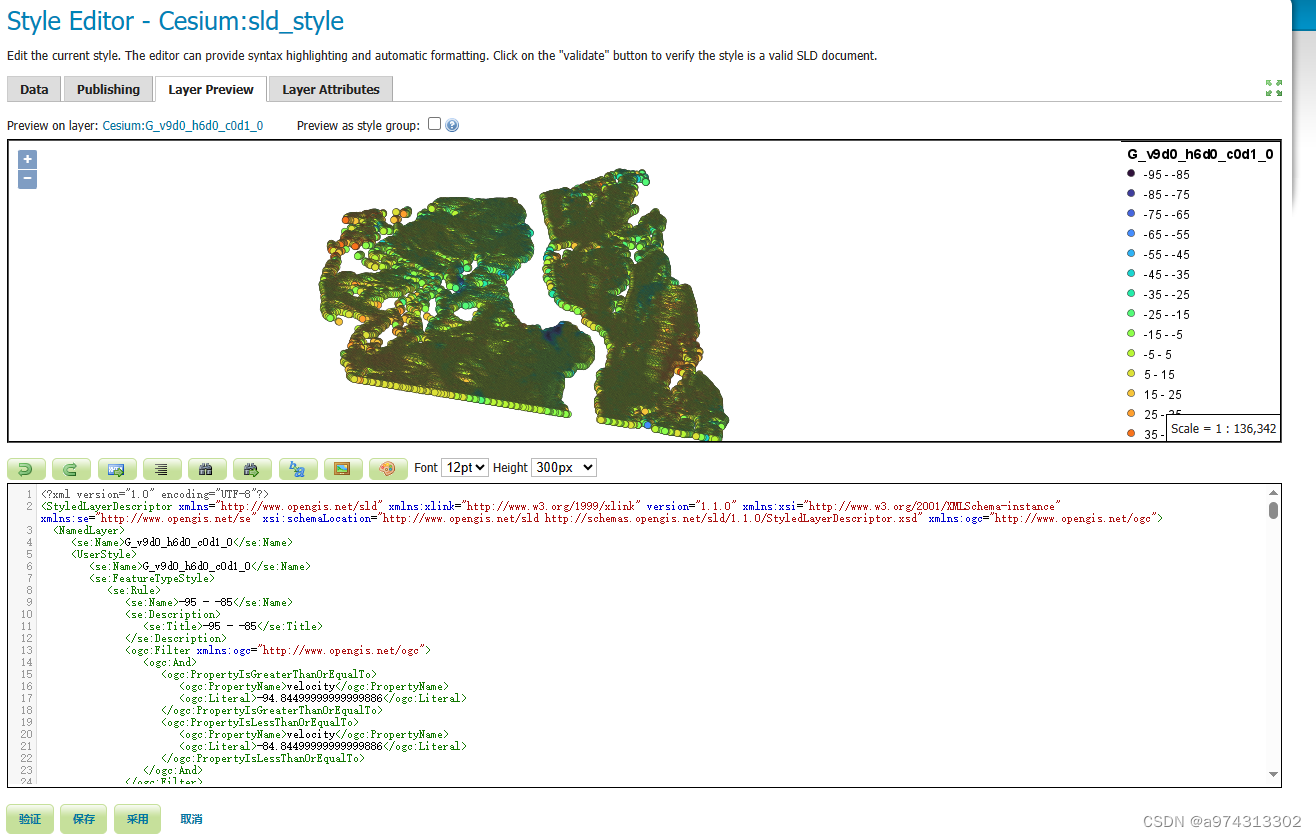
GeoServer官方自带的样式修改语言是SLD
这语言看着头大,好在GeoServer有插件支持CSS语言,官方教程:Installing the GeoServer CSS extension — GeoServer 2.25.x User Manual
以下就是一个举例:

到这,又去找了配色,写样式也麻烦。。。。。好在,官方有QGIS导出样式,偷懒才是第一动力。。。。
官网:使用qgis生成SLD样式 — GeoServer 2.24.x User Manual (osgeo.cn)
结果:

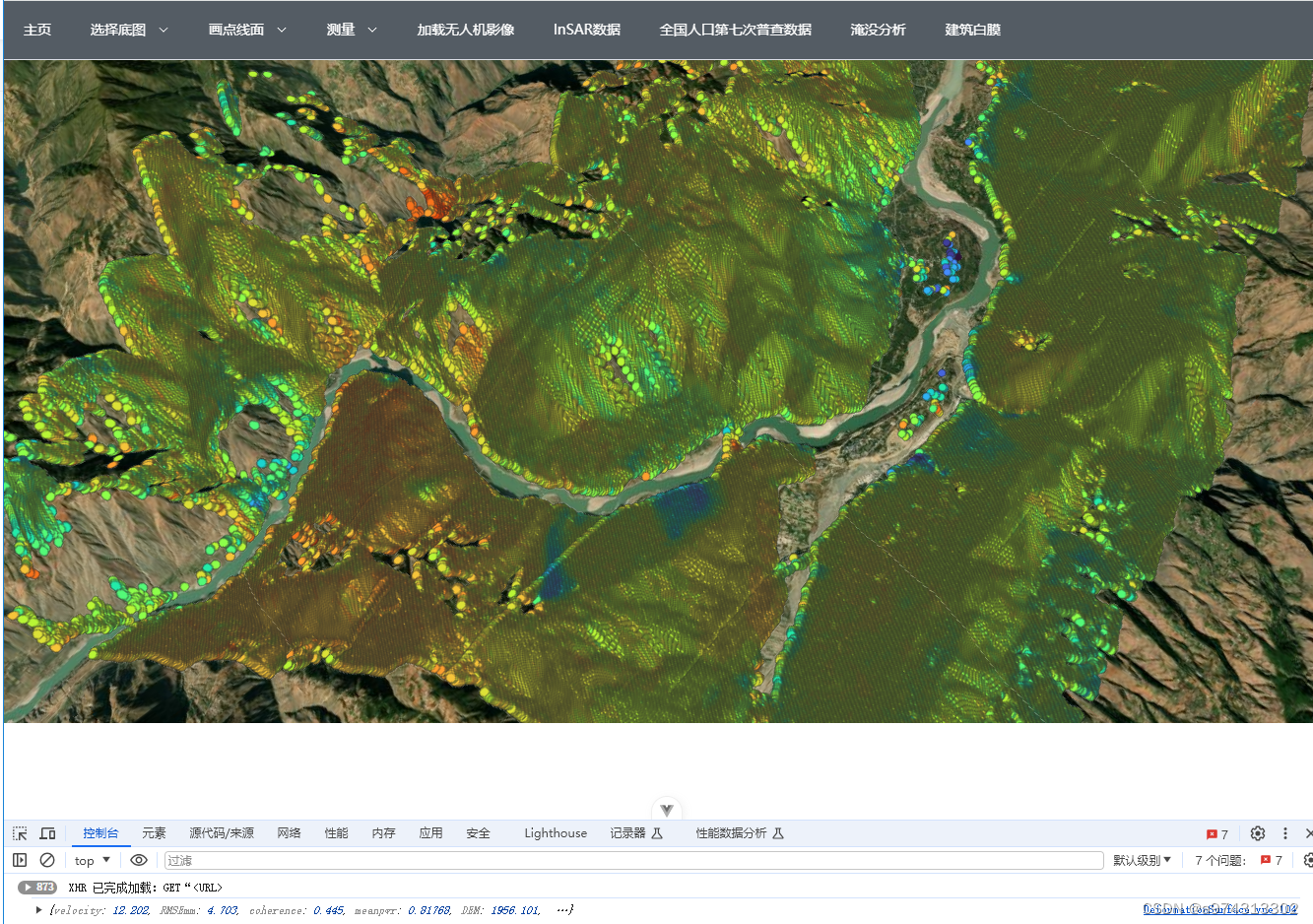
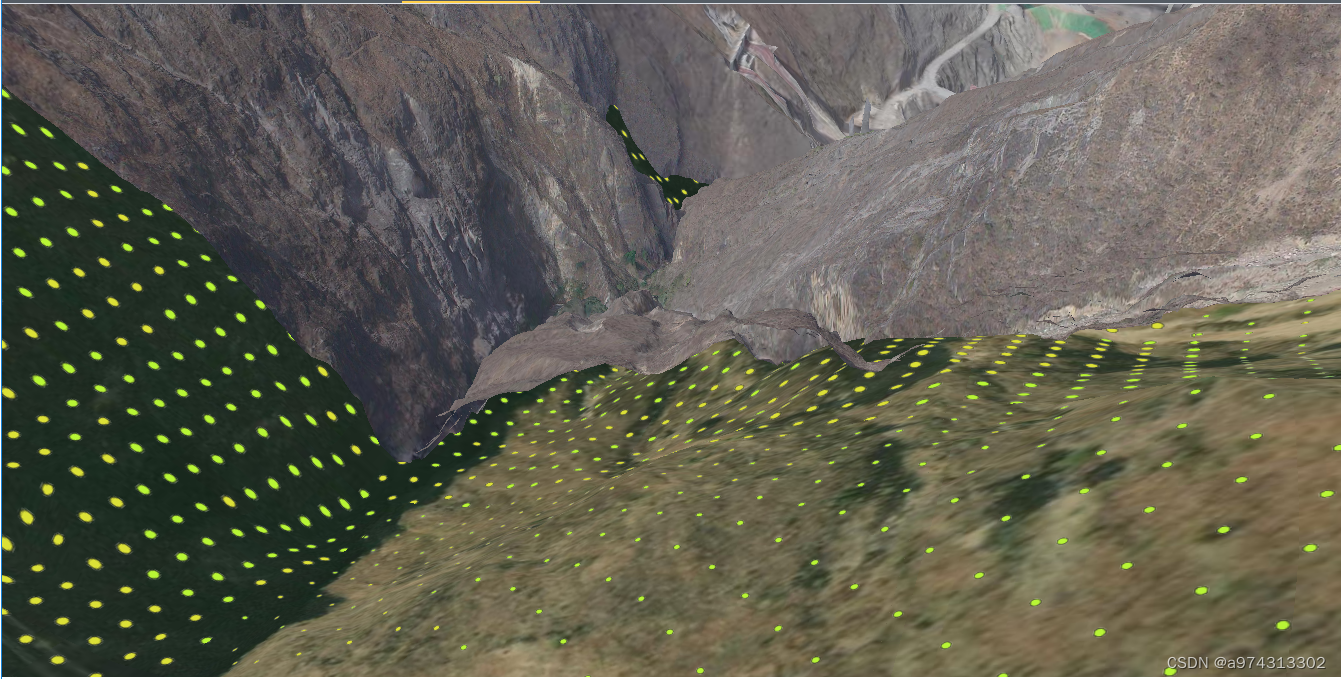
在Cesium中加载:

到这其实可以总结一下,WMS是图层,在以上的方案相对来说,对性能的要求是最低的,但是Cesium中对图层的概念比较模糊,所以要实现像GIS软件那样图层叠加需要另外想办法。WMS的优点不止性能,还有贴图,Cesium默认贴在地形上,如果是模型,就会有模型穿模,或者不贴合,所以如何选择还是要看需求。























 3579
3579

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








