1.什么是页面导航
页面导航指的是页面之间的相互跳转
2.小程序中实现页面导航的两种方式
(1).声明式导航
在页面上生明一个<navigator>导航组件
通过点击<navigator>组件实现页面跳转
(2)编程式导航
调用小程序的导航API,实现页面跳转
3.声明式导航
导航到tabBar页面

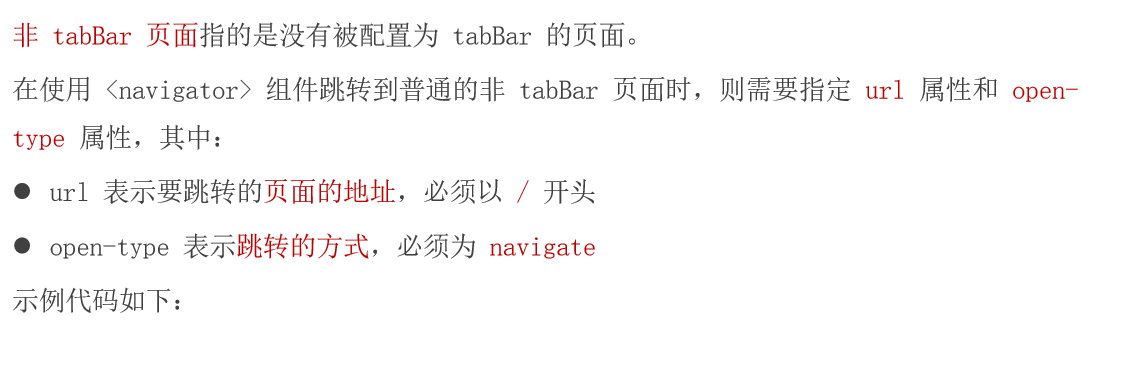
导航到非tabBar页面

<navigator url="/pages/info/info?name=xiaoming&age=20">
<button>传递参数</button>
</navigator>注意:为了方便,在导航到非tabBar页面时,open-type属性可以省略
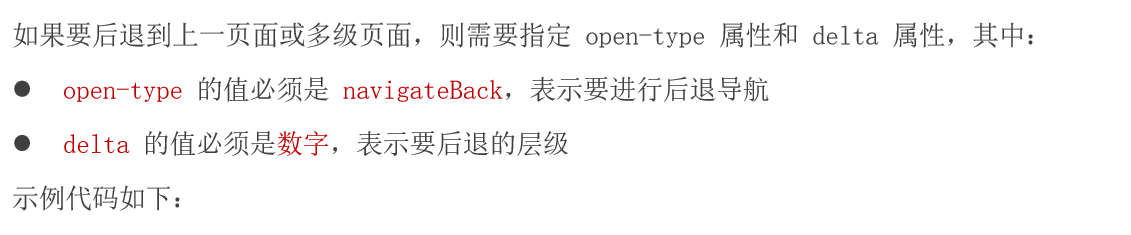
4.后退导航


注意,如果只后退到上衣页面,可以省略delta属性,其默认值就是1
5.编程式导航
调用wx.switchTab(Object object)方法,可以跳转到tabBar页面,其中Object参数对象的属性列表如下:
| 属性 | 类型 | 是否必选 | 说明 |
| url | string | 是 | 需要跳转的 tabBar 页面的路径,路径后不能带参数 |
| success | function | 否 | 接口调用成功的回调函数 |
| fail | function | 否 | 接口调用失败的回调函数 |
| complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
//页面结构
<view>编程式导航传参</view>
<button bindtap="goToInfo2">点击跳转到info</button>
//逻辑处理
goToInfo2(){
wx.navigateTo({
url: '/pages/info/info?name=lisi&age=20',
})
},
6.后退导航
调用wx.navigateBack(Object obkect)方法,可以返回上一页面或多级页面。
| 属性 | 类型 | 默认值 | 是否必选 | 说明 |
| delta | number | 1 | 否 | 返回的页面数,如果 delta 大于现有 页面数,则返回到首页 |
| success | function | 否 | 接口调用成功的回调函数 | |
| fail | function | 否 | 接口调用失败的回调函数 | |
| complete | function | 否 | 接口调用结束的回调函数( 调用成功、失败都会执行) |
7.导航传参
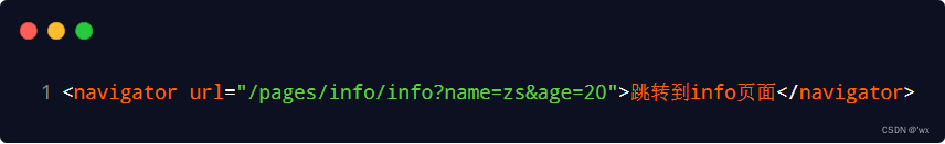
navigator组件的url属性用来指定将要跳转到的页面路径,路径后面可以携带参数
参数与路径间用?分割
参数键值对采用 = 方式
不同参数用&分割

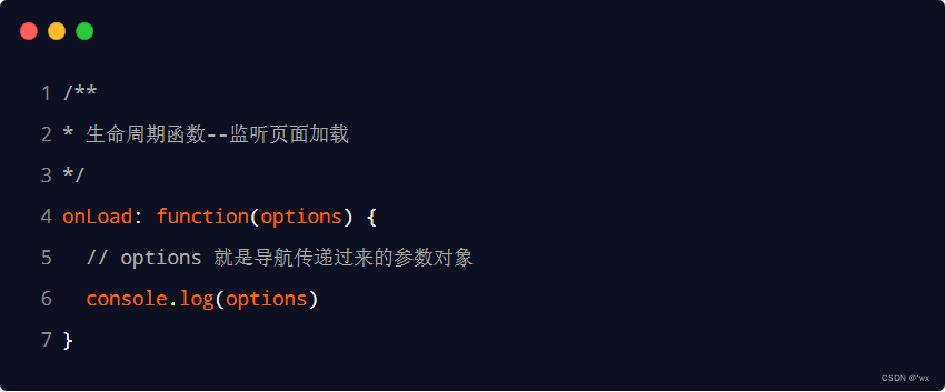
可以在跳转路由的onLoad事件中直接获取到路由参数























 467
467











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








