目录
一.Web网页页面定义
Web网页页面是有一个文件来承载的例如index。Html(经浏览器或其他工具翻译后。可得“页面形式”的图形化界面/ui界面)
二.什么是域名
描述一组服务其网卡ip映射关系的友好表达,即访问服务器的网址,以为ip地址不好记
域名和ip如何映射:通过地址解析协议
解析方式:递归,迭代
域名概述
Ip地址不容易记忆
早期使用hosts文件域名解析
主机名称重复
主机维护困难
Dns域名系统
分布式
层次性
小结:
1.网络上交互是基于rCP/TP协议的,每个主机在逻辑上有一个唯一位置标识(IP地址-网络标识符),物理地址为MAc地址
2.为了保证地址唯一性,用户协议向特地给机构申请注册,分配IP地址网络中的地址有两套方案:
(1)IP地址系统
(2)域名地址系统
而由于IP是由32位二进制数字标识,不方便记忆,所以、以IP地址为基础发展出了符号化地址来代替解决方案,也是是域名
3.DNS解析
DNS解析方式,三种:
(1)/etc/ hosts
linux系统中负责快速解析的文件,包含了ip与主机名的映射关系,在没有DNS服务器的情况下,使用本地/etc/hosts完成解析/映射,实现快速访问
PS:主要用于主机之间(IP和主机名)的映射/解析关系,
示例:192.168.226.128 master
192.168.226.129 node 1
192.168.226.130 node 2
(2)/etc/resolv.conf
DNS客户端配置文件,主要用于设置DNS服务器的IP和域名,还包含了主机域名的搜索顺序等等,这个文件是由域名解析器(resolver,一个根据主机名解析IP地址的库)使用的配置文件。
Ps:主要用与匹配DNS服务器,示例:
nameserver 114.114.114.114
nameserver 8.8.8.8
(3)/etc/ sysconfig/network-scripts/ifcfg-ens33
我们也可以在网卡配置文件中定义DNS1= DNS2=
生效顺序1 hosts文件 2网卡配置文件3 letc/resolv.conf
三.网页(HTTP/HTTPS)
1、网页基本概念
(1)网页
纯文本格式文件编写语言为HTML
在用户的浏览器中被"翻i译”成网页形式显示出来
(2)网站
由一个一个页面构成的,是多个网页的结合体主页
打开网站后出现的第一个网页称为网站主页(或首页)
(3)域名
浏览网页时输入的网址
(4)HTTP/HTTPS
用来传输网页的通信协议(是否加密),是一种通讯/交互的标准/规范
(5)URL
是一种万维网寻址系统
/var/www/html/index.html
/var/www/html/install.html
www.benet.com/install.html
(6)HTML
用来编写网页的超文本标记语言
(7)超链接
超链接是将网站中不同网页链接起来的功能
(8)发布
将制作好的网页上传到服务器供用户访问的过程
四.静态页面,与动态页面
(1)静态页面定义
1.静态网页是标准的HTML文件
2.扩展名是.htm、 .html
例如文本、图像、声音、Flash动画、客户端脚本和Activex控件及Java小程序等
3.是网站建设的基础,早期网站一般都由静态网页制作
4.没有后台数据库、不含程序和不可交互的网页
5.相对更新起来比较麻烦,适用于一般更新较少的展示型网站
(2)静态页面特点:
1.每个静态网页都有一个固定的URL,且URI以.htm、.html、.shtml等常见形式为后缀,而不含有"?"
2.网页内容一经发布到网站服务器上,无论是否有用户访问,每个静态网页都是保存在网站服务器上的
3.静态网页的内容相对稳定,容易被搜索引擎检索
4.静态网页没有数据库的支持,在网站制作和维护方面工作量较大,因此当网站信息量很大时完全依靠静态网页制作方式比较困难
5.静态网页的交互性较差,在功能方面有较大的限制
6.页面浏览速度迅速,过程无需连接数据库,开启页面速度快于动态页面
(3)动态页面
1.网页url不固定,能通过后台与用户交互
2.在动态网页网址中有一个标志性的独好“?”
3.常用的语言有PHP,JSP,Python,Ruby等
(4)动态页面的特点
1.交互性
网页会根据用户的需求和选择而动态改变和相应,将浏览器作为客户端界面,这将是今后web发展的大趋势
2.自动更新
无需手动的更新html文档,便会自动生成新的页面,可以大大节省工作量
3.因时因人而变
当不同的时间,不同的人访问同一网址时会产生不同的页面。
五.HTTP协议概述
HTTP协议简介、版本
HTTP(超文本传输协议HyperText Transfer
Protocol)协议是互联网上应用最为广泛的一种网络协议,它是基于rCP协议的应用层传输协议,简单来说就是客户端和服务端进行数据传输的一种规则。
HTTP是应用层上的协议,建立在传输层rCP之上,客户端通过与服务端进行rcP连接,之后发送HPrP请求与接收HTrP响应都是通过访问socket接口来调用TCP协议实现。
HTTP是一种无状态(stateless)协议,
HTTP协议本身不会对发送过的请求和相应的通信状态进行持久化处理。这样做的目的是为了保持HTTP协议的简兽性‰nc从面能够快速处理大量的事务,提高效率。
然而,在许多应用场景中,我们需要保持用户登录的状态或记录用户购物车中的商品。由于HP荒P是无状态协议,所以必须引入些技术来记录管理状态,例如Cookie。
HTTP协议的版本
HTTP 0.9:已过时
HTTP 1.0:
HTTP 1.1
HTTP 2.0
总结
区别:
1.静态、动态区别o、交互性
2.信息更新(认为、动态-自动)
3.当不同的时间,不同的人访问同一网址时会产生不同的页面,静态动不了
4.页面的打开、访问速度,静态快、动态相对慢
5.URL固定html、 htmlPython、java-scripts、 php、 Jsp
6.URL中包不包含"?"
7.访问过程中,需不需要使用数据库(静态不需要,动态,可能会需要数据库)
面试题:
HTTP1.0和HTTP1.1之间的区别
1.缓存处理
在HTTP1.0中主要使用header里的If-Modified-8ince, Expires来做为缓存判断的标准,HTTP1.1则引入了更多的缓存控制策略例如Entity tag,If-Unmodified-Since,If-Match,If-None-Match等更多可供选择的缓存头来控制缓存策略。
2.带宽优化及网络连接的使用
HTTP1.0中,存在一些浪费带宽的现象,例如客户端只是需要某个对象的一部分,而服务器却将整个对象送过来了,并且不支持断点续传功能,HTTP1.1则在请求头引入了range头域,它允许只请求资源的某个部分,即返回码是206(Partial
Content),这样就方便了开发者自由的选择以便于充分利用带宽和连接
3.错误通知的管理
在HTT1.1中新增了24个错误状态响应码,如409(Conflict)表示请求的资源与资源的当前状态发生冲突;410(Gone)表示服务器上的某个资源被永久性的删除
4.Host头处理
在HTTP1.0中认为每台服务器都绑定一个唯一的IP地址,因此,请求消息中的URL并没有传递主机名(hostname)。但随着虚拟主机技术的发展,在一台物理服务器上可以存在多个虚拟主机(Multi-homed web
Servers),并且它们共享一个IP地址。HTTP1.1的请求消息和响应消息都应支持Host头域,且请求消息中如果没有Host头域会报告一个错误( 400 Bad Request)
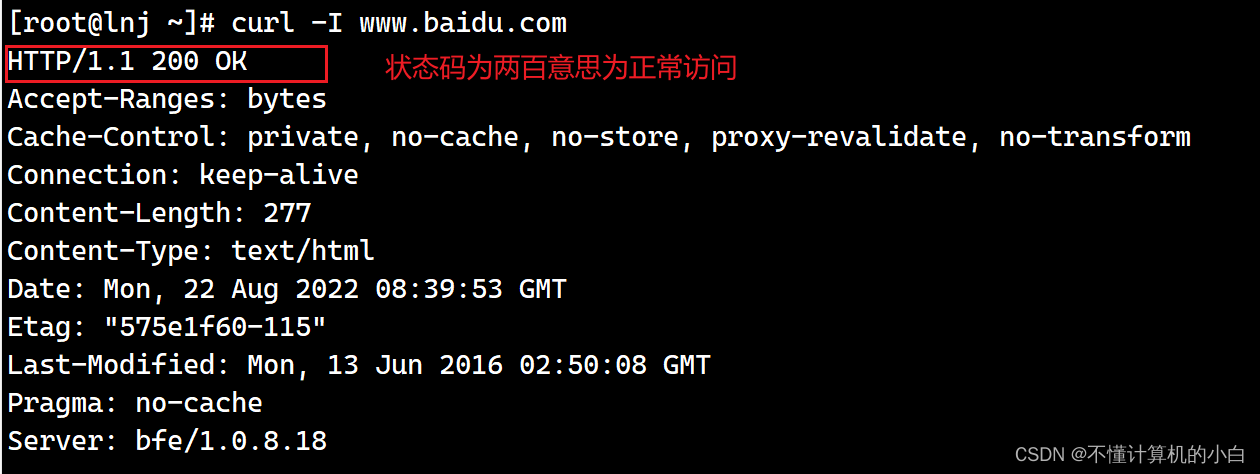
通过使用curl命令来模仿访问百度网站
Curl -I www.baidu.com

六.长连接HTTP
1支持长连接(PersistentConnection)和请求的流水线(Pipelining)处理,在一个TCP连接上可以传送多个HP请求和响应,减少了建立和关闭连接的消耗和延迟,在HTTP1.1中默认开启Connection:
keep-alive,一定程度上弥补了HTTP1.0每次请求都要创建连接的缺点
2、HTTP请求格式(GET / POST 方式)紧接着"访问百度流程"之后问:
面试题1:请求方式有哪些
面试题2:请求报文中,options是干嘛的,修改的话会有何种影响
(1)GET 方式
1.请求行
请求的方式
请求的资源路径请求的版本协议号
2.请求头(描述信息/标准化信息)Accept:客户端可以接受的数据类型
Accept-Language:客户端可以接受的语言类型User-Agent:浏览器的信息
Accpect-Encoding:客户端可以接受的编码格式Host:表示请求的ip和端口号
Connection:告诉服务器请求连接如何处理
Keep-Alive:通知服务器回传数据不要马上关闭,保持一小段的连接
Closed:马上关闭
(2) POST请求方式请求行
请求的方式Ⅰ请求的资源路径
请求的协议的版本号
1.请求头
Accept:客户端可以接受的数据类型
Accept-Language:客户端可以接受的语言类型
Referer:表示请求发起时,浏览器地址栏中的地址User-Agent:浏览器的信息
Content-Type:发送的数据类型Content-Length:发送的数据长度请求体:就是发送给服务器的数据
2.请求体:就是发送给服务器的数据
(3).GET 与POST 区别
区别一:语义上的区别
Get向服务器请求数据,依照HTTP协议,get是用来请求数据。
Post向服务器发数据,依照HTTP协议,Post的语义是向服务器添加数据,也就是说按照Post的语义,该操作是会修改服务器上的数据
区别二:服务器请求的区别Get请求是可以被缓存,示例:
访问百度,访问的方式就是GET,此时访问后的内容会缓被存在浏览器中,短时间再次访问,其实是拿到的浏览器中的缓存内容另外Get请求只能接收ASCII码的回复
Post请求是不可以被缓存的。对于Post方式提交表单,刷新页面浏览器会弹出提示框"是否重新提交表单" ,Post可以接收二进制等各种数据形式,所以如果要上传文件一般用Post请求
区别三:参数放请求头和请求体的差别
Get请求通常没有请求体(当然这也是可以由程序猿心情改变的),在TCP传输中只需传输一次(而不是一个包)所以Get请求效率相对高。
Post请求将数据放在请求体中,而实际传输中,会先传输完请求头,再传输请求体,是分为两次传输的(而不是两个包)。Post请求头会比cet更小(一般不带参数),请求头更容易在一个TcP包中完成传输,更何况请求头中有Content-Length的标识,可以更好地保证Http包的完整性。

简单的理解:
###GET方法:
从指定的服务器上获得数据GET请求能被缓存
GET请求会保存在浏览器的浏览纪录里( cookit)GET请求有长度的限制
主要用于获取数据
查询的字符串会显示在URL中,不安全
###POST方法:
提交数据给指定服务器处理PoST请求不能被缓存
POST请求不会保存在浏览器的浏览纪录里POST请求没有长度限制
查询的字符串不会显示在URL中,比较安全
HTTP状态码
当使用浏览器访问某一个URL,会根据处理情况返回相应的处理状态
通常正常的状态码为2xx,3xx(如20o )
如果出现异常会返回4xx,5x校(如404)
状态码首位 已定义范围 分类
1xx 100-101 信息提示
2xx 200-206 成功
3xx 300-305 重定向
4xx 400-415 客户端错误
5xx 500-505 服务器错误
生产环境常见的HTTP状态码
消息 描述
200 OK 请求成功(其后是对GET和IPOST请求的应答文档)
301 Moved Permanently 请求的永久页面跳转
403 Forbidden 禁止访问该页面
404 Not Found 服务器无法找到被请求的页面
500 Internal Server Error 内部服务器错误
502 Bad Gateway 无效网关
503 Service Unavailable 当前服务不可用
504 Gateway Timeout 网关请求超时





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








