1、想要实现tabbar页面A,其他的页面B(非tabbar页面)。
从A页面进入B页面,底部的active选中效果应该被取消掉,但是还是选中A。
按照官网的说法有两个方法
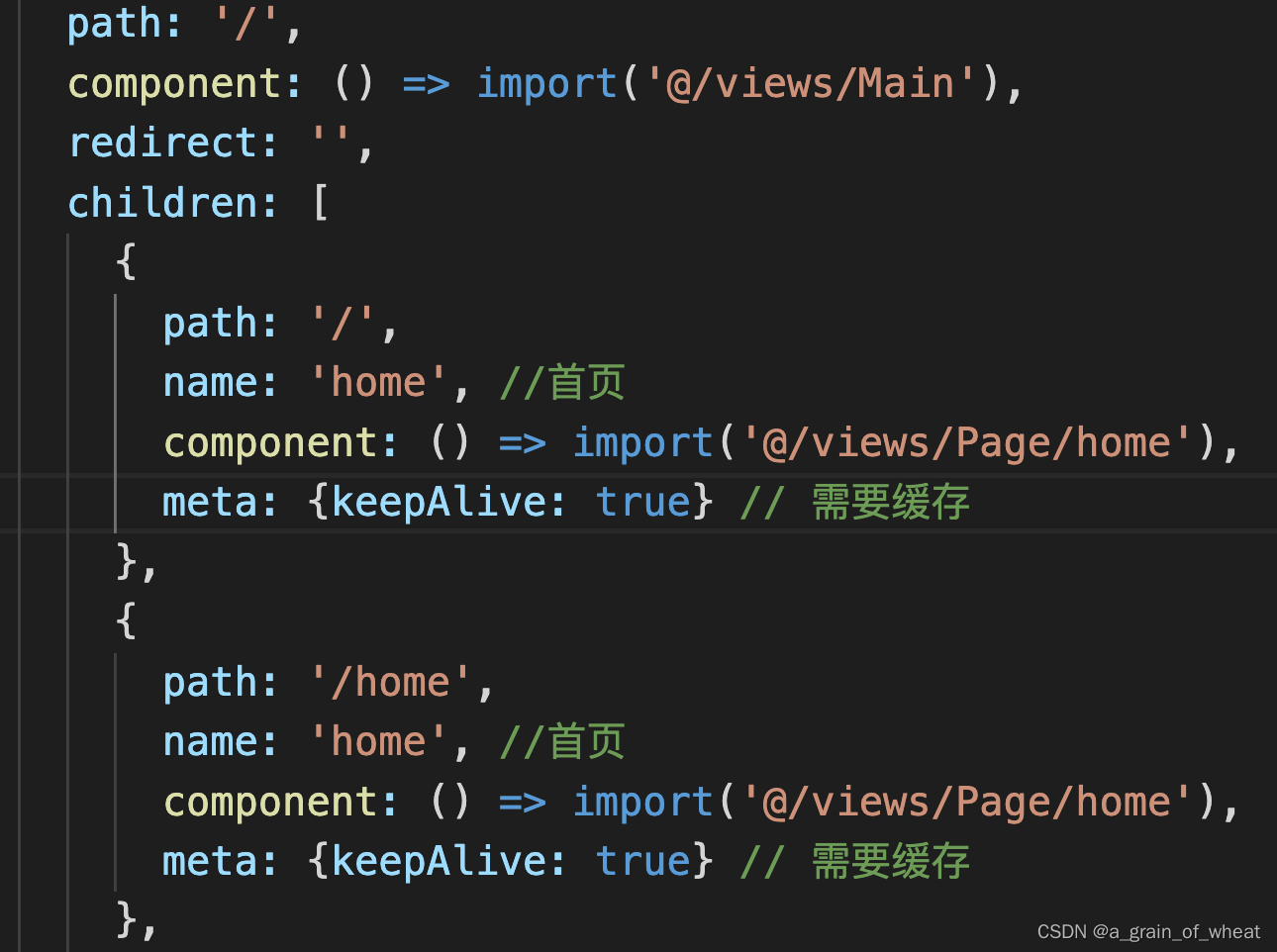
一、根据path路径
二、自定义的model
但是!但是! 但是!
path路径设置时 如下,‘ / ’ 默认路径也是home页面,就会导致刚进入页面不能直接选中/home 首页的高亮显示。如果将 to=' home'改为 to = ' / ' ,那么在点击tabbar时,就会无法再次选中首页高亮。

如果用的是v-mode=" active ",那从首页进入其他B页面(非tabbar)页面 高亮显示应该给取消掉,但是还会选中之前的home页面,从而达不到预期,所以出现麻烦事了,试了各种方法都没有达到预期,没有达到效果。
三、使用tabbar的页面单独引入
<allTabbar :active="0" />这样才能达到想要的效果,初始化时无论从哪个页面进入都有选中效果,如果是非tabbar页面则不选中,如果是 ‘ / ’或者 ’ /home‘ 是也能选中首页高亮。
但是!但是! 但是!
总是觉得第三种方法有点不好用,代码反而啰嗦了。
各位弟兄姊妹们,还有其他好用的方法吗?期待。。。。。。




















 1245
1245











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








