一、新建 MyDialog.vue 组件如下
<template>
<div>
<el-dialog title="表单标题"
width="75%"
:append-to-body='true'
@close="handleClose"
:visible.sync="visable"
class="demo-ruleForm">
<!-- form 表单 -->
<el-form
:model="formData"
ref="formData"
label-width="120px">
<!-- 第一行 故障现象 故障电话 地址 -->
<el-row :gutter="1">
<el-col :span="7">
<el-form-item label="故障现象" prop="symptom">
<el-input disabled v-model="formData.symptom"></el-input>
</el-form-item>
</el-col>
<el-col :span="7">
<el-form-item label="故障电话" prop="faultTelephone">
<el-input disabled v-model="formData.faultTelephone"></el-input>
</el-form-item>
</el-col>
<el-col :span="7">
<el-form-item label="地址" prop="address">
<el-input disabled v-model="formData.address"></el-input>
</el-form-item>
</el-col>
</el-row>
<!-- …… 省略部分属性 …… -->
</el-form>
<!-- table 表单 -->
<h3 style="border-left: 4px solid #007aff">table 表单</h3>
<el-table
:data="tableData"
style="width: 90%;margin: 0 auto">
<el-table-column
prop="createTime"
label="时间"
width="180"
align="center">
</el-table-column>
<el-table-column
prop="man"
label="处理人"
width="180"
align="center">
</el-table-column>
<el-table-column
prop="operation"
label="操作"
show-overflow-tooltip
align="center">
</el-table-column>
</el-table>
</el-dialog>
</div>
</template>
<script>
export default {
props: ['tableData', 'dialogVisable', 'formData'],
data () {
return {
// 定义属性接收 传递过来的属性
visable: this.dialogVisable
}
},
methods: {
handleClose () {
this.$emit('dialog-close')
},
handleOpen(){
console.log('子组件 open 方法调用')
this.visable = true
}
}
}
</script>
<style scoped>
table tr td {
border: 1px solid #000000;
padding: 8px;
}
</style>
二、使用
定义打开关闭方法取消用组件对应的方法,传入data数据
<template>
<div>
<!-- 详情对话框 -->
<template>
< myDialog
ref="myDialog"
:FormData="formData"
:TableData="tableData"
/>
</template>
</div>
</template>
<script>
import myDialog from '@/components/MyDialog'
export default {
components: { myDialog },
data() {
return {
tableData:[],
formData:{}
}
},
methods: {
// 关闭对话框
orderDetailDialogClose() {
console.log('点击了父组件关闭详情按钮')
this.$refs.BarrierDetailDialog.handleClose()
},
// 打开对话框
faultDetail(index, tableDate) {
// 去请求资源
this.tableData = [{'createTime':'2022/12/12', 'man':'玉饼藏', 'operation':'吃了一碗饭'}]
this.formData = [{'symptom':'饿了', 'faultTelephone':'110', 'address':'北京中关村'}]
}
console.log('点击了父组件打开按钮')
this.$refs.BarrierDetailDialog.handleOpen()
}
}
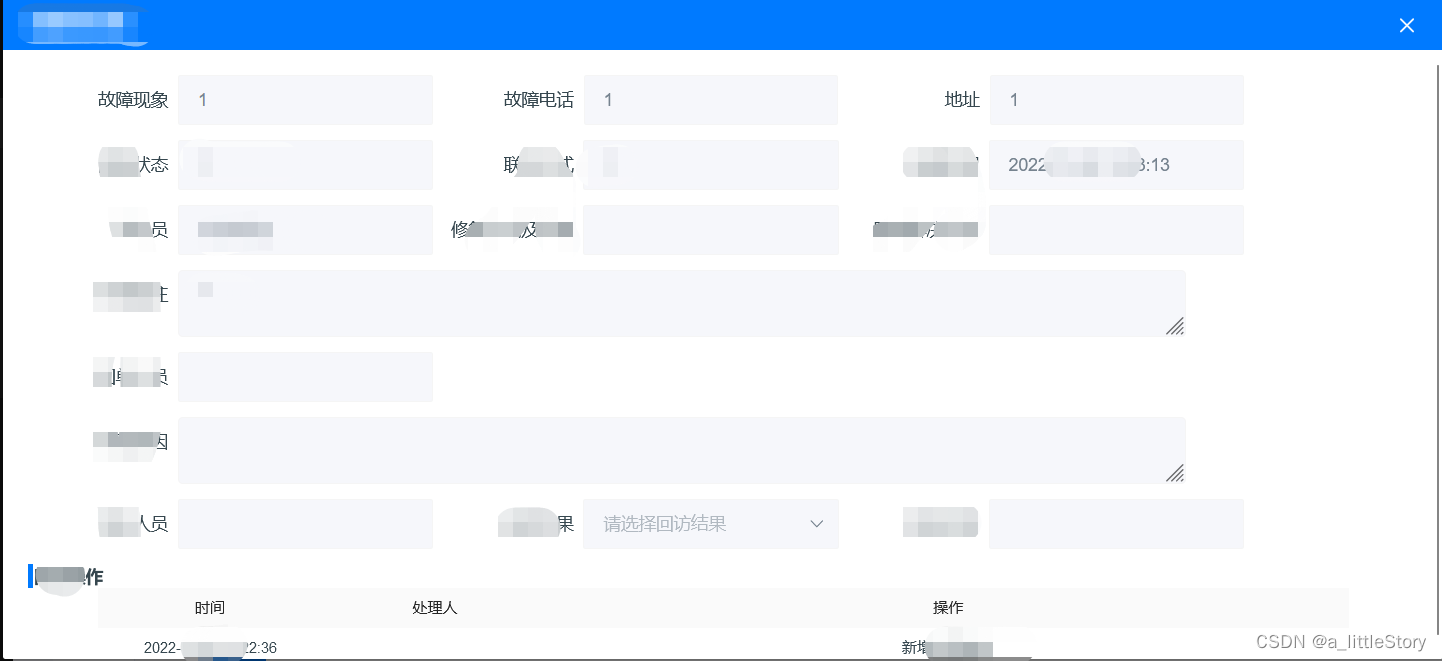
</script>三、图例























 2072
2072











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








