从现在开始,一起来跟着b站大佬@老陈打码的视频 入门threejs
搭建threejs架子
npm init vite@latest
进去 运行以后 npm three
在main.js 里面引入three就行了
//导入 threejs
import * as THREE from "three";模块介绍
1.场景 相当于一个画布 里面放你绘制的东西
// 创建场景
const scene = new THREE.Scene();2.相机 相当于你的眼睛,用来观察这个画布的内容
// 创建相机
const camera = new THREE.PerspectiveCamera(
45, // 视角
window.innerWidth / window.innerHeight, // 宽高比 窗口的宽高进行设置的
0.1, // 近平面 相机最近最近能看到的物体
1000 // 远平面 相机最远能看到的物体
);里面这些基本的参数 分别是 视角 正面看 能看到的多少,第二个是宽高的比例,还有远近平面
3.创建渲染器 陪同画布(场景)的,把这玩意放到document中
// 创建渲染器
const renderer = new THREE.WebGLRenderer();
// 设置渲染器的大小 (窗口大小)
renderer.setSize(window.innerWidth, window.innerHeight);
// 将渲染器的dom元素添加到body中
document.body.appendChild(renderer.domElement);threejs 3D实现
1.一个物料 你想要个啥啊 正方体 长方体?? 其实就是一个模具
// 创建一个集合体 (立方体)
const geometry = new THREE.BoxGeometry(1, 1, 1);2.物料的材质 透明的还是实心的还是啥? 还有颜色啥的?
// 创建材质 (16进制颜色)
const material = new THREE.MeshBasicMaterial({
color: 0x00ff00,
});3.制作物料 调用模具+材质 做出来
// 调用参数 创建物体 (网格体)
const cube = new THREE.Mesh(geometry, material);4.你要看见他,所以得把它放到你最开始的画布之中
//将网格体添加到场景中
scene.add(cube);5.放进去了以后呢,你的眼睛(相机)还在重合着你的物块,所以你需要移动一下相机直接使用position这个属性下面的xyz来移动。
// 设置相机的位置
camera.position.z = 5;
// 为了看到z轴
camera.position.y = 2;
// 设置x轴
camera.position.x = 2;
//设置相机的焦点 (相机看向哪个点)
camera.lookAt(0, 0, 0);6.做到这里 你创造的渲染器可以开始他的工作了 将场景和相机作为参数代入,就可以成功的渲染出你的模型了。
renderer.render(scene, camera);
7.这个3D不太行,需要拖拽效果,这时候就需要一个控制器 先给他引入
//导入轨道控制器
import { OrbitControls } from "three/examples/jsm/controls/OrbitControls.js";// 添加轨道控制器 (修改侦听位置)
const controls = new OrbitControls(camera, document.body);8.渲染函数之中 也要向控制器做出妥协
// 渲染函数
function animate() {
controls.update();
//请求动画帧
requestAnimationFrame(animate);
//渲染
renderer.render(scene, camera);
}
animate();这时候就可以拖拽物块进行旋转了
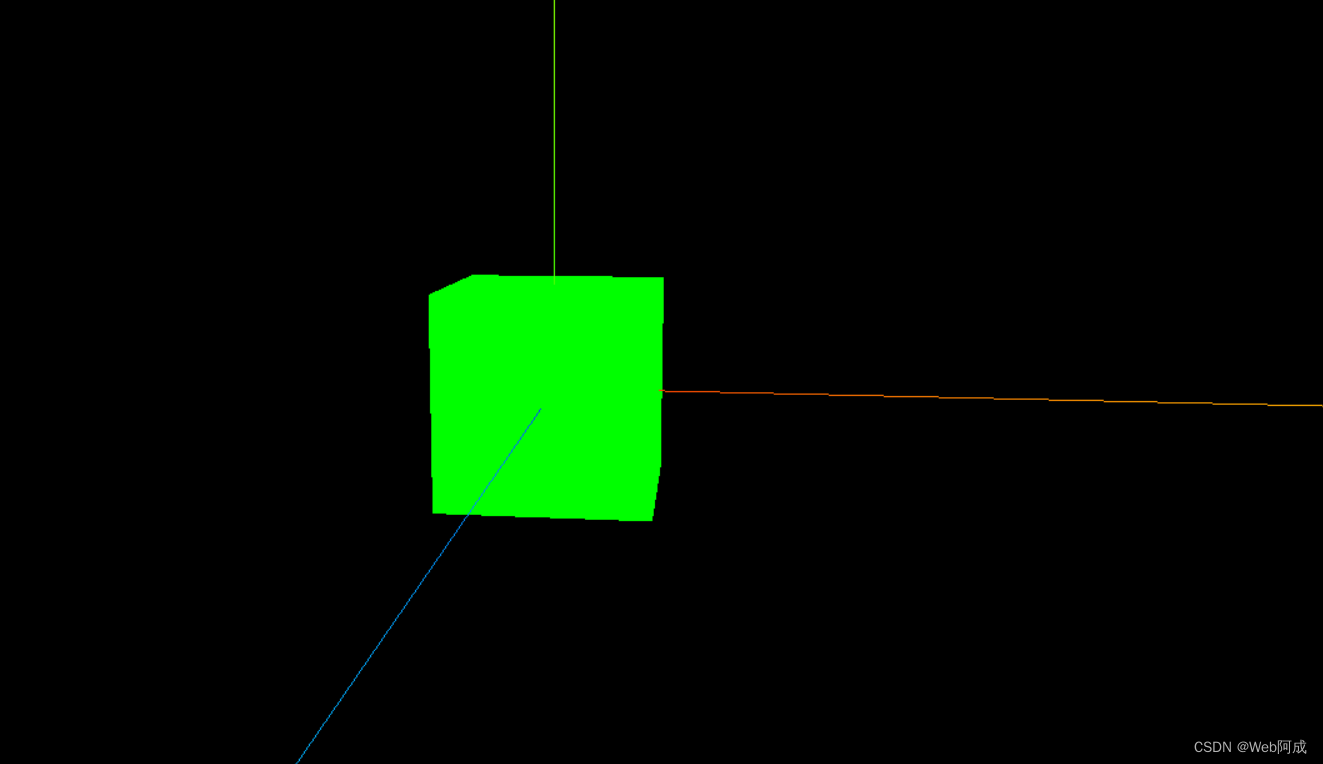
9.好像还差个坐标轴 3D工程怎么能没有标准呢? 使用three.AxesHelper() 创建一个坐标轴放入场景之中,括号中的参数为坐标轴线段的长度。 坐标轴的三轴 蓝(z)、红(x)、绿(y),如图延展方向为正方向。
//添加世界坐标辅助器 (红色x轴,绿色y轴,蓝色z轴)一个线段 参数为 线段长度
const axesHelper = new THREE.AxesHelper(5);
//添加到场景之中
scene.add(axesHelper);
一个threejs3D的小物块就做完了,但是好像还差点什么?
如何自动旋转呢?
// 自动旋转
controls.autoRotate = true;给物块添加一个autoRotate属性 就可以让threejs的物块进行自动旋转了
旋转的阻尼如何控制呢(拖着旋转不能太生硬,放下鼠标的那一刻,让人家有个惯性,再往后走一点)
// 设置带阻尼的旋转
controls.enableDamping = true;
// 设置阻尼系数
controls.dampingFactor = 0.01;一个基本的Threejs入门Demo
//导入 threejs
import * as THREE from "three";
//导入轨道控制器
import { OrbitControls } from "three/examples/jsm/controls/OrbitControls.js";
// 创建场景
const scene = new THREE.Scene();
// 创建相机
const camera = new THREE.PerspectiveCamera(
45, // 视角
window.innerWidth / window.innerHeight, // 宽高比 窗口的宽高进行设置的
0.1, // 近平面 相机最近最近能看到的物体
1000 // 远平面 相机最远能看到的物体
);
// 创建渲染器
const renderer = new THREE.WebGLRenderer();
// 设置渲染器的大小 (窗口大小)
renderer.setSize(window.innerWidth, window.innerHeight);
// 将渲染器的dom元素添加到body中
document.body.appendChild(renderer.domElement);
// 创建一个集合体 (立方体)
const geometry = new THREE.BoxGeometry(1, 1, 1);
// 创建材质 (16进制颜色)
const material = new THREE.MeshBasicMaterial({
color: 0x00ff00,
});
// 调用参数 创建物体 (网格体)
const cube = new THREE.Mesh(geometry, material);
//将网格体添加到场景中
scene.add(cube);
// 设置相机的位置
camera.position.z = 5;
// 为了看到z轴
camera.position.y = 2;
// 设置x轴
camera.position.x = 2;
//设置相机的焦点 (相机看向哪个点)
camera.lookAt(0, 0, 0);
//添加世界坐标辅助器 (红色x轴,绿色y轴,蓝色z轴)一个线段 参数为 线段长度
const axesHelper = new THREE.AxesHelper(5);
//添加到场景之中
scene.add(axesHelper);
// 添加轨道控制器 (修改侦听位置)
const controls = new OrbitControls(camera, document.body);
// const controls = new OrbitControls(camera, renderer.domElement);
// 设置带阻尼的旋转
controls.enableDamping = true;
// 设置阻尼系数
controls.dampingFactor = 0.01;
// 自动旋转
controls.autoRotate = true;
// 渲染函数
function animate() {
controls.update();
//请求动画帧
requestAnimationFrame(animate);
//旋转网格体
cube.rotation.x += 0.01;
cube.rotation.y += 0.01;
//渲染
renderer.render(scene, camera);
}
animate();
// 渲染
// renderer.render(scene, camera);
一起来跟着b站大佬学习!@老陈打码























 5万+
5万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










