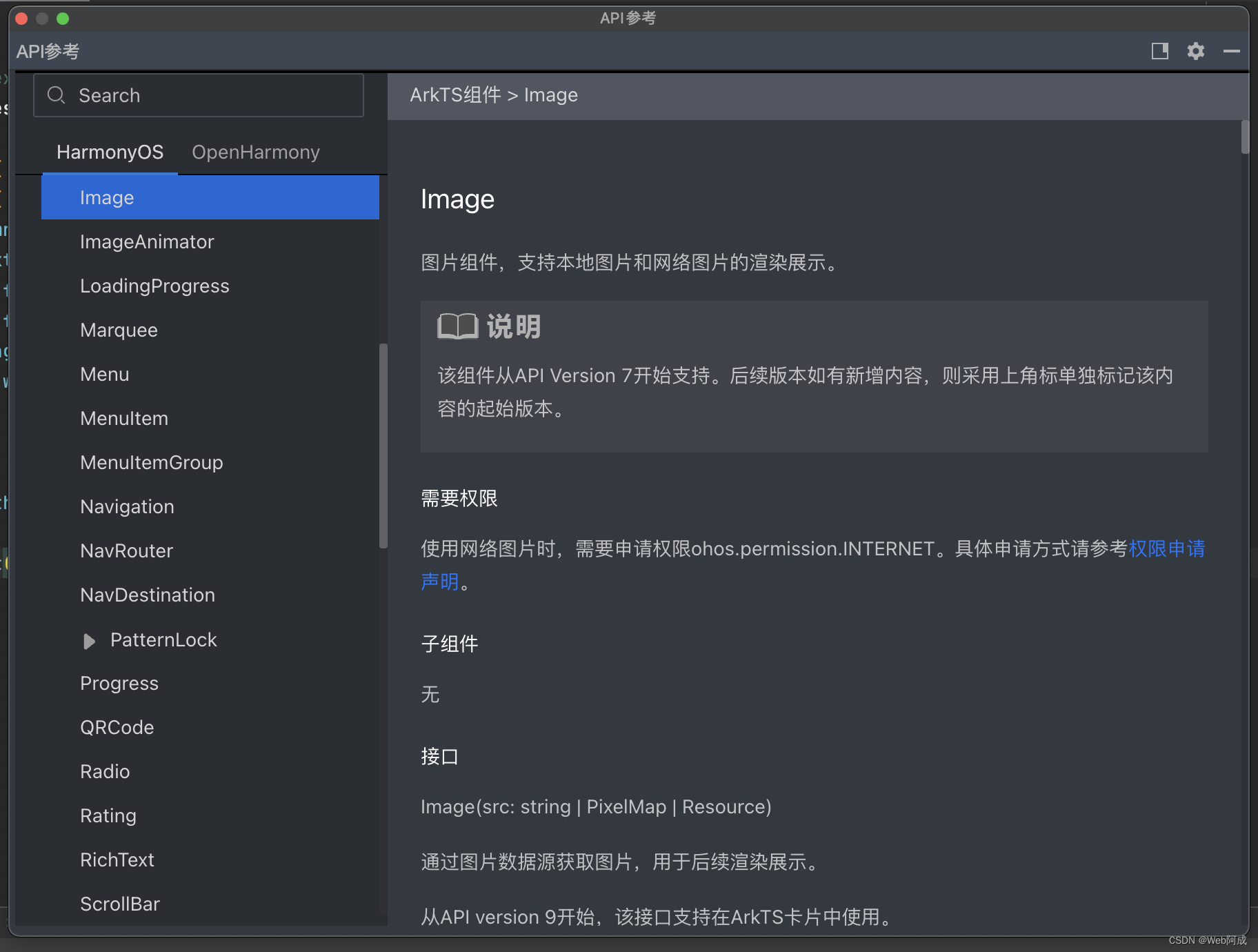
Image
声明Image组件并设置图片源
Image(src: stirng|PixelMap|Resource)
- string 通常用于加载网络图片,需要申请网络访问权限:ohos.permission.INIERNET Image('https://xxx.png')
- PixelMap 可以加载像素图,常用在图片编辑中 Image(pixelMapObject) 使用起来非常繁琐 不常用
Resource格式,加载本地图片,推荐使用 Image($r('app.media.cat')) 省略后缀名、Image($rawfile('cat.png')) 读取rawfile目录 后缀名不可以缺少;
网络图片
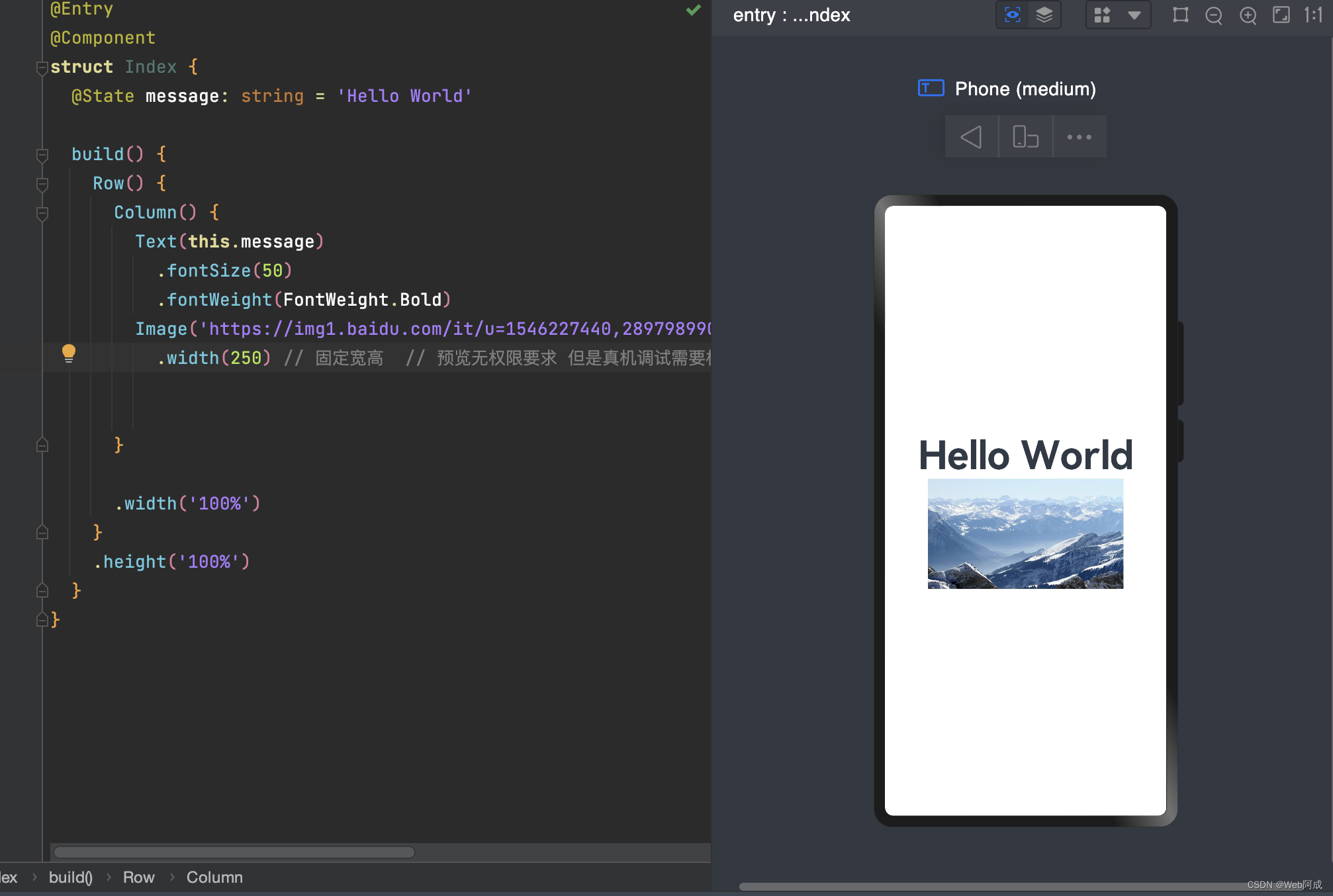
从网上引入一个网络图片,查看效果
@Entry
@Component
struct Index {
@State message: string = 'Hello World'
build() {
Row() {
Column() {
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold)
Image('https://img1.baidu.com/it/u=1546227440,2897989905&fm=253&fmt=auto&app=138&f=JPEG?w=889&h=500')
.width(250) // 固定宽高 // 预览无权限要求 但是真机调试需要权限
}
.width('100%')
}
.height('100%')
}
}
在开发工具中使用网络图片不需要进行权限的设置,但是真机调试需要配置权限。
文档中心 我们可以在这里查看对应的权限配置文档
权限列表 这里有我们在真机调试时候可能用到的所有权限,分为两种 system_grant系统授权和user_grant 用户授权
我们来实际的配置一下网络图片的权限
权限的配置
1.找到相对应的权限

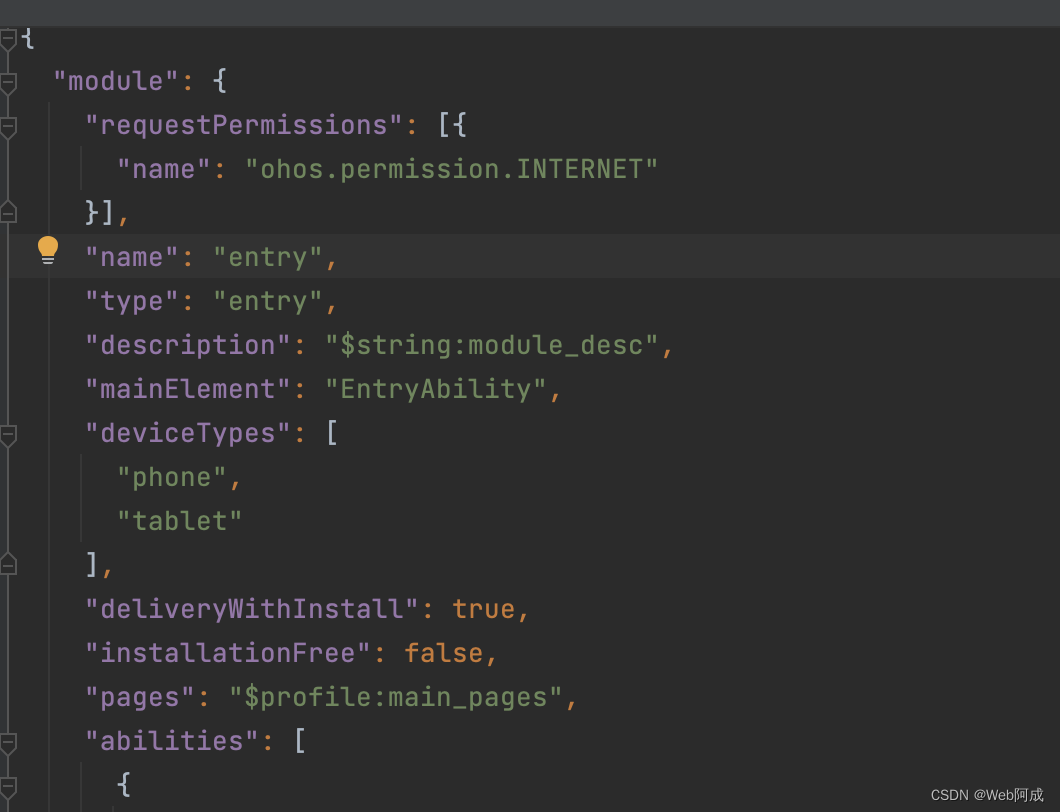
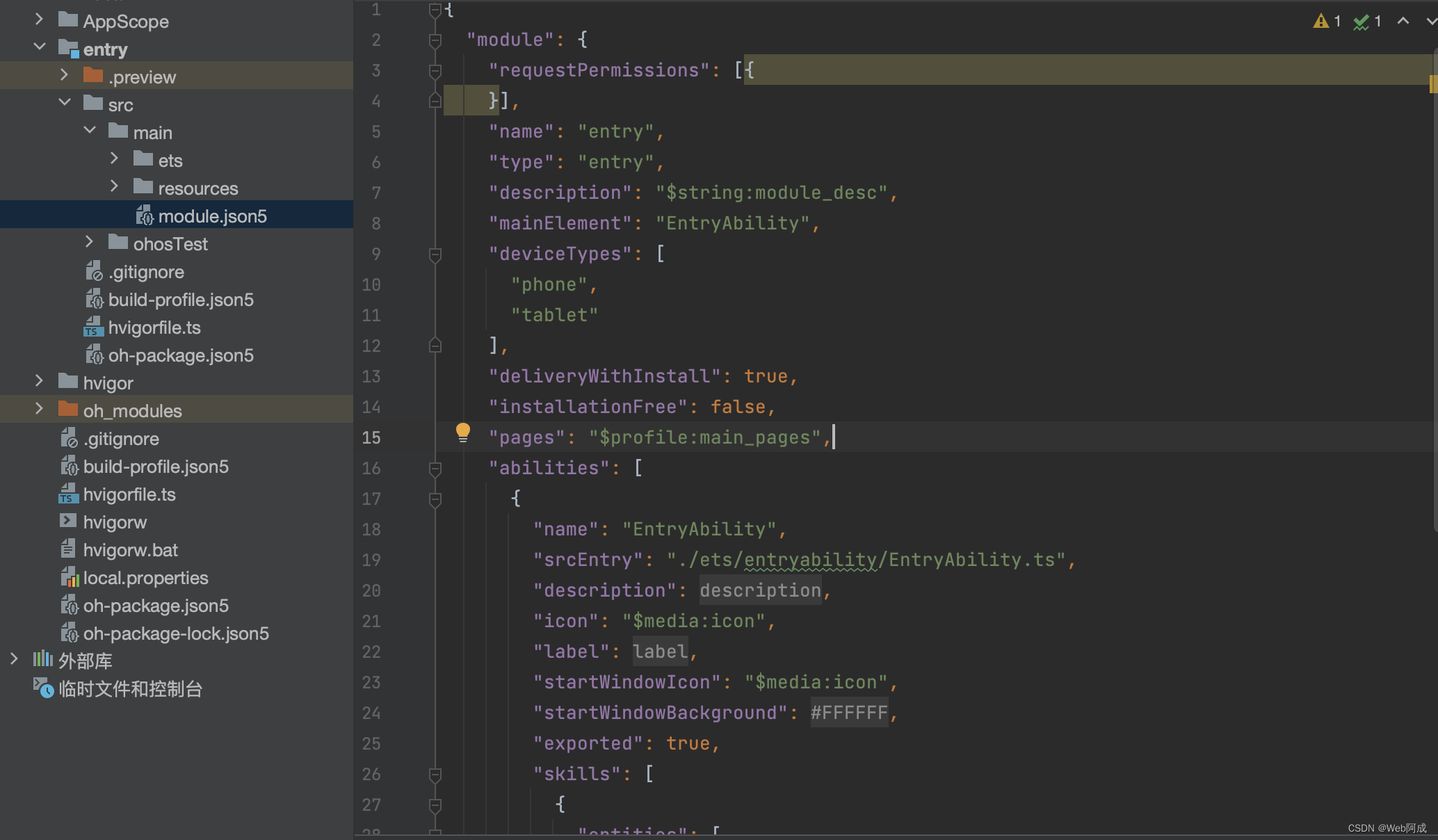
2.找到module.json5文件
3. 在module中添加权限
在mudoles添加requestPermissions项,这个不用记会自动补全的,是一个数组。数组中放对象,在每个对象中配置自己需要的权限。这样我们的权限就加好了。
测试需要重新发布运行。
所有需要网络请求的都需要这个权限。

本地图片引入
@Entry
@Component
struct Index {
@State message: string = 'Hello World'
build() {
Row() {
Column() {
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold)
Image($r('app.media.hongmeng'))
.width(250);
}
.width('100%')
}
.height('100%')
}
}小技巧
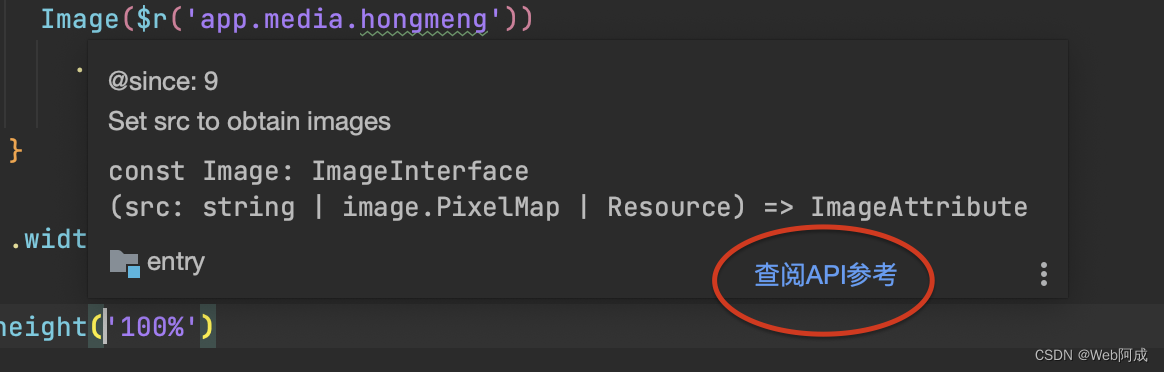
小技巧,移入我们的UI组件,会出现一个弹窗,可以从那里进入内置浏览器查看API
所以我们完全可以直接参考文档来进行鸿蒙原生的开发。



























 358
358











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










