文章目录
项目部署(一)前端项目
将开发的项目部署到服务器中【Vue+Springboot】
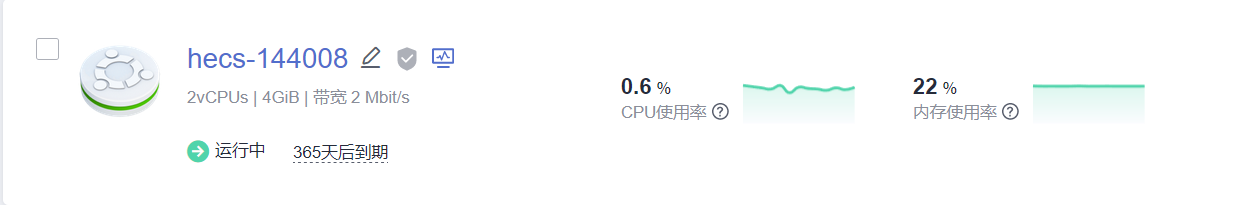
服务器方面选择的是2核4G的服务器

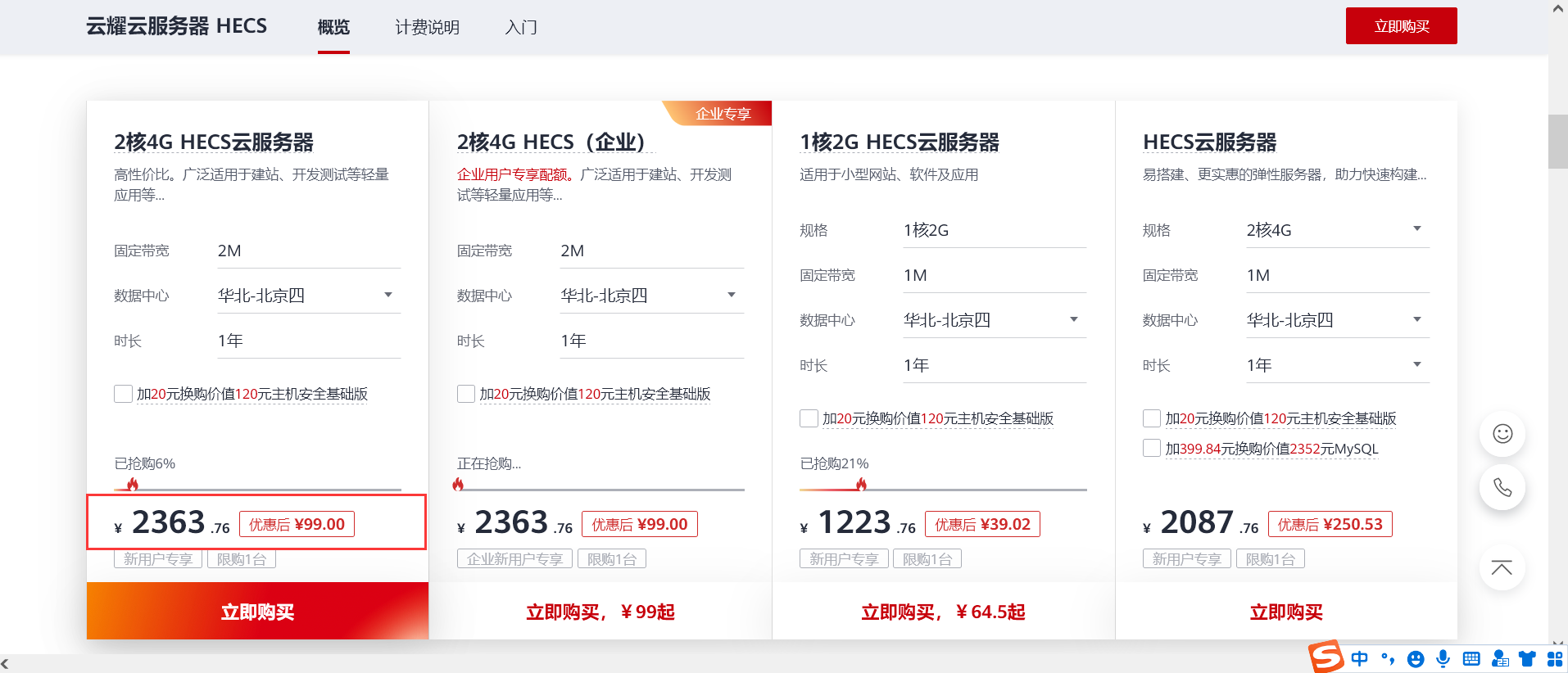
新用户购买有折扣
https://www.huaweicloud.com/product/hecs.html

一、安装宝塔面板
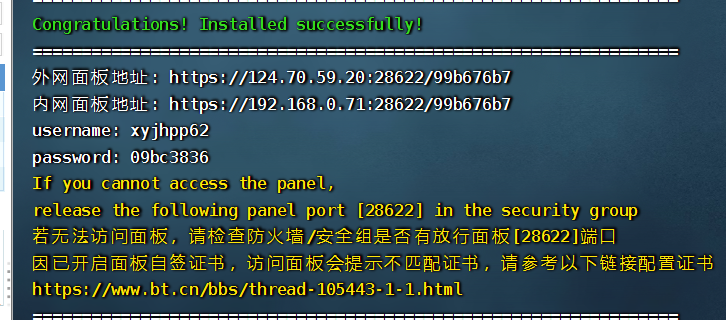
1、安装宝塔面板
wget -O install.sh http://download.bt.cn/install/install-ubuntu_6.0.sh && sudo bash install.sh ed8484bec

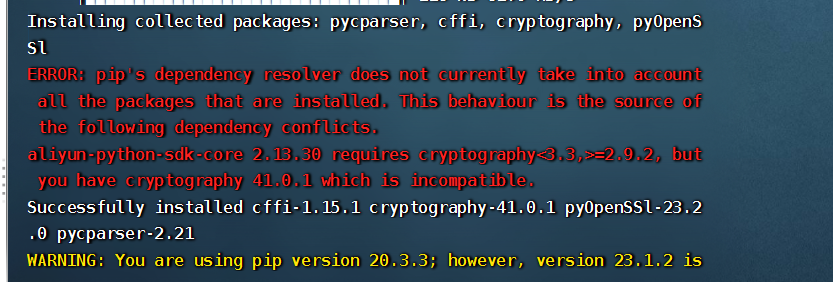
ERROR: pip's dependency resolver does not currently take into account all the packages that are installed. This behaviour is the source of the following dependency conflicts.
aliyun-python-sdk-core 2.13.30 requires cryptography<3.3,>=2.9.2, but you have cryptography 41.0.1 which is incompatible.
为解决这个问题,你可以尝试以下步骤:
更新 cryptography 包至兼容的版本。打开终端,运行以下命令以升级 cryptography 包:
pip install --upgrade cryptography
这将尝试将 cryptography 包升级至最新的兼容版本。
如果升级未能解决冲突或仍存在依赖问题,可以尝试卸载冲突的 cryptography 版本。运行以下命令:
pip uninstall cryptography
在提示时确认卸载。
卸载冲突版本后,你可以尝试重新安装 aliyun-python-sdk-core 包所需的指定版本。使用以下命令:
pip install cryptography==2.9.2
希望这些步骤能够解决你遇到的依赖冲突问题。

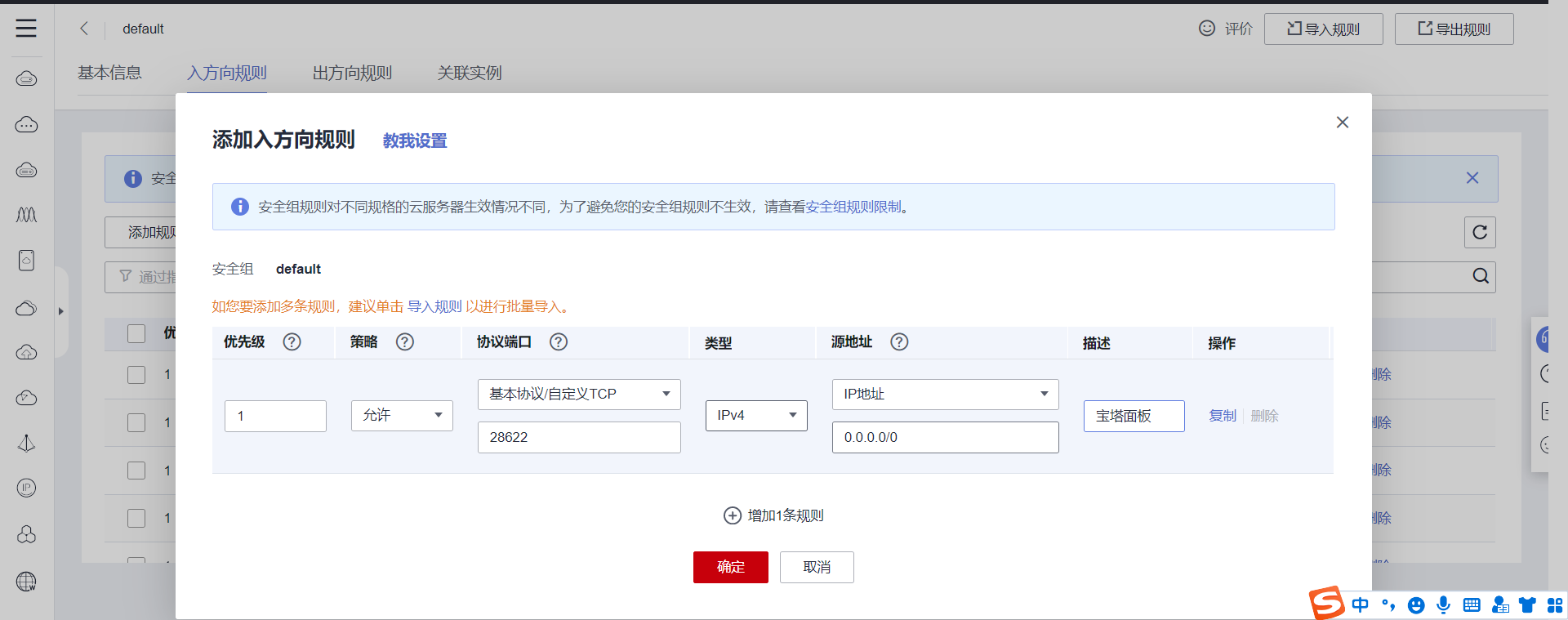
2、放行端口


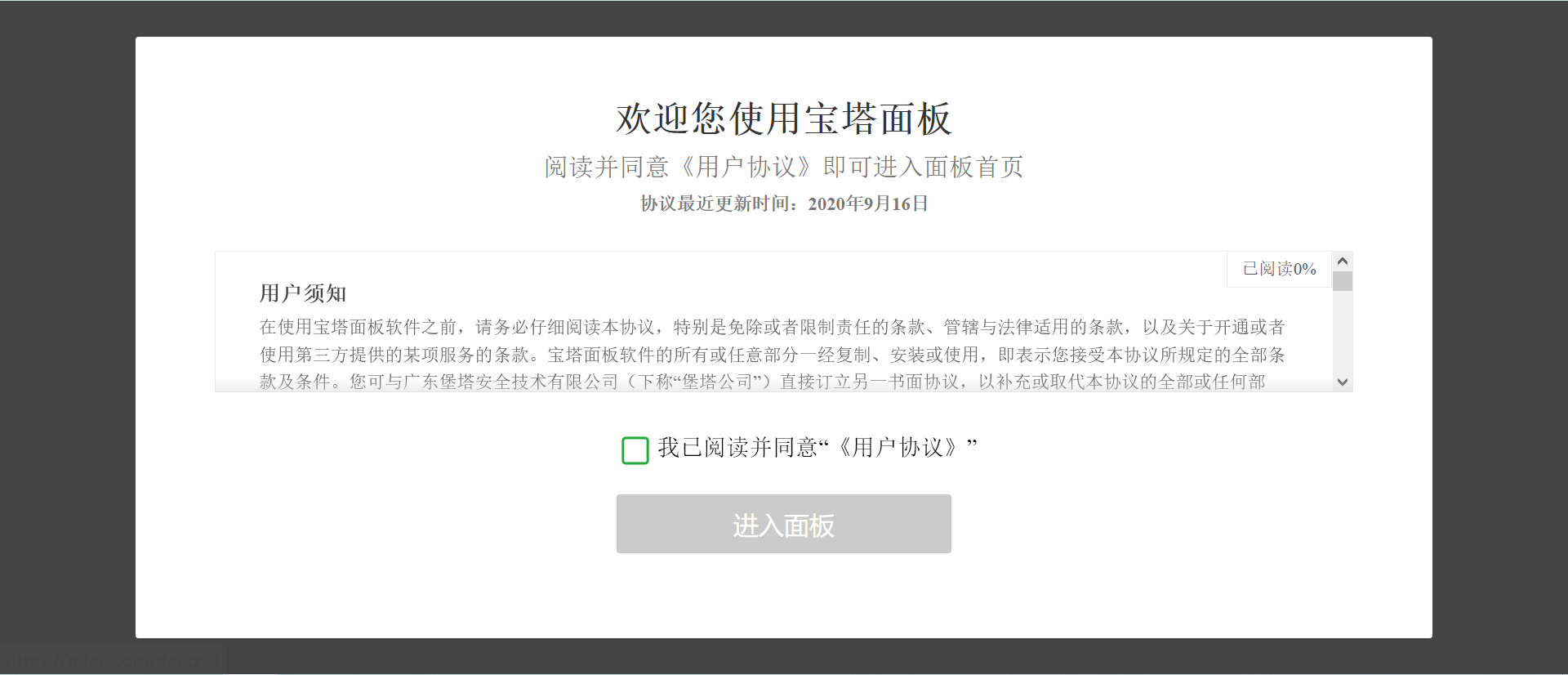
通过浏览器访问地址

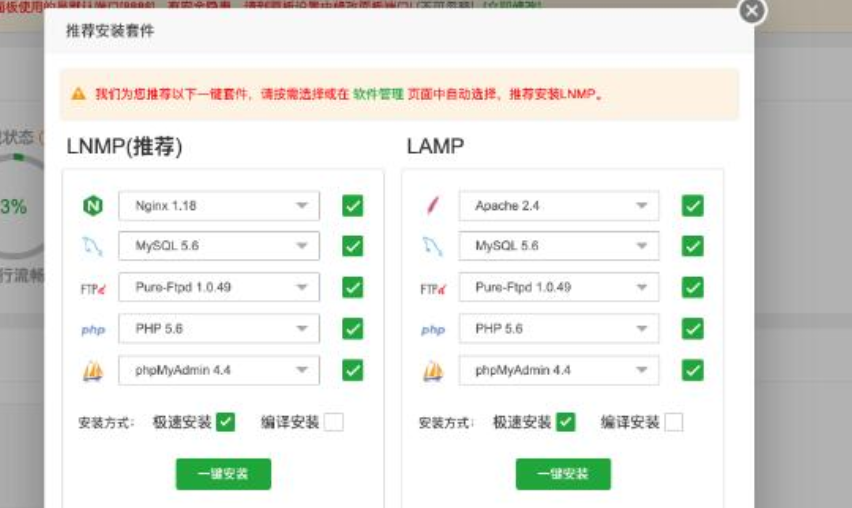
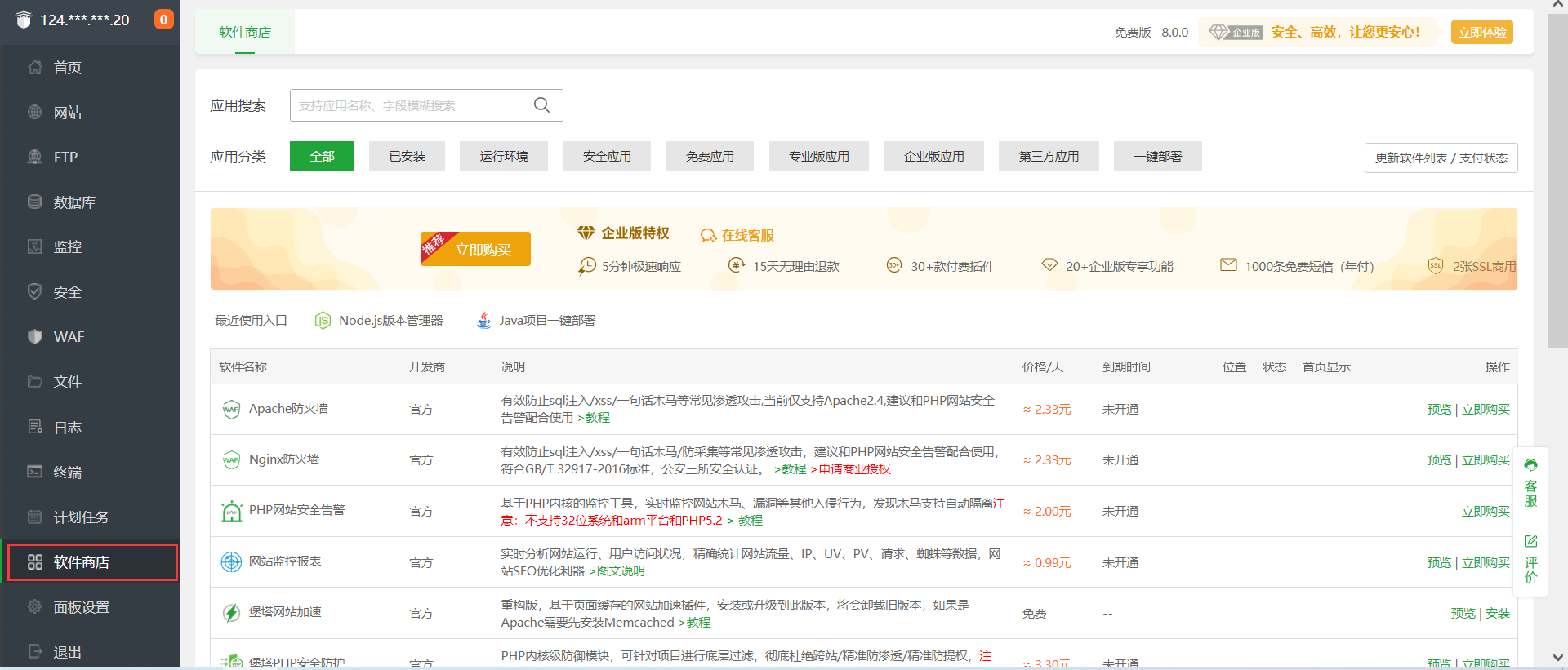
3、安装相关软件
进入宝塔面板后会出现以下界面,可以根据自己的服务选择,在本次我们选择LNMP套件安装


会自动安装,如果漏点也没事,可以在软件商店下载

- 配置宝塔面板:
- 打开浏览器,访问宝塔面板的 Web 界面。
- 输入初始用户名和密码来登录宝塔面板。
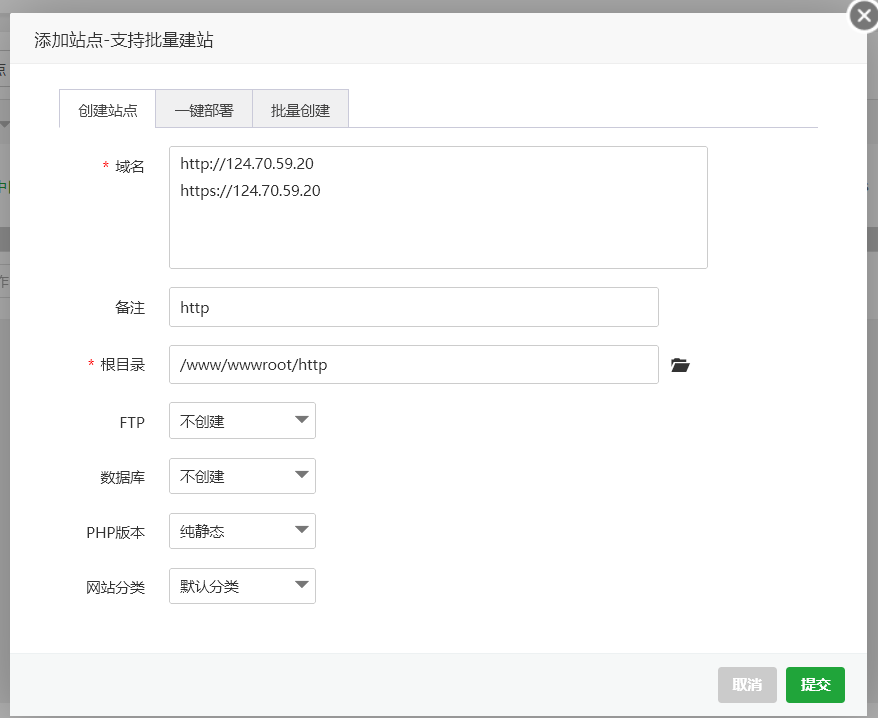
- 创建新的站点:
- 点击左侧菜单栏中的「网站」,然后点击「添加站点」。
- 输入你的站点域名和其他相关信息,例如端口、根目录等。
- 选择合适的运行环境,可以选择「Java」作为运行环境。
- 点击「提交」以创建站点。
- 部署 Spring Boot 后端:
- 在宝塔面板中找到你的站点,并进入「网站管理」。
- 在站点管理页面,找到「网站目录」,点击「文件」。
- 进入网站目录后,上传你的 Spring Boot 项目的 JAR 文件或 WAR 文件。
- 返回站点管理页面,点击「Web应用」。
- 在 Web 应用页面,选择刚上传的项目文件,并填写启动参数和 JVM 参数等相关信息。
- 点击「添加应用」以部署 Spring Boot 后端。
- 部署 Vue 前端:
- 在宝塔面板中找到你的站点,并进入「网站管理」。
- 在站点管理页面,找到「网站目录」,点击「文件」。
- 进入网站目录后,上传你的 Vue 项目的静态文件(通常是编译后的 dist 目录)。
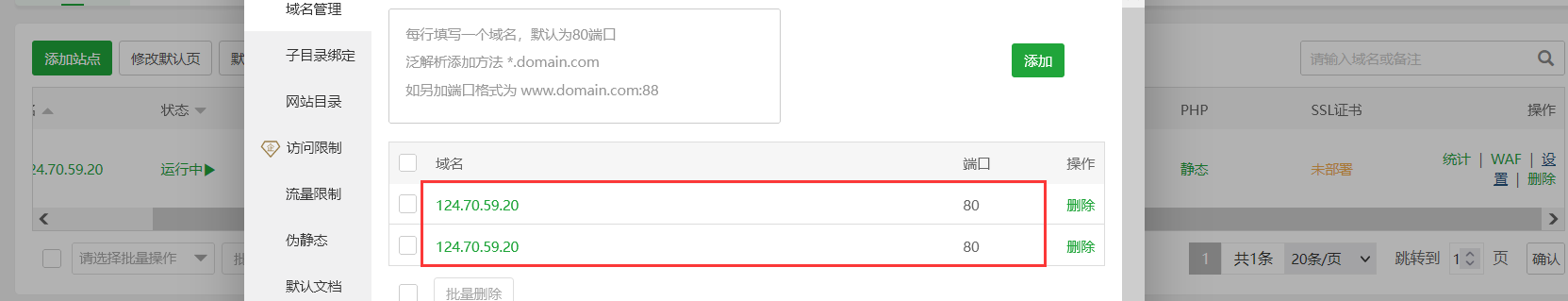
- 返回站点管理页面,点击「域名」。
- 在域名页面,找到你的域名并点击「设置」。
- 在域名设置页面,将「根目录」设置为你上传的 Vue 项目的静态文件所在的目录。
- 点击「保存」以部署 Vue 前端。
- 配置反向代理(可选):
- 如果你的 Spring Boot 后端和 Vue 前端是分开部署的,你可能需要配置反向代理以将请求转发到正确的端口和路径。
- 在宝塔面板中找到你的站点,并进入「网站管理」。
- 在站点管理页面,点击「反向代理」。
- 在反向代理页面,配置你的反向代理规则,将后端的请求转发到对应的端口和路径。
- 点击「添加代理」以配置反向代理。
完成上述步骤后,你的 Spring Boot + Vue 项目应该已成功部署到 Ubuntu 服务器上,并通过宝塔面板进行管理。你可以根据需要进行进一步的配置和优化,例如添加域名、配置 SSL 证书等。

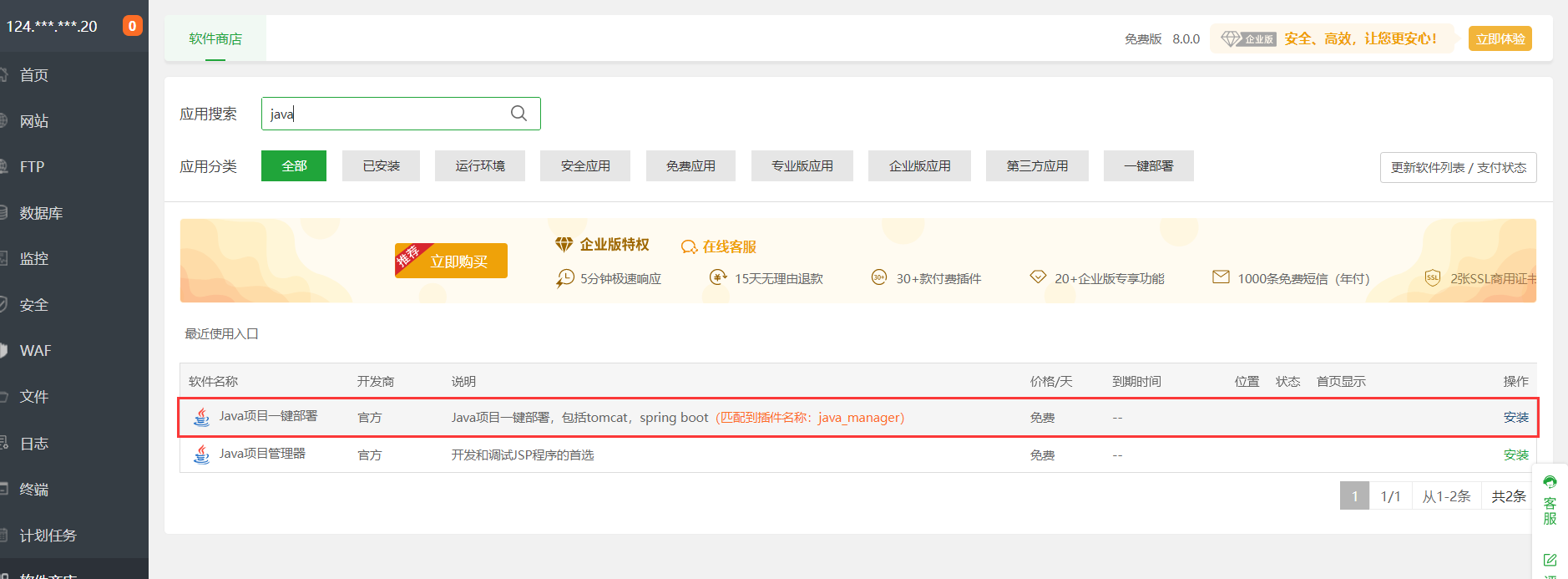
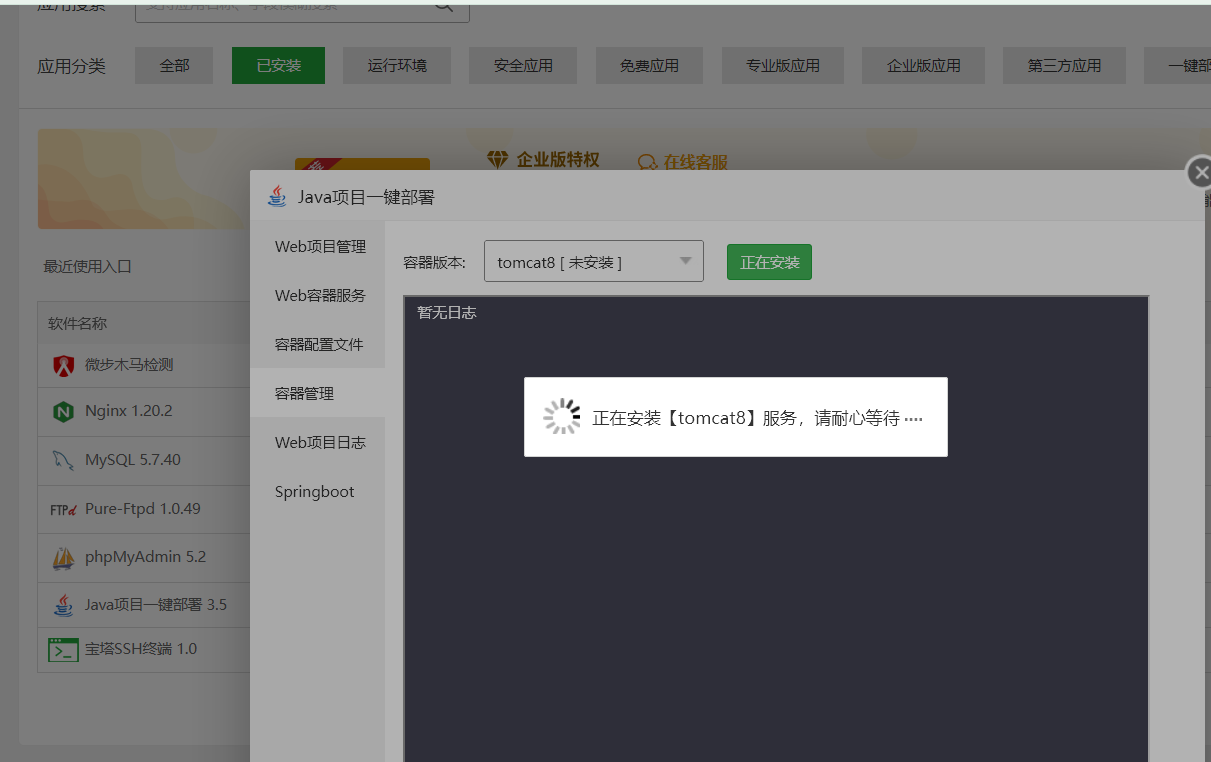
安装Tomcat

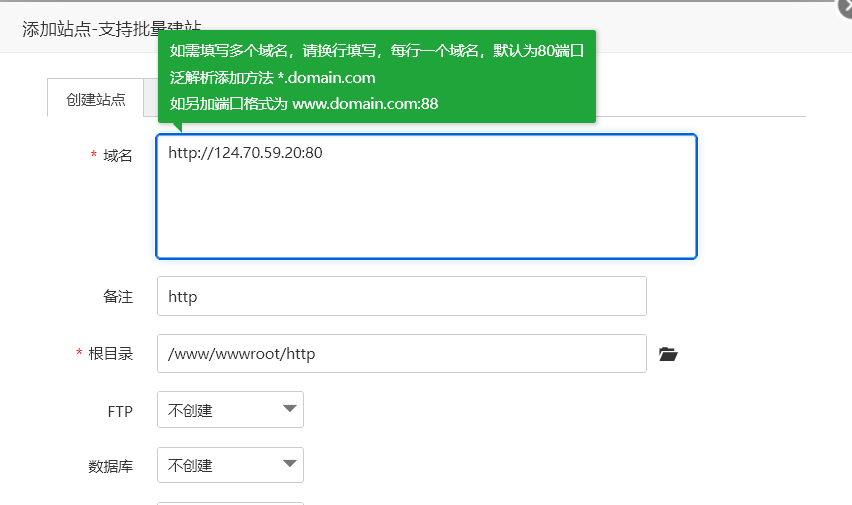
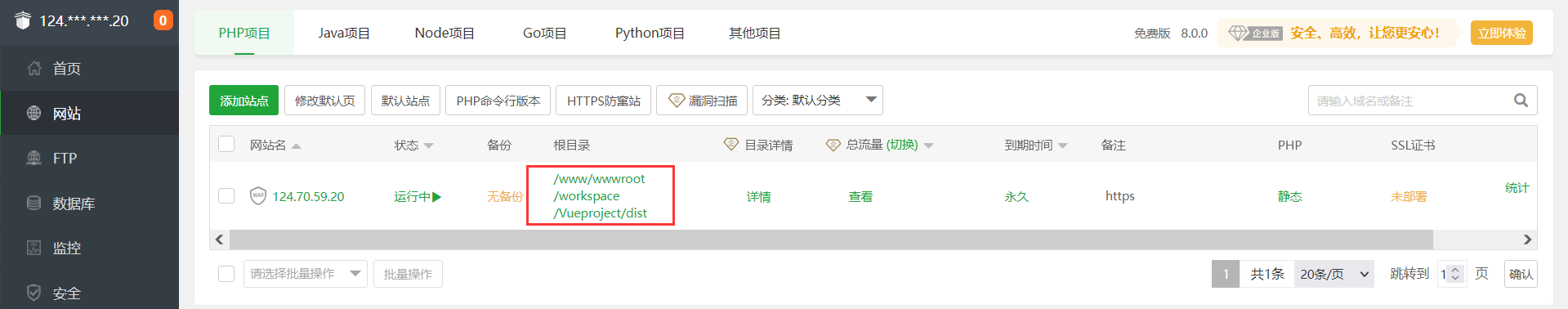
4、添加站点

如果没有购买域名,可以使用ip访问,让后访问ip看看站点是否创建成功

二、项目打包
1、Springboot打包
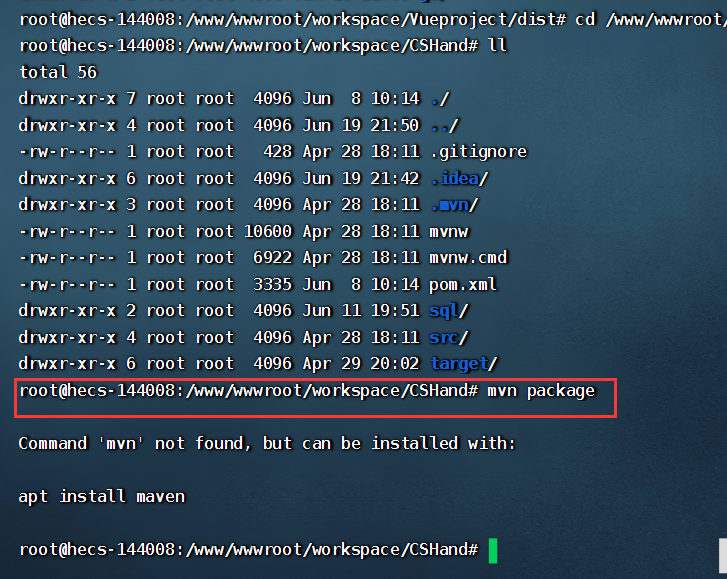
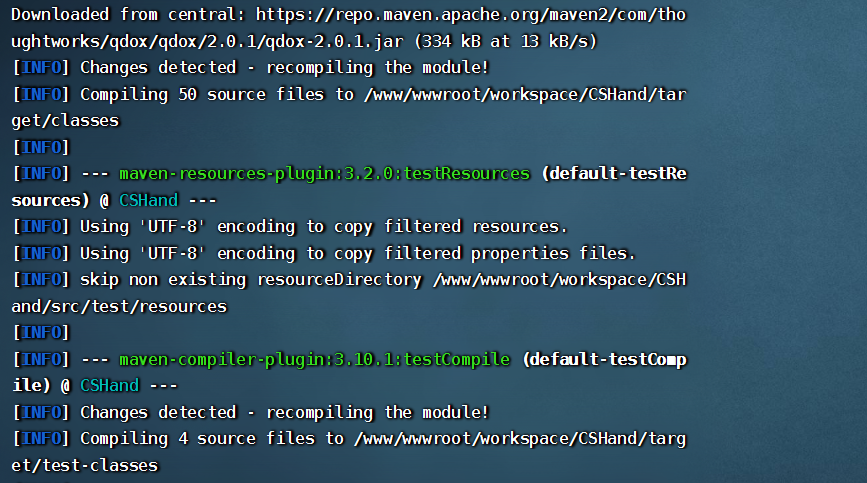
打jar包

apt install maven


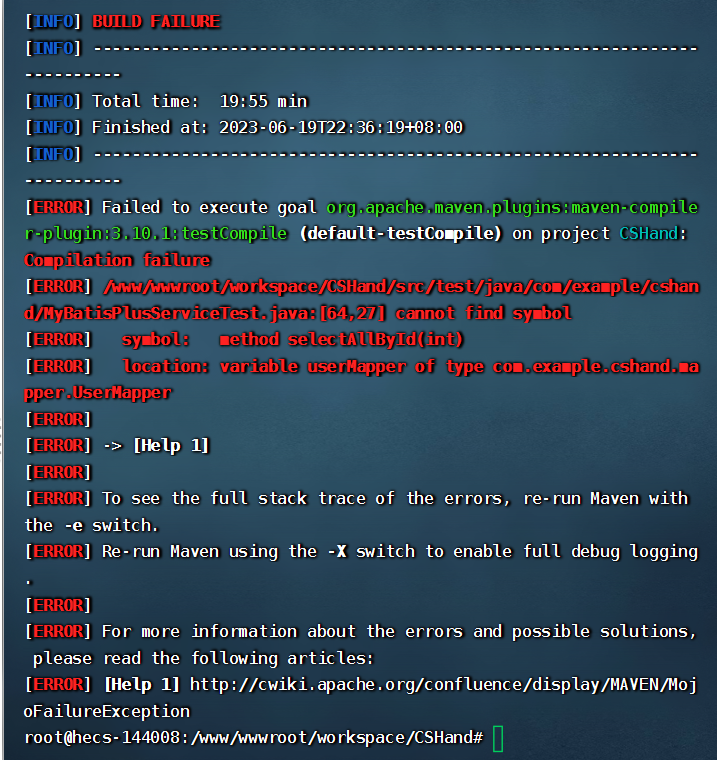
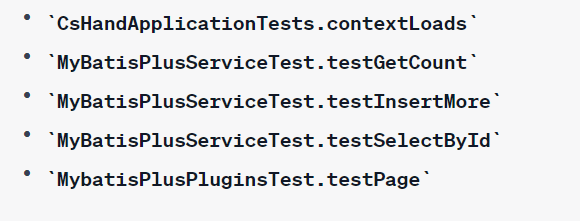
根据错误消息,编译失败的原因是在 MyBatisPlusServiceTest.java 文件的第 64 行,找不到 selectAllById(int) 方法。该方法是在类型为 com.example.cshand.mapper.UserMapper 的 userMapper 变量上调用的。
出现这个错误可能有几种可能原因:
- 检查您的代码:请确保
com.example.cshand.mapper.UserMapper类中确实存在selectAllById(int)方法,并且方法的访问修饰符(例如public)正确设置。还要确保您在MyBatisPlusServiceTest.java文件中正确导入了com.example.cshand.mapper.UserMapper类。 - 检查依赖项:如果
com.example.cshand.mapper.UserMapper类来自于外部依赖项,确保您在项目的 Maven 配置文件(pom.xml)中正确引入了该依赖项,并且版本与您所使用的代码匹配。 - 清理和重新构建:有时,编译问题可能是由于旧的构建缓存或编译错误导致的。您可以尝试删除
target目录,并重新运行mvn package命令来执行全新的构建。 - 检查相关文档:错误消息中提到了一个链接,可以查看更多关于
MojoFailureException的信息和可能的解决方案。您可以访问该链接(http://cwiki.apache.org/confluence/display/MAVEN/MojoFailureException)以获取更多信息。
请根据上述建议逐步排查问题,并检查您的代码、依赖项和构建配置。如果问题仍然存在,您可以提供更多关于 MyBatisPlusServiceTest.java 文件中相关代码的细节,以便我能够提供更具体的帮助。
cd /www/wwwroot/workspace/CSHand
删除废旧的文件
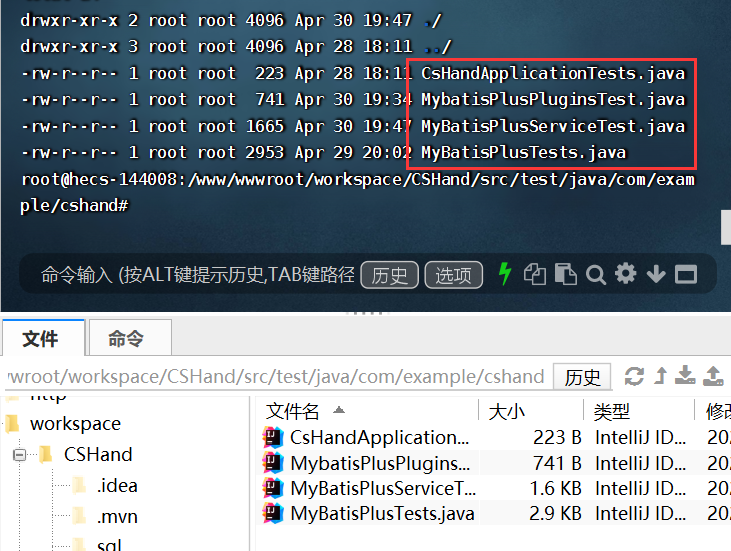
cd /www/wwwroot/workspace/CSHand/src/test/java/com/example/cshand
rm MyBatisPlusServiceTest.java


您可以尝试执行以下步骤来清除之前失败的打包残留:
- 进入项目根目录:确保您位于正确的项目根目录下。
- 清理目录:执行以下命令清理目录中的构建残留文件:
mvn clean
这将清除以前构建过程生成的目标文件和其他临时文件。
- 重新构建项目:执行您想要的构建命令,例如
mvn package。
通过清理目录并重新构建,您可以确保开始一个干净的构建过程,从而排除之前的残留文件可能引发的问题。
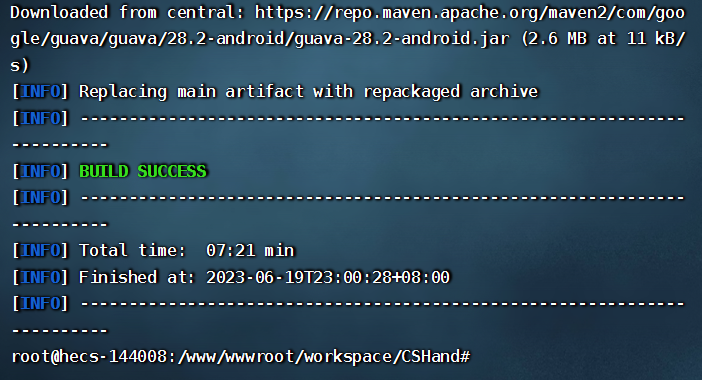
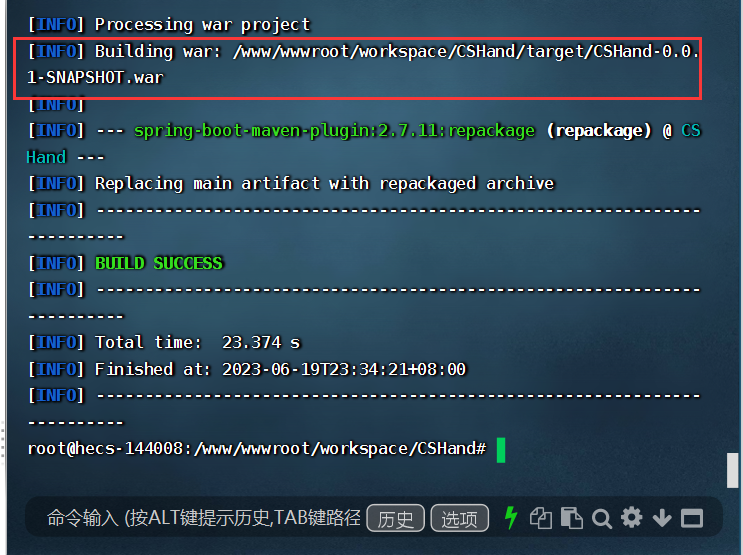
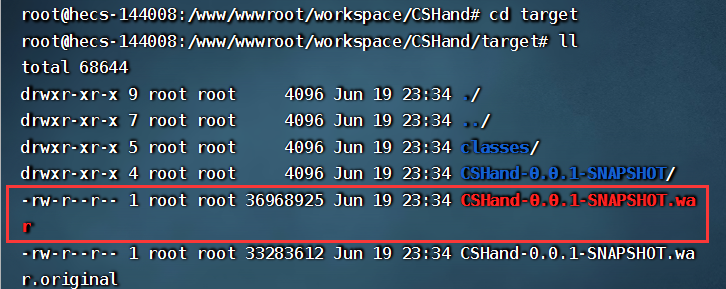
打包成功后


需要注意的是这个是jar包
【使用jar包war包都可以】war包和Jar包
JAR(Java Archive)和WAR(Web Application Archive)是 Java 平台中常见的两种归档文件格式,它们具有不同的用途和特点:
JAR 包:
- JAR 包是一种用于打包和分发 Java 类、资源文件和相关元数据的归档文件格式。
- JAR 包通常用于打包和分发可重用的 Java 类库(库文件)或独立的 Java 应用程序。
- JAR 包可以包含多个 Java 类、资源文件和目录结构,并且可以通过类路径(classpath)进行引用。
- JAR 包以
.jar扩展名命名,可以通过 Java 虚拟机(JVM)直接执行其中的 Java 类。
WAR 包:
- WAR 包是一种用于打包和部署 Web 应用程序的归档文件格式。
- WAR 包通常包含了 Web 应用程序的所有内容,包括 HTML、CSS、JavaScript、JSP、Servlet、配置文件、静态资源等。
- WAR 包可以在 Web 容器(如 Apache Tomcat)中部署和运行,以提供动态的 Web 应用程序。
- WAR 包以
.war扩展名命名,可以通过 Web 容器部署和启动。
总结:
- JAR 包主要用于打包和分发 Java 类库和应用程序的可执行文件,用于通用的 Java 开发和执行。
- WAR 包主要用于打包和部署 Web 应用程序,用于在 Web 容器中提供 Web 功能和服务。
需要注意的是,JAR 包和 WAR 包并不是互斥的,有些项目可能会同时使用这两种归档文件格式。例如,一个 Java Web 项目通常会将其业务逻辑封装为 JAR 包,并将其作为依赖项嵌入到 WAR 包中,以供 Web 应用程序使用。
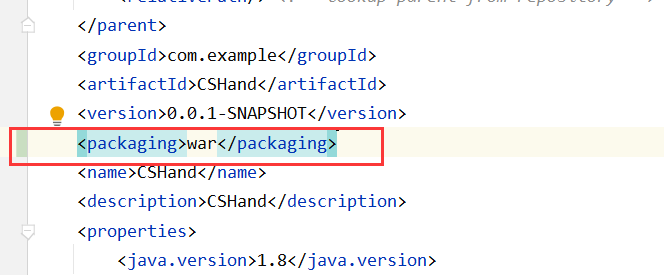
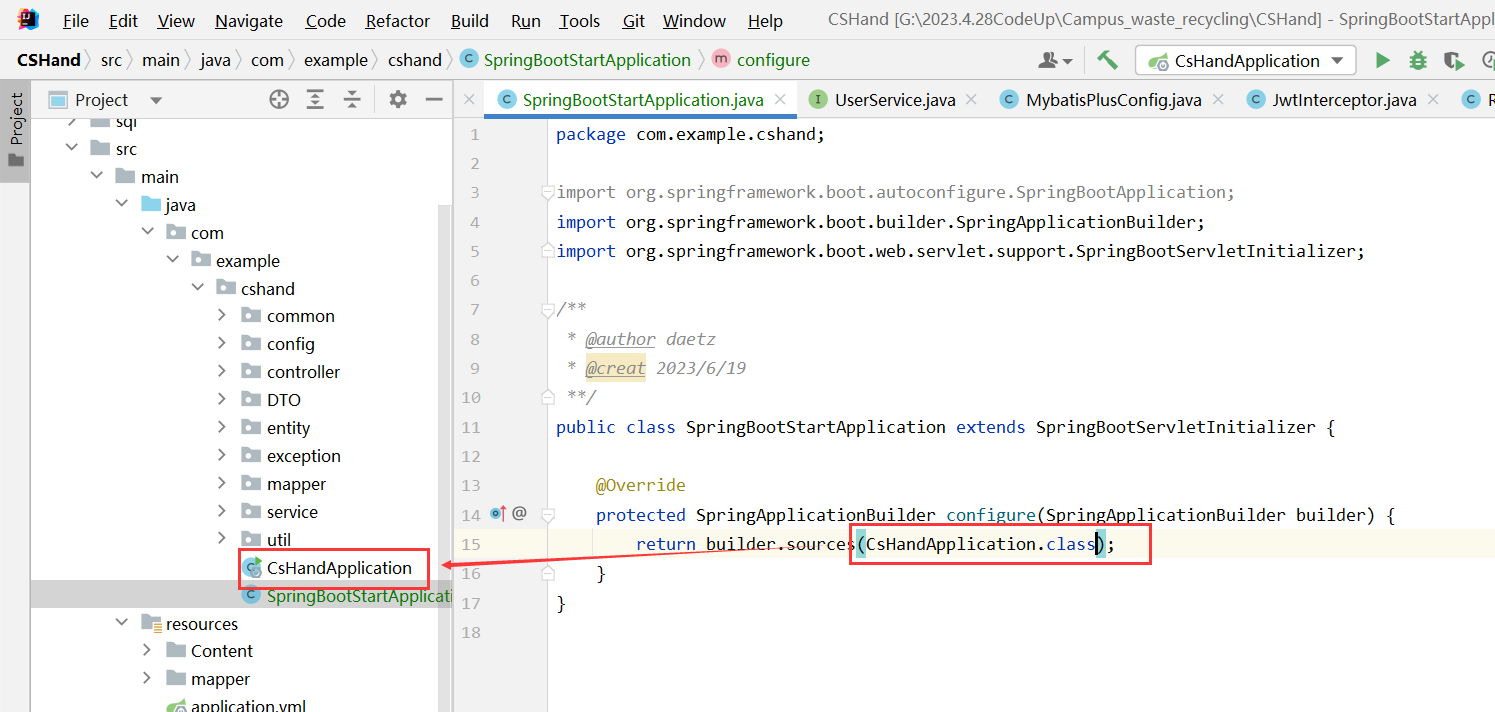
对于war包来说需要修改一些内容

新增启动类

mvn clean


2、vue项目打包
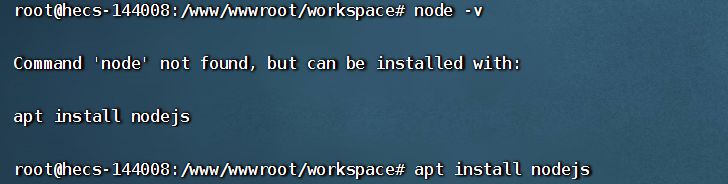
安装node.js


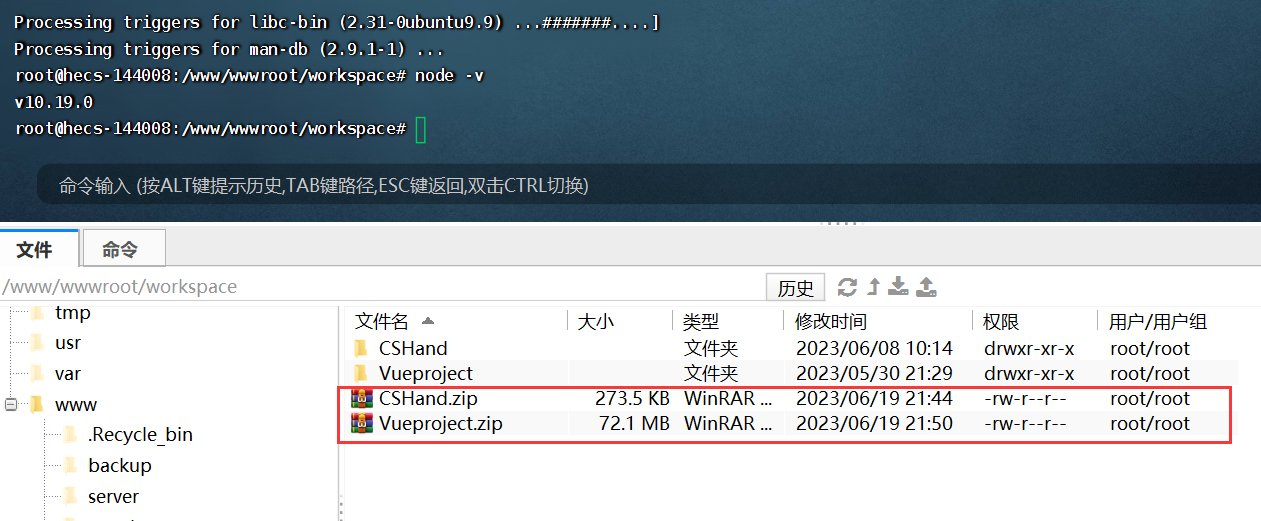
将本地的代码打包上传值服务器中

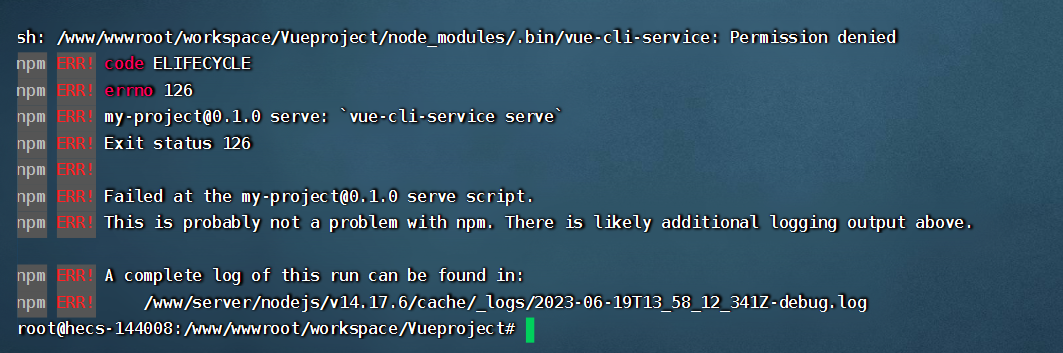
权限不够

设置权限
chmod -R 755 /www/wwwroot/workspace/Vueproject

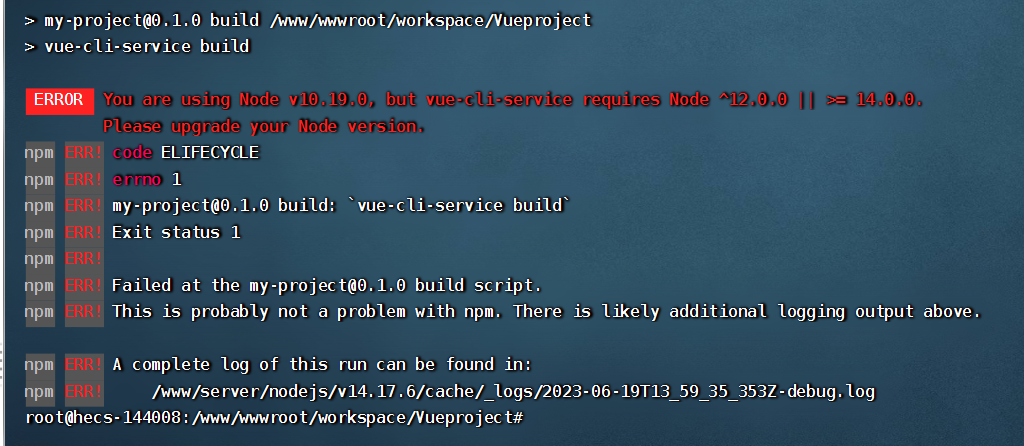
ERROR You are using Node v10.19.0, but vue-cli-service requires Node ^12.0.0 || >= 14.0.0.
Please upgrade your Node version.
npm ERR! code ELIFECYCLE
npm ERR! errno 1
npm ERR! my-project@0.1.0 build: `vue-cli-service build`
npm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the my-project@0.1.0 build script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
npm ERR! A complete log of this run can be found in:
npm ERR! /www/server/nodejs/v14.17.6/cache/_logs/2023-06-19T13_59_35_353Z-debug.log
如果您在Ubuntu上不使用NVM,可以尝试以下步骤来升级Node版本:
首先,打开终端并执行以下命令以更新apt软件包列表:
sudo apt update
然后,安装Node.js的PPA(Personal Package Archive),它提供了最新的Node.js版本。执行以下命令添加PPA:
curl -sL https://deb.nodesource.com/setup_14.x | sudo -E bash -
上述命令将添加适用于Ubuntu 14.04、16.04、18.04、20.04和其他衍生版本的Node.js 14.x的PPA。
完成PPA添加后,运行以下命令以安装Node.js:
sudo apt install -y nodejs
这将安装Node.js 14.x版本。
验证安装是否成功,可以运行以下命令检查Node.js版本:
node -v
您应该看到输出显示安装的Node.js版本为14.x。
现在,您可以尝试重新运行npm run build命令来构建您的Vue项目,应该不再遇到上述
npm run build

前端打包

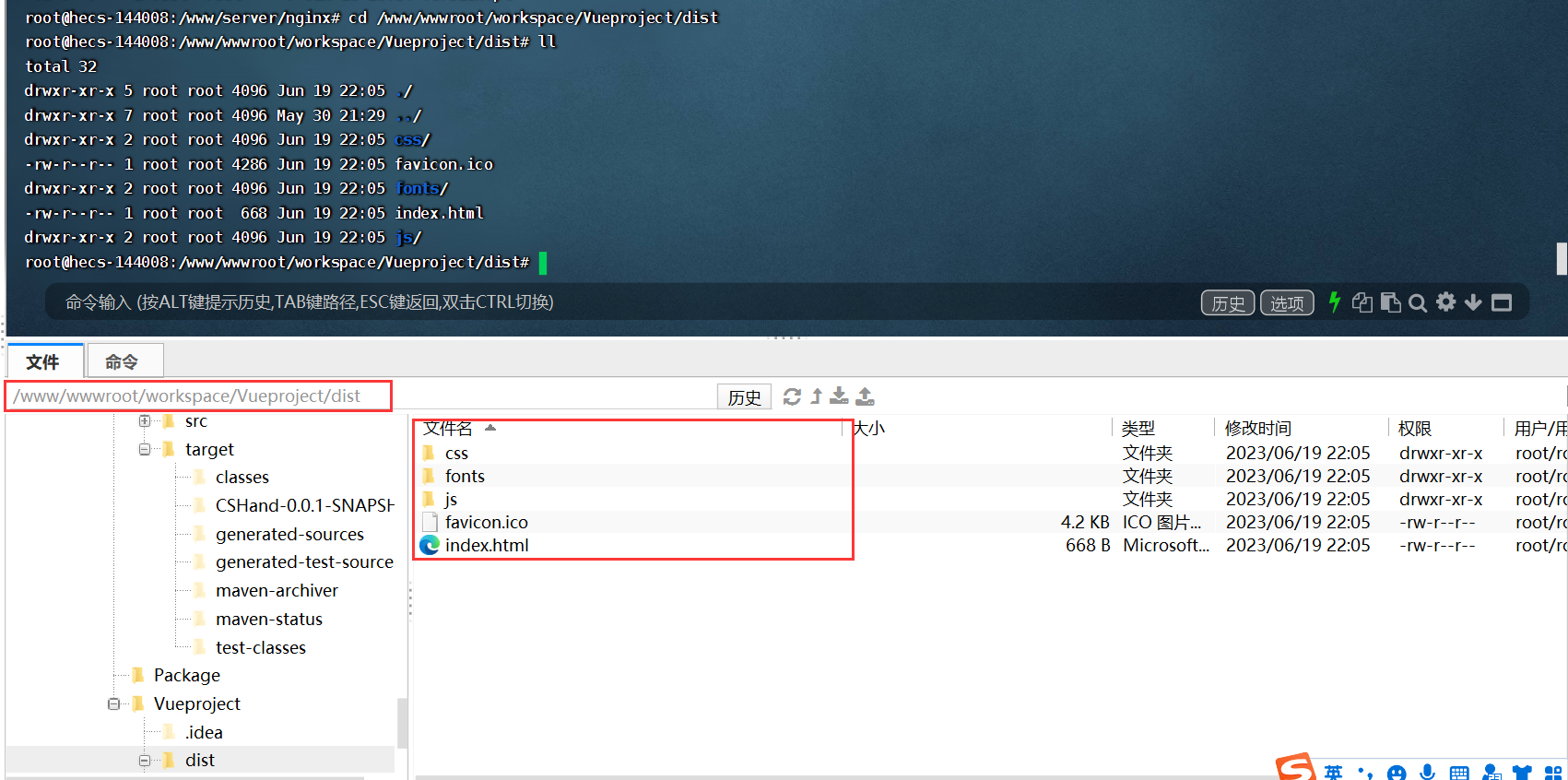
出现dist文件


三、前端项目部署
1、安装nginx
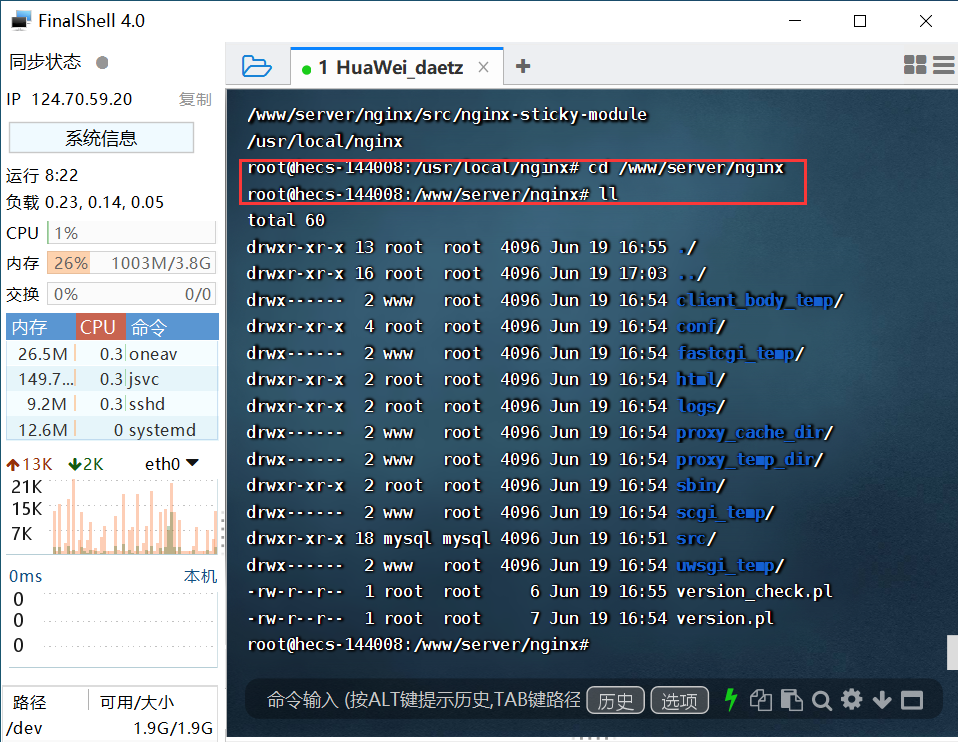
如果使用宝塔面板安装过了会在/www/server/nginx中

2、修改配置文件
记住刚刚的路径,如果使用了宝塔面板直接在宝塔面板设置根目录即可
/www/wwwroot/workspace/Vueproject/dist

修改之前的站点根目录即可

如果没有域名只能通过ip访问,所以在域名设置使用ip的方式,可以自行增加端口号,默认是80


成功部署后可以在本地访问ip即可
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








