一、目标
- 能够知道如何自定义小程序组件
- 能够知道小程序组件中behaviors的作用
- 能够知道如何安装和配置vant-weapp组件库
- 能够知道如何使用MobX实现全局数据共享
- 能够知道如何对小程序的API进行Promise化
二、目录
- 自定义组件
- 使用npm包
- 全局数据共享
- 分包
- 案例-自定义tabBar
自定义组件-组件的创建与引用
1.创建组件
①在项目的根目录中,鼠标右键,创建components->test文件夹
②在新建的conponents->test文件夹上,鼠标右键,点击“新建Component”
③键入组件的名称之后回车,会自动生成组件对应的4个文件,后缀名分别为.js、.json、.wxml和.wxss


2.引用组件
组件的 引用方式分为“局部引用”和“全局引用”。
3.局部引用组件

4.全局引用组件

5.全局引用VS局部引用

6.组件和页面的区别
从表面来看,组件和页面都是由.js、.json、.wxml和.wxss这四个文件组成的。但是,组件和页面的.js与.json文件有明显的不同:
- 组件的.json文件中需要声明“component”:true属性
- 组件的.js文件中调用的是Component()函数
- 组件的事件处理函数需要定义到methods节点中
自定义组件-样式
1.组件样式隔离
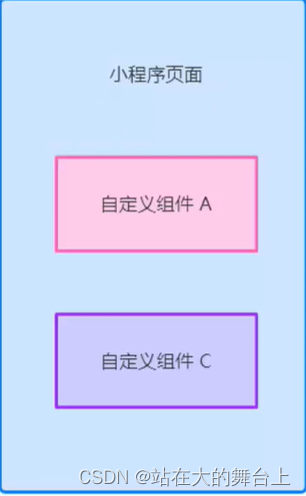
默认情况下,自定义组件的样式只对当前组件生效,不会影响到组件之外的UI结构,如图所示:

- 组件A的样式不会影响组件C的样式
- 组件A的样式不会影响小程序页面的样式
- 小程序页面的样式不会影响组件A和C的样式
好处:
①防止外界的样式影响组件内部的样式
②防止组件的样式破坏外界的样式
2.组件样式隔离的注意点
- app.wxss中的全局样式对组件无效
- 只有class选择器会有样式隔离效果效果,id选择器、属性选择器、标签选择器不受样式隔离效果
建议:在组件和引用组件的页面中建议使用class选择器,不能使用id、属性、标签选择器
3.修改组件的样式隔离选项
默认情况下,自定义组件的样式隔离特性能够防止组件内外样式互相干扰的问题。但有时,我们希望在外界能够组件内部的样式,此时,可以通过stylelsolation修改组件的样式隔离选线,用法如下:

4.styleisolation的可选值

自定义组件-数据、方法和属性
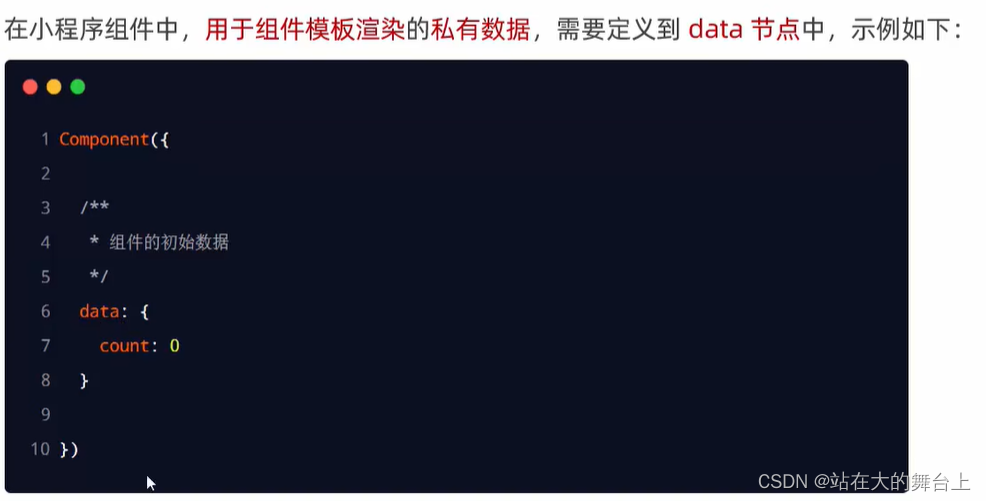
1.data属性

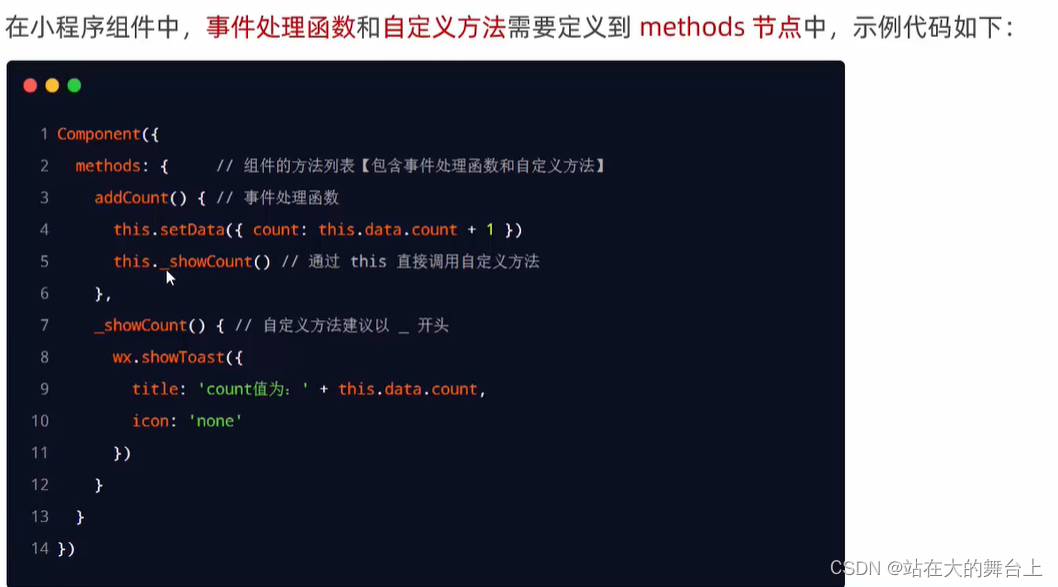
2.methods方法

3.properties属性
在小程序组件中,properties是组件的对外属性,用来接收外界传递到组件中的数据,示例代码如下:

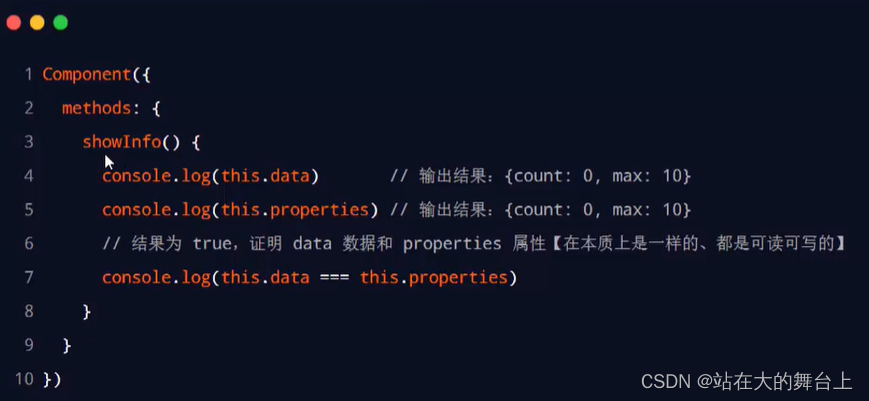
4.data和properties的区别
在小程序的组件中,properties属性和data数据的用法相同,它们都是可读可写的,只不过:
- data更倾向于存储组件的私有数据
- properties更倾向于存储外界传递到组件中的数据

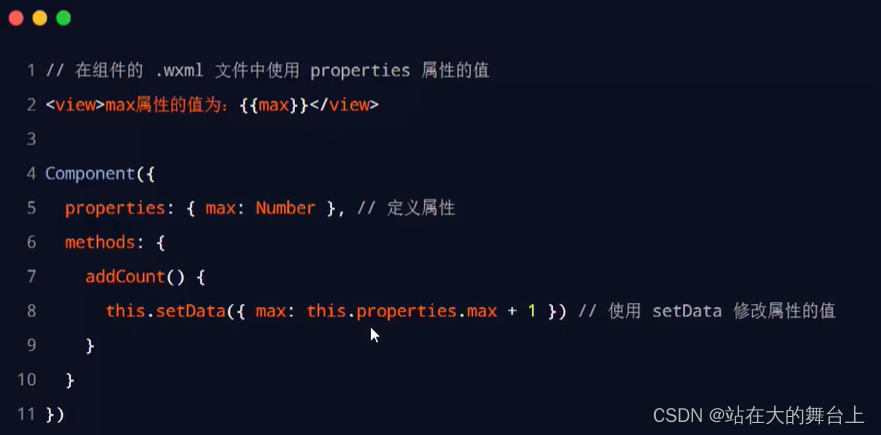
5.使用setData修改prorerties的值
由于 data数据和properties属性在本质上没有任何区别,因此properties属性的值也可以用于页面渲染,或使用setData为properties中的属性重新赋值,示例代码如下:

(都可以用this.setData()来修改)
自定义组件-数据监听器
1.什么是数据监听器
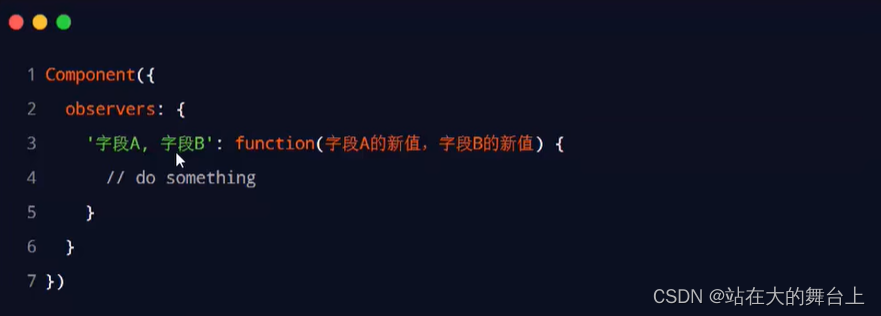
数据监听器用于监听 和响应任何属性和数据字段的变化,从而执行特定的操作。它的作用类似于vue中的watch监听器。在小程序组件中,数据监听器的基本语法格式如下:

2.数据监听器的基本用法
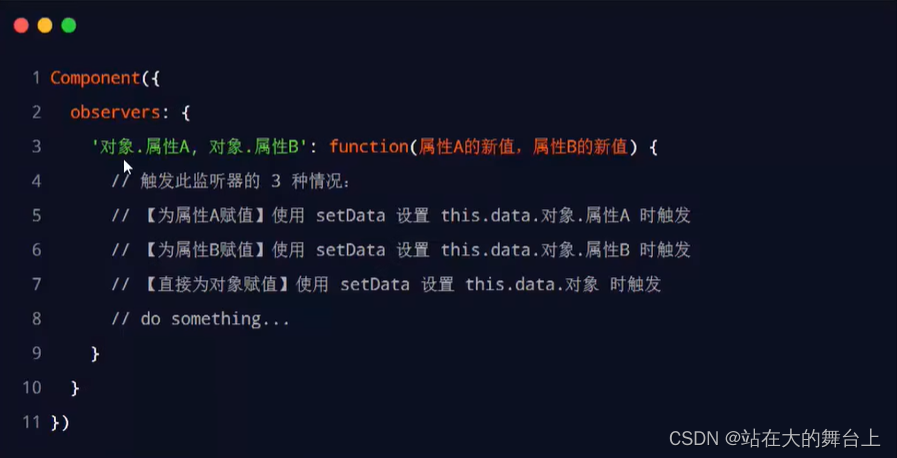
3.监听对象属性的变化
数据监听器支持监听对象中单个或多个属性的变化,示例语法如下:

数据监听器-案例
1.案例效果

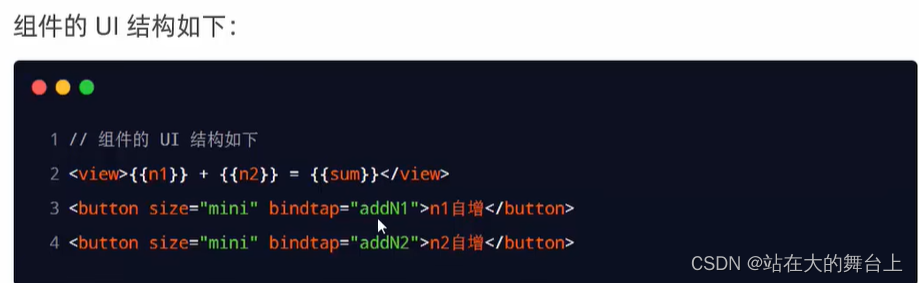
2.渲染UI结构
 3.定义button 的事件处理函数
3.定义button 的事件处理函数

4.监听对象中指定属性的变化

5.监听对象中所有属性的变化
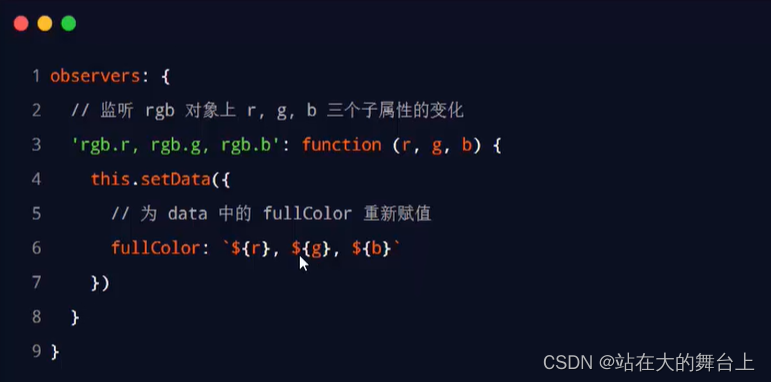
如果某个对象 中需要被监听的属性太多,为了方便,可以使用通配符**来监听对象中所有属性的变化,示例代码如下:

自定义组件-纯数据字段
1.什么是纯数据字段
概念:纯数据字段指的是哪些不用于界面渲染的data字段。
应用场景:例如有些情况下,某些data中的字段既不会展示在界面上,也不会传递给其他组件,仅仅在当前组件内部使用。带有这种特性的data字段适合被设置为纯数据字段。
好处:纯数据字段有助于提升页面更新的性能。
2.使用规则
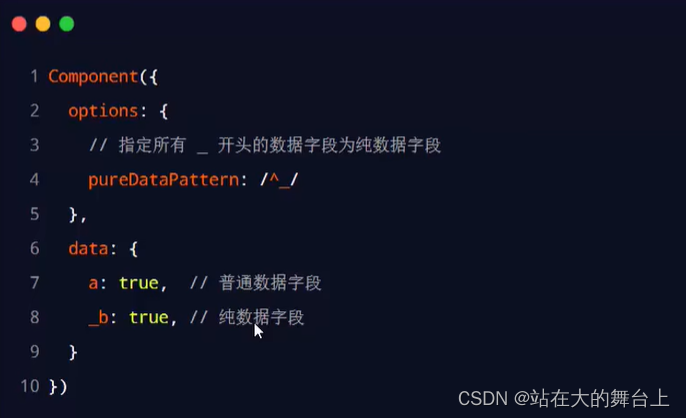
在Component构造器的options节点中,指定pureDataPattern为一个正则表达式,字段名符合这个正则表达式的字段将成为纯数据字段,示例代码如下:

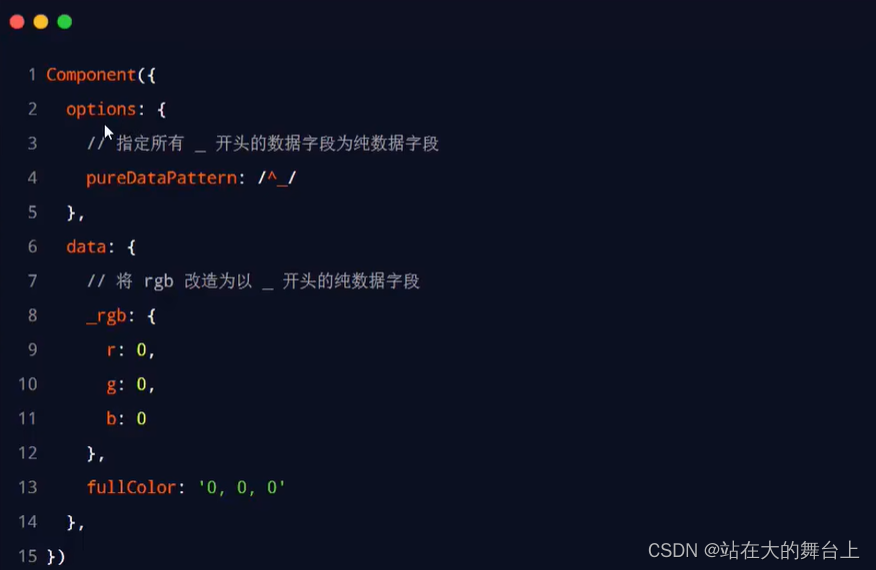
3.使用纯数据字段改造数据监听器案例

自定义组件-组件的生命周期
1.组件全部的生命周期函数

2.组件主要的生命周期函数
在小程序组件中,最重要的生命周期函数有3个,分别是created、attached。datached。它们各自的特点如下:
①组件实例刚被创建好的时候,created生命周期函数会被触发
- 此时还不能调用setData
- 通常在这个生命周期函数中,只应该用于给组件的this添加一些自定义的属性字段
②在组件完全初始化完毕、进入页面节点树后,attached生命周期函数会被触发
- 此时,this.data已被初始化完毕
- 这个生命周期很有用,绝大多数初始化的工作可以在这个时机进行(列如发请求获取初始数据)
③在组件离开页面节点树后,detached生命周期函数会被触发
- 退出一个页面时,会触发页面内每个自定义组件的detached生命周期函数
- 此时适合做一些清理性质的工作
3.lifetimes节点
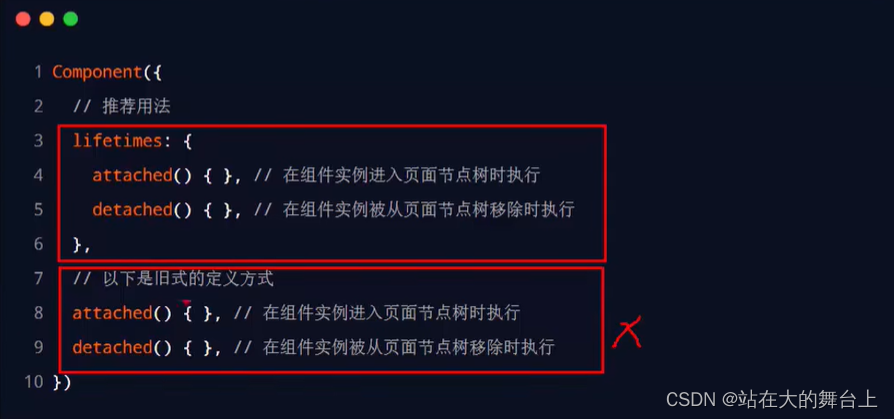
在小程序组件中,生命周期函数可以直接定义在Component构造器的第一级参数中,可以在lifetimes字段内进行声明(这是推荐的方式,其优先级最高)。示例代码如下:

自定义组件-组件所在页面的生命周期函数
1.什么是组件所在页面的生命周期
有时,自定义组件的行为依赖于页面状态的变化,此时就需要用到组件所在页面的生命周期。


2.pageLifetimes节点
组件所在页面的生命周期函数,需要定义在pageLifetimes节点中,示例代码如下:

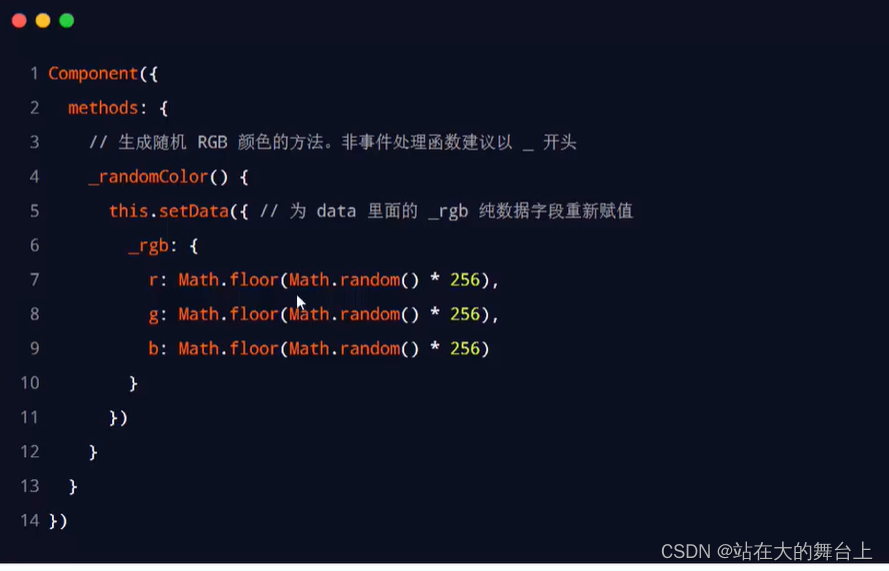
3.生成随机的RGB颜色值


自定义组件-插槽
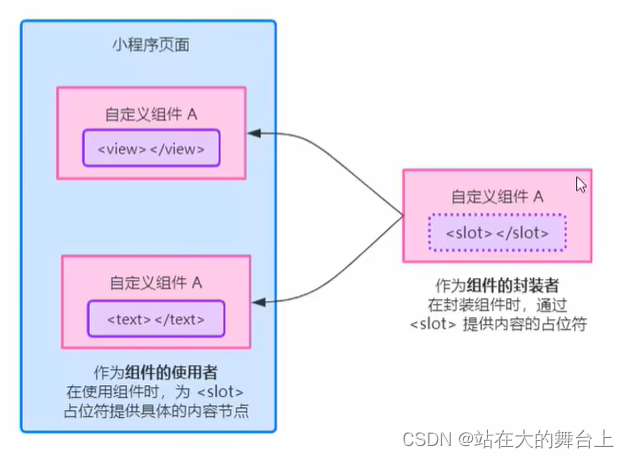
1.什么是插槽
(如果不在自定义组件中添加插槽,则不能在承载组件的wxml中的<自定义组件>这里不能再添加任何标签</自定义组件>)
在自定义组件的wxml结构中,可以提供一个<slot>节点(插槽),用于承载组件使用者提供的wxml结构

2.单个插槽
在小程序中,默认每个自定义组件中只允许使用一个<slot>进行占位,这种个数上的限制叫做单个插槽。

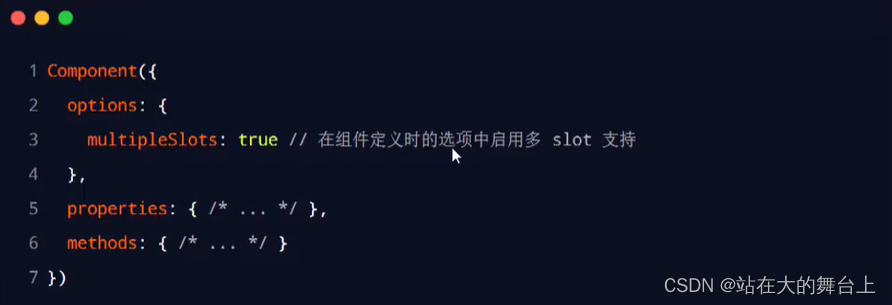
3.启用多个插槽
在小程序的自定义组件中,需要使用多个<slot>插槽时,可以在组件的.js文件中,通过如下方式进行启用。示例代码如下:

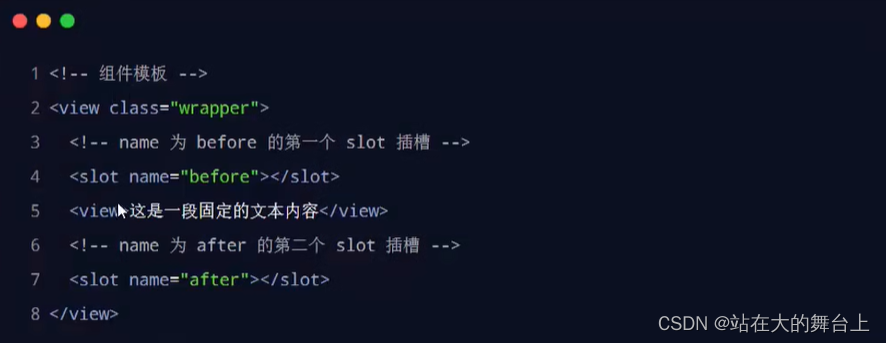
4.定义多个插槽
可以在组件的.WXML中使用多个<slot>标签,以不同的name来区分不同的插槽。

在使用带有多个插槽的自定义组件时,需要用solt属性来将节点插入到不同的<solt>中。
 自定义组件-父子组件之间的通信
自定义组件-父子组件之间的通信
1.父子组件之间通信的3种方式
①属性绑定
- 用于父组件向子组件的指定属性设置数据,仅能设置JSON兼容的数据
②事件绑定
- 用于子组件向父组件传递数据,可以传递任意数据
③获取组件实例
- 父组件还可以通过this.selectComponent()获取子组件实例对象
- 这样就可以直接访问子组件的任意数据和方法
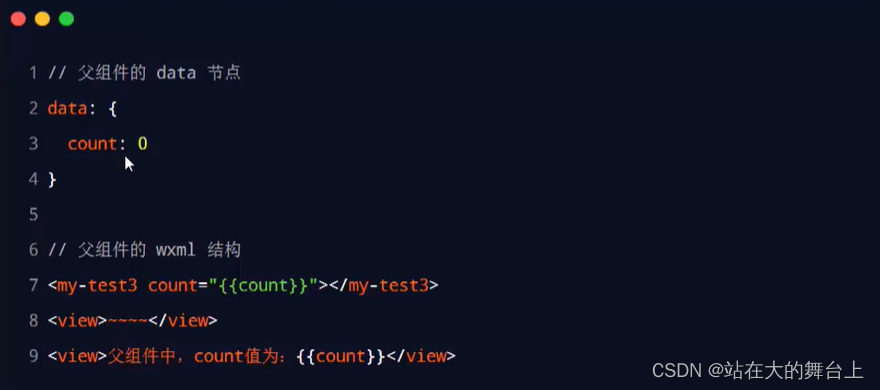
2.属性绑定
属性绑定用于实现父向子传值,而且只能传递普通类型的数据,无法将方法传递给子组件。父组件的示例代码如下:


3.事件绑定
事件绑定用于实现子向父传值,可以传递任何类型的数据。使用步骤如下:
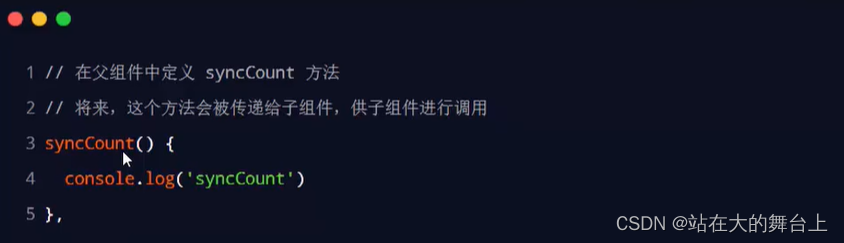
①在父组件的js中,定义一个函数,这个函数即将通过自定义事件的形式,传递给子组件
②在父组件的wxml中,通过自定义事件的形式,将步骤1中定义的函数引用,传递给子组件
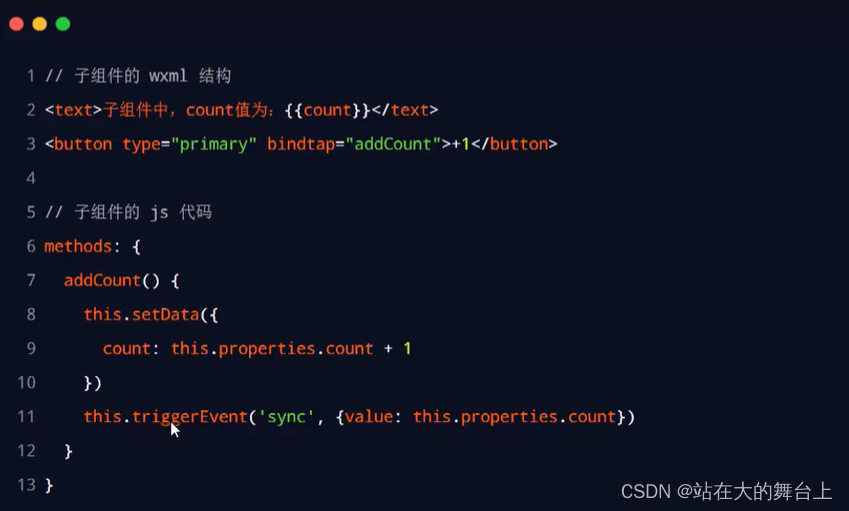
③在子组件的js中,通过调用this.triggerEvent(‘自定义事件名称’,{/*参数对象*/}),将数据发送到父组件
④在父组件的js中,通过e.detail获取到子组件传递过来的数据
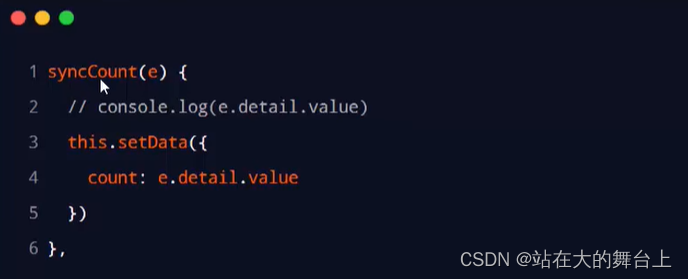
步骤1:在父组件的js中,定义一个函数,这个函数即将通过自定义事件的形式,传递给子组件。

步骤2:在父组件的wxml中,通过自定义事件的形式,将步骤1中定义的函数引用,传递给子组件

步骤3:在子组件的js中,通过调用this.triggerEvent(‘自定义事件名称’,{/*参数对象*/}),将数据发送到父组件

步骤4:在父组件的js中,通过e.detail获取到子组件传递过来的数据。

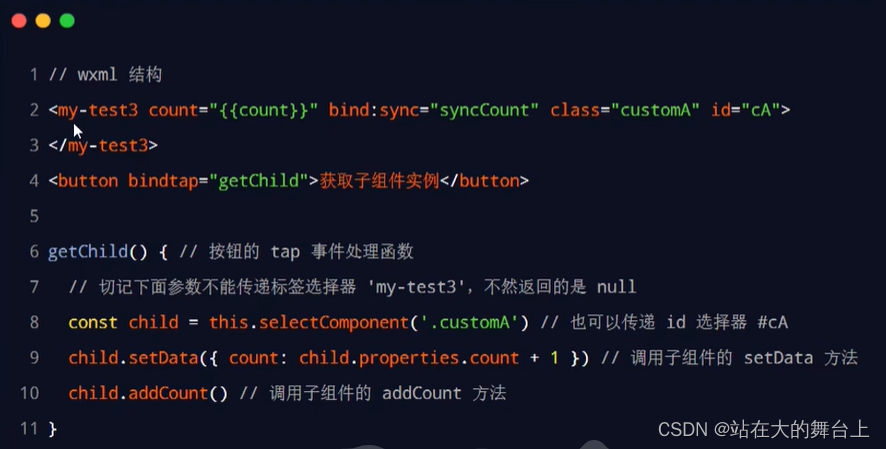
4.获取组件实例
可在父组件里调用this.selectComponent("id或class选择器"),获取子组件的示例对象,从而直接访问子组件的任意数据和方法。调用时需要传入一个选择器,例如this.selectComponent(".my-component")

自定义组件-behaviors
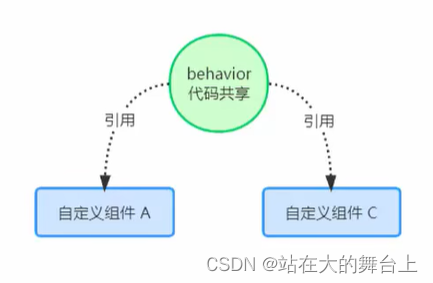
1.什么是behaviors
behaviors是小程序中,用于实现组件间代码共享的特性,类似于Vue.js中的“mixins”

2.behaviors的工作方式
每个behavior可以包含一组属性、数据、生命周期函数和方法。组件引用它时,它的属性、数据和方法
每个组件可以引用多个behavior,behavior也可以引用其它behavior
3.创建behavior
调用Behavior(Object object)方法即可创建一个共享的behavior实例对象,供所有的组件使用:

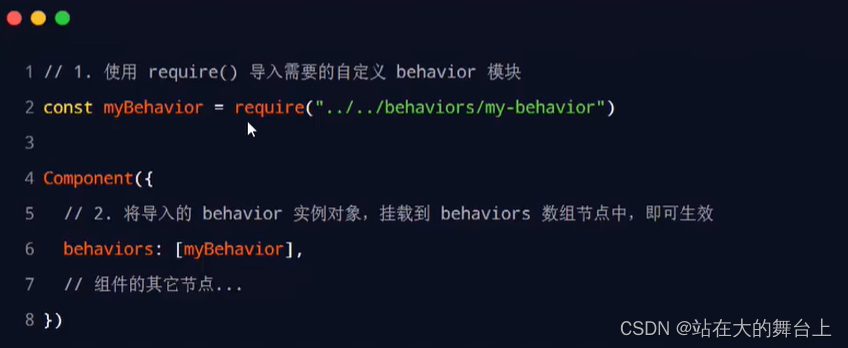
4.导入并使用behavior
在组件中,使用require()方法导入需要的behavior,挂栽后即可访问behavior中的数据或方法,示例代码如下:

5.behavior中所有可用的节点

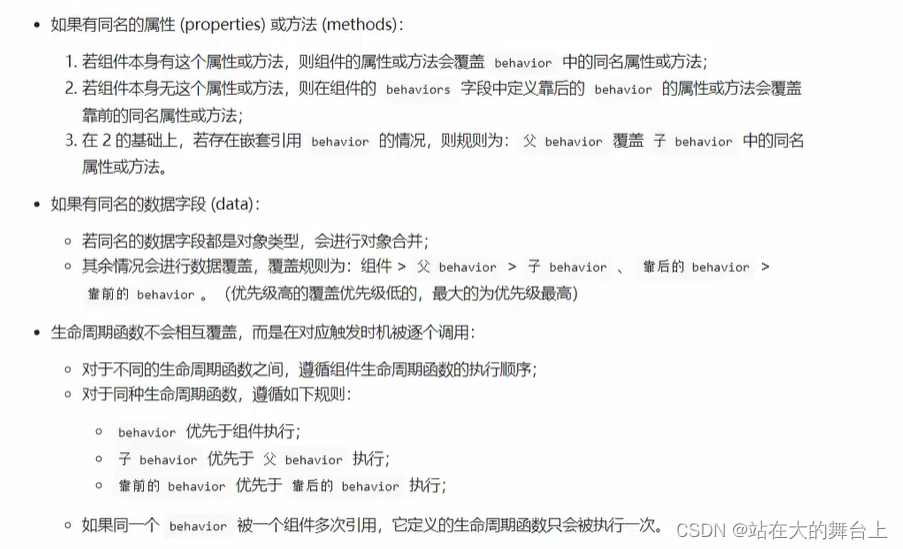
6.同名字段的覆盖和组合规则**


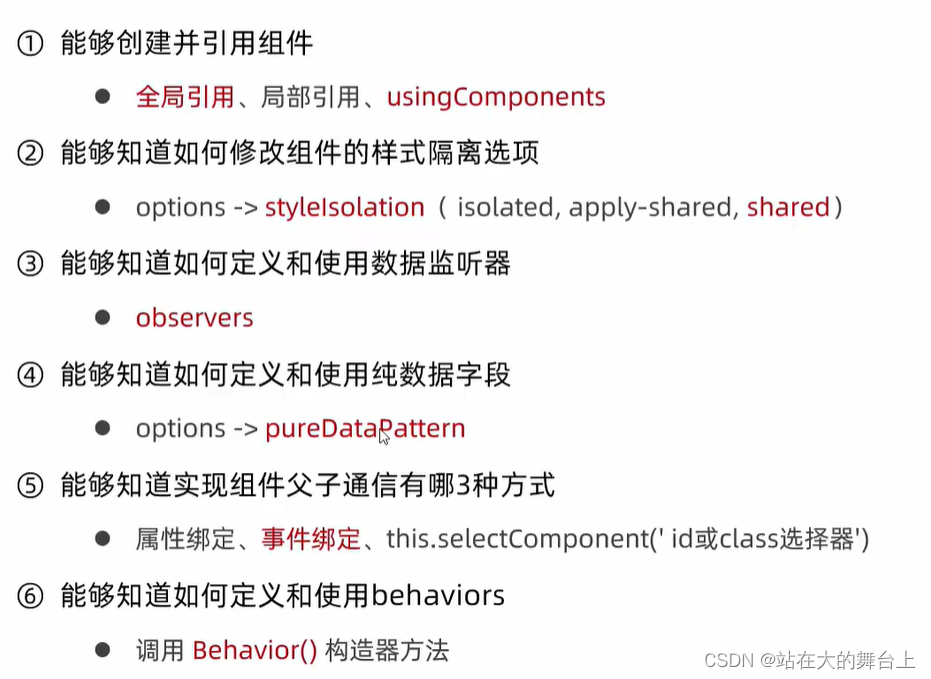
总结


























 852
852











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










