1.微信小程序表单组件
1.1button按钮组件
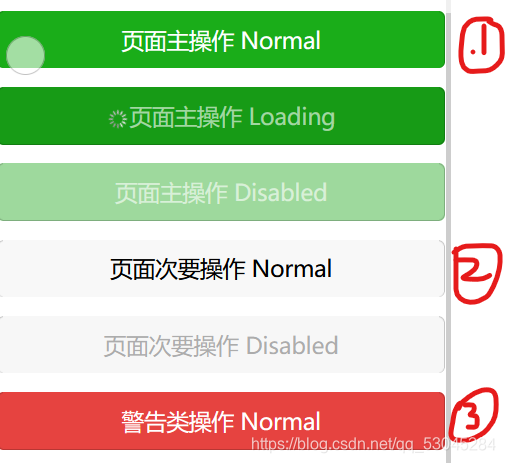
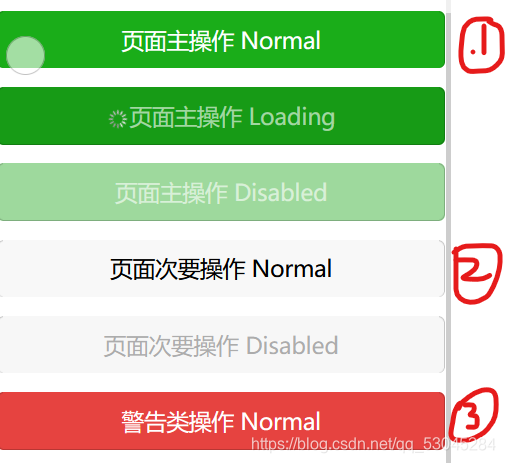
type的属性值有三种
- primary 绿色
- default 白色
- warn 红色

除了这种方式可以设置按钮大小,还有其他的通过视图来控制按钮的方式,因为我们知道,微信小程序的按钮并不都是这三种颜色。其他方式比如把按钮放在一个view中。然后对这个view做修改,把可以圆形,方形等等,对应里边的按钮自然会占满整个view,形状也就被改变了
button按钮组件的属性
| 属性 | 类型 | 默认值 | 说明 |
| size | string | default | 按钮的大小,有效值为default、mini |
| type | string | default | 按钮的样式类型,有效值:基本类型为primary,默认类型为default,警告类型为warn |
| plain | boolean | false | 按钮是否镂空,背景色透明 |
| disabled | boolean | false | 是否禁用 |
| loading | boolean | false | 名称前是否带loading图标 |
| form-type | string | 无 | 有效值为submit、reset,用于<form/>组件,单击分别会触发submit/reset事件 |
| open-type | string | 否 | 微信开放功能,详见表后关于open-type合法值的介绍 |
| hover-class | string | button-hover | 指定按钮按下去的样式类。当 `hover-class="none"` 时,没有点击态效果 |
|
| boolean | false | 指定是否阻止本节点的祖先节点出现点击态 |
|
| number | 20 | 按住后多久出现点击态,单位毫秒 |
|
| number | 70 | 手指松开后点击态保留时间,单位毫秒 |
|
| string | en | 指定返回用户信息的语言,zh_CN 简体中文,zh_TW 繁体中文,en 英文。 |
| session-from | string | 否 | 会话来源,open-type="contact"时有效 |
|
|
| 否 | 会话内消息卡片标题,open-type="contact"时有效 |
|
| string | 否 | 会话内消息卡片点击跳转小程序路径,open-type="contact"时有效 |
|
|
| 否 | 会话内消息卡片图片,open-type="contact"时有效 |
|
| string | 否 | 打开 APP 时,向 APP 传递的参数,open-type=launchApp时有效 |
|
| boolean | false | 是否显示会话内消息卡片,设置此参数为 true,用户进入客服会话会在右下角显示"可能要发送的小程序"提示,用户点击后可以快速发送小程序消息,open-type="contact"时有效 |
|
| eventhandle | 否 | 用户点击该按钮时,会返回获取到的用户信息,回调的detail数据与wx.getUserInfo返回的一致,open-type="getUserInfo"时有效 |
|
| eventhandle | 否 | 客服消息回调,open-type="contact"时有效 |
|
| eventhandle | 否 | 获取用户手机号回调,open-type=getPhoneNumber时有效 |
|
|
| 否 | 当使用开放能力时,发生错误的回调,open-type=launchApp时有效 |
|
| eventhandle | 否 | 在打开授权设置页后回调,open-type=openSetting时有效 |
|
| eventhandle | 否 | 打开 APP 成功的回调,open-type=launchApp时有效 |
|
|
| 否 |
| 获取用户头像回调,open-type=chooseAvatar时有效 | |
|
2.checkbox多选项目组件
属性说明
3.checkbox-group
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|
| bindchange | EventHandle | | 否 | checkbox-group中选中项发生改变时触发 change 事件,detail = {value:[选中的checkbox的value的数组]} | 1.0.0 |
4.radio单选项目组件
属性说明
5.input输入框组件
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|
| value | string | | 是 | 输入框的初始内容 | 1.0.0 |
| type | string | text | 否 | input 的类型 | 1.0.0 |
|
| 合法值 | 说明 | 最低版本 |
|---|
| text | 文本输入键盘 | | | number | 数字输入键盘 | | | idcard | 身份证输入键盘 | | | digit | 带小数点的数字键盘 | | | safe-password | 密码安全输入键盘 指引 | 2.18.0 | | nickname | 昵称输入键盘 | 2.21.2 |
|
| password | boolean | false | 否 | 是否是密码类型 | 1.0.0 |
| placeholder | string | | 是 | 输入框为空时占位符 | 1.0.0 |
| placeholder-style | string | | 是 | 指定 placeholder 的样式 | 1.0.0 |
| placeholder-class | string | input-placeholder | 否 | 指定 placeholder 的样式类 | 1.0.0 |
| disabled | boolean | false | 否 | 是否禁用 | 1.0.0 |
| maxlength | number | 140 | 否 | 最大输入长度,设置为 -1 的时候不限制最大长度 | 1.0.0 |
| cursor-spacing | number | 0 | 否 | 指定光标与键盘的距离,取 input 距离底部的距离和 cursor-spacing 指定的距离的最小值作为光标与键盘的距离 | 1.0.0 |
| auto-focus | boolean | false | 否 | (即将废弃,请直接使用 focus )自动聚焦,拉起键盘 | 1.0.0 |
| focus | boolean | false | 否 | 获取焦点 | 1.0.0 |
| confirm-type | string | done | 否 | 设置键盘右下角按钮的文字,仅在type='text'时生效 | 1.1.0 |
| ys-embed | boolean | false | 否 | 强制 input 处于同层状态,默认 focus 时 input 会切到非同层状态 (仅在 iOS 下生效) | 2.10.4 |
| confirm-hold | boolean | false | 否 | 点击键盘右下角按钮时是否保持键盘不收起 | 1.1.0 |
| cursor | number | | 是 | 指定focus时的光标位置 | 1.5.0 |
| selection-start | number | -1 | 否 | 光标起始位置,自动聚集时有效,需与selection-end搭配使用 | 1.9.0 |
| selection-end | number | -1 | 否 | 光标结束位置,自动聚集时有效,需与selection-start搭配使用 | 1.9.0 |
| adjust-position | boolean | true | 否 | 键盘弹起时,是否自动上推页面 | 1.9.90 |
| hold-keyboard | boolean | false | 否 | focus时,点击页面的时候不收起键盘 | 2.8.2 |
| safe-password-cert-path | string | | 否 | 安全键盘加密公钥的路径,只支持包内路径 | 2.18.0 |
| safe-password-length | number | | 否 | 安全键盘输入密码长度 | 2.18.0 |
| safe-password-time-stamp | number | | 否 | 安全键盘加密时间戳 | 2.18.0 |
| safe-password-nonce | string | | 否 | 安全键盘加密盐值 | 2.18.0 |
| safe-password-salt | string | | 否 | 安全键盘计算hash盐值,若指定custom-hash 则无效 | 2.18.0 |
| safe-password-custom-hash | string | | 否 | 安全键盘计算hash的算法表达式,如 `md5(sha1('foo' + sha256(sm3(password + 'bar'))))` | 2.18.0 |
| bindinput | eventhandle | | 是 | 键盘输入时触发,event.detail = {value, cursor, keyCode},keyCode 为键值,2.1.0 起支持,处理函数可以直接 return 一个字符串,将替换输入框的内容。 | 1.0.0 |
| bindfocus | eventhandle | | 是 | 输入框聚焦时触发,event.detail = { value, height },height 为键盘高度,在基础库 1.9.90 起支持 | 1.0.0 |
| bindblur | eventhandle | | 是 | 输入框失去焦点时触发,event.detail = { value, encryptedValue, encryptError } | 1.0.0 |
| bindconfirm | eventhandle | | 是 | 点击完成按钮时触发,event.detail = { value } | 1.0.0 |
| bindkeyboardheightchange | eventhandle | | 是 | 键盘高度发生变化的时候触发此事件,event.detail = {height: height, duration: duration} | 2.7.0 |
| bindnicknamereview | eventhandle | | 是 | 用户昵称审核完毕后触发,仅在 type 为 "nickname" 时有效,event.detail = { pass, timeout } | 2.29. |
6.textarea多行输入框组件
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|
| header-text | string | | 否 | 选择器的标题,仅安卓可用 | 2.11.0 |
| mode | string | selector | 否 | 选择器类型 | 1.0.0 |
| 合法值 | 说明 |
|---|
| selector | 普通选择器 |
| multiSelector | 多列选择器 |
| time | 时间选择器 |
| date | 日期选择器 |
| region | 省市区选择器 |
| disabled | boolean | false | 否 | 是否禁用 | 1.0.0 |
| bindcancel | eventhandle | | 否 | 取消选择时触发 | 1.9.90 |
除了上述通用的属性,对于不同的mode,picker拥有不同的属性。
普通选择器:mode = selector
| 属性名 | 类型 | 默认值 | 说明 | 最低版本 |
|---|
| range | array/object array | [] | mode 为 selector 或 multiSelector 时,range 有效 | |
| range-key | string | | 当 range 是一个 Object Array 时,通过 range-key 来指定 Object 中 key 的值作为选择器显示内容 | |
| value | number | 0 | 表示选择了 range 中的第几个(下标从 0 开始) | |
| bindchange | eventhandle | | value 改变时触发 change 事件,event.detail = {value} | |
多列选择器:mode = multiSelector
| 属性名 | 类型 | 默认值 | 说明 | 最低版本 |
|---|
| range | array/object array | [] | mode 为 selector 或 multiSelector 时,range 有效 | |
| range-key | string | | 当 range 是一个 Object Array 时,通过 range-key 来指定 Object 中 key 的值作为选择器显示内容 | |
| value | array | [] | 表示选择了 range 中的第几个(下标从 0 开始) | |
| bindchange | eventhandle | | value 改变时触发 change 事件,event.detail = {value} | |
| bindcolumnchange | eventhandle | | 列改变时触发 | |
时间选择器:mode = time
| 属性名 | 类型 | 默认值 | 说明 | 最低版本 |
|---|
| value | string | | 表示选中的时间,格式为"hh:mm" | |
| start | string | | 表示有效时间范围的开始,字符串格式为"hh:mm" | |
| end | string | | 表示有效时间范围的结束,字符串格式为"hh:mm" | |
| bindchange | eventhandle | | value 改变时触发 change 事件,event.detail = {value} | |
日期选择器:mode = date
| 属性名 | 类型 | 默认值 | 说明 | 最低版本 |
|---|
| value | string | 当天 | 表示选中的日期,格式为"YYYY-MM-DD" | |
| start | string | | 表示有效日期范围的开始,字符串格式为"YYYY-MM-DD" | |
| end | string | | 表示有效日期范围的结束,字符串格式为"YYYY-MM-DD" | |
| fields | string | day | 有效值 year,month,day,表示选择器的粒度 | |
| bindchange | eventhandle | | value 改变时触发 change 事件,event.detail = {value} | |
fields 有效值:
| 值 | 说明 |
|---|
| year | 选择器粒度为年 |
| month | 选择器粒度为月份 |
| day | 选择器粒度为天 |
省市区选择器:mode = region 1.4.0
| 属性名 | 类型 | 默认值 | 说明 | 最低版本 |
|---|
| value | array | [] | 表示选中的省市区,默认选中每一列的第一个值 | |
| custom-item | string | | 可为每一列的顶部添加一个自定义的项 | 1.5.0 |
| level | string | region | 选择器层级 | 2.21.1 |
| bindchange | eventhandle | | value 改变时触发 change 事件,event.detail = {value, code, postcode},其中字段 code 是统计用区划代码,postcode 是邮政编码 | |
level 的有效值
| 值 | 说明 |
|---|
| province | 省级选择器 |
| city | 市级选择器 |
| region | 区级选择器 |
| sub-district | 街道选择器 |
7.slider滑动选择器组件
属性说明
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|
| min | number | 0 | 否 | 最小值 | 1.0.0 |
| max | number | 100 | 否 | 最大值 | 1.0.0 |
| step | number | 1 | 否 | 步长,取值必须大于 0,并且可被(max - min)整除 | 1.0.0 |
| disabled | boolean | false | 否 | 是否禁用 | 1.0.0 |
| value | number | 0 | 否 | 当前取值 | 1.0.0 |
| color | color | #e9e9e9 | 否 | 背景条的颜色(请使用 backgroundColor) | 1.0.0 |
| selected-color | color | #1aad19 | 否 | 已选择的颜色(请使用 activeColor) | 1.0.0 |
| activeColor | color | #1aad19 | 否 | 已选择的颜色 | 1.0.0 |
| backgroundColor | color | #e9e9e9 | 否 | 背景条的颜色 | 1.0.0 |
| block-size | number | 28 | 否 | 滑块的大小,取值范围为 12 - 28 | 1.9.0 |
| block-color | color | #ffffff | 否 | 滑块的颜色 | 1.9.0 |
| show-value | boolean | false | 否 | 是否显示当前 value | 1.0.0 |
| bindchange | eventhandle | | 否 | 完成一次拖动后触发的事件,event.detail = {value} | 1.0.0 |
| bindchanging | eventhandle | | 否 | 拖动过程中触发的事件,event.detail = {value} | 1.7.0 |
8.switch开关选择器
属性说明
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|
| checked | boolean | false | 否 | 是否选中 | 1.0.0 |
| disabled | boolean | false | 否 | 是否禁用 | 1.0.0 |
| type | string | switch | 否 | 样式,有效值:switch, checkbox | 1.0.0 |
| color | string | #04BE02 | 否 | switch 的颜色,同 css 的 color | 1.0.0 |
| bindchange | eventhandle | | 否 | 点击导致 checked 改变时会触发 change 事件,event.detail={ value} | 1.0.0 |
9.form表单组件
属性说明
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|
| report-submit | boolean | false | 否 | 是否返回 formId 用于发送模板消息 | 1.0.0 |
| report-submit-timeout | number | 0 | 否 | 等待一段时间(毫秒数)以确认 formId 是否生效。如果未指定这个参数,formId 有很小的概率是无效的(如遇到网络失败的情况)。指定这个参数将可以检测 formId 是否有效,以这个参数的时间作为这项检测的超时时间。如果失败,将返回 requestFormId:fail 开头的 formId | 2.6.2 |
| bindsubmit | eventhandle | | 否 | 携带 form 中的数据触发 submit 事件,event.detail = {value : {'name': 'value'} , formId: ''} | 1.0.0 |
| bindreset | eventhandle | | 否 | 表单重置时会触发 reset 事件 | 1.0.0 |
2.微信小程序界面交互API
1.wx.showToast(Object object)
参数
Object object
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|
| title | string | | 是 | 提示的内容 | |
| icon | string | success | 否 | 图标 |
| 合法值 | 说明 | 最低版本 |
|---|
| success | 显示成功图标,此时 title 文本最多显示 7 个汉字长度 | |
| error | 显示失败图标,此时 title 文本最多显示 7 个汉字长度 | 2.14.1 |
| loading | 显示加载图标,此时 title 文本最多显示 7 个汉字长度 | |
| none | 不显示图标,此时 title 文本最多可显示两行,1.9.0及以上版本支持 |
| image | string | | 否 | 自定义图标的本地路径,image 的优先级高于 icon | 1.1.0 |
| duration | number | 1500 | 否 | 提示的延迟时间 | |
| mask | boolean | false | 否 | 是否显示透明蒙层,防止触摸穿透 | |
| success | function | | 否 | 接口调用成功的回调函数 | |
| fail | function | | 否 | 接口调用失败的回调函数 | |
| complete | function | | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) | |
2.wx.showModal显示模态框对话框API
Object object
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|
| title | string | | 否 | 提示的标题 | |
| content | string | | 否 | 提示的内容 | |
| showCancel | boolean | true | 否 | 是否显示取消按钮 | |
| cancelText | string | 取消 | 否 | 取消按钮的文字,最多 4 个字符 | |
| cancelColor | string | #000000 | 否 | 取消按钮的文字颜色,必须是 16 进制格式的颜色字符串 | |
| confirmText | string | 确定 | 否 | 确认按钮的文字,最多 4 个字符 | |
| confirmColor | string | #576B95 | 否 | 确认按钮的文字颜色,必须是 16 进制格式的颜色字符串 | |
| editable | boolean | false | 否 | 是否显示输入框 | 2.17.1 |
| placeholderText | string | | 否 | 显示输入框时的提示文本 | 2.17.1 |
| success | function | | 否 | 接口调用成功的回调函数 | |
| fail | function | | 否 | 接口调用失败的回调函数 | |
| complete | function | | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) | |
object.success 回调函数
参数
Object res
| 属性 | 类型 | 说明 | 最低版本 |
|---|
| content | string | editable 为 true 时,用户输入的文本 | |
| confirm | boolean | 为 true 时,表示用户点击了确定按钮 | |
| cancel | boolean | 为 true 时,表示用户点击了取消(用于 Android 系统区分点击蒙层关闭还是点击取消按钮关闭) | 1.1.0 |
3.wx.showLoading(Object object)显示loading提示框
Object object
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|
| title | string | | 是 | 提示的内容 |
| mask | boolean | false | 否 | 是否显示透明蒙层,防止触摸穿透 |
| success | function | | 否 | 接口调用成功的回调函数 |
| fail | function | | 否 | 接口调用失败的回调函数 |
| complete | function | | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
4.wx.showActionSheet(Object object)显示操作菜单API
参数
Object object
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|
| alertText | string | | 否 | 警示文案 | 2.14.0 |
| itemList | Array.<string> | | 是 | 按钮的文字数组,数组长度最大为 6 | |
| itemColor | string | #000000 | 否 | 按钮的文字颜色 | |
| success | function | | 否 | 接口调用成功的回调函数 | |
| fail | function | | 否 | 接口调用失败的回调函数 | |
| complete | function | | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) | |
object.success 回调函数
参数
Object res
| 属性 | 类型 | 说明 |
|---|
| tapIndex | number | 用户点击的按钮序号,从上到下的顺序,从0开始 |
























 2916
2916











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










