GitHub 仓库页面即将迎来新的版式,在此向大家分享下有哪些变化
如何查看新版 GitHub 界面
点击个人头像,找到 Feature preview,可以查看 GitHub 最新的特性

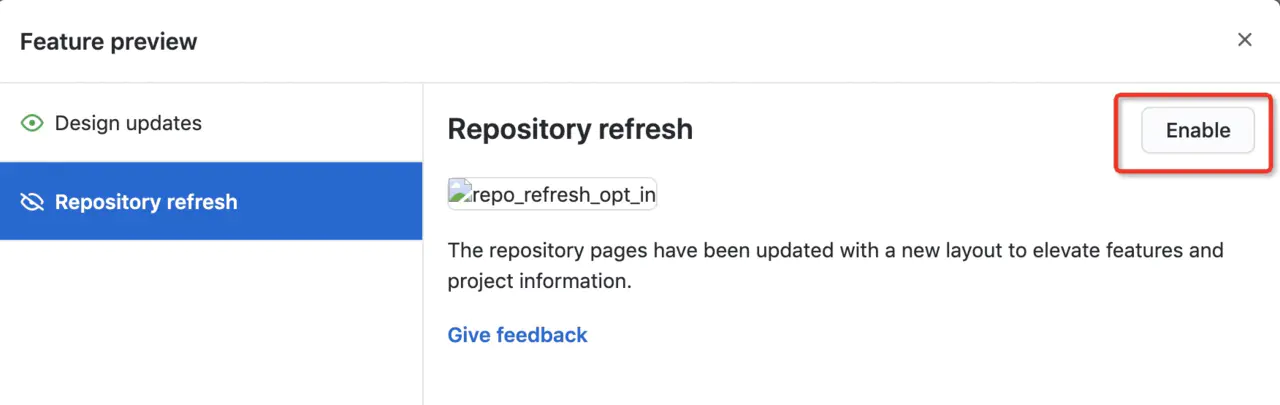
找到 Repository refresh,点击 Enable 就能开启查看仓库最新页面的能力

GitHub 仓库页新旧版整体对比
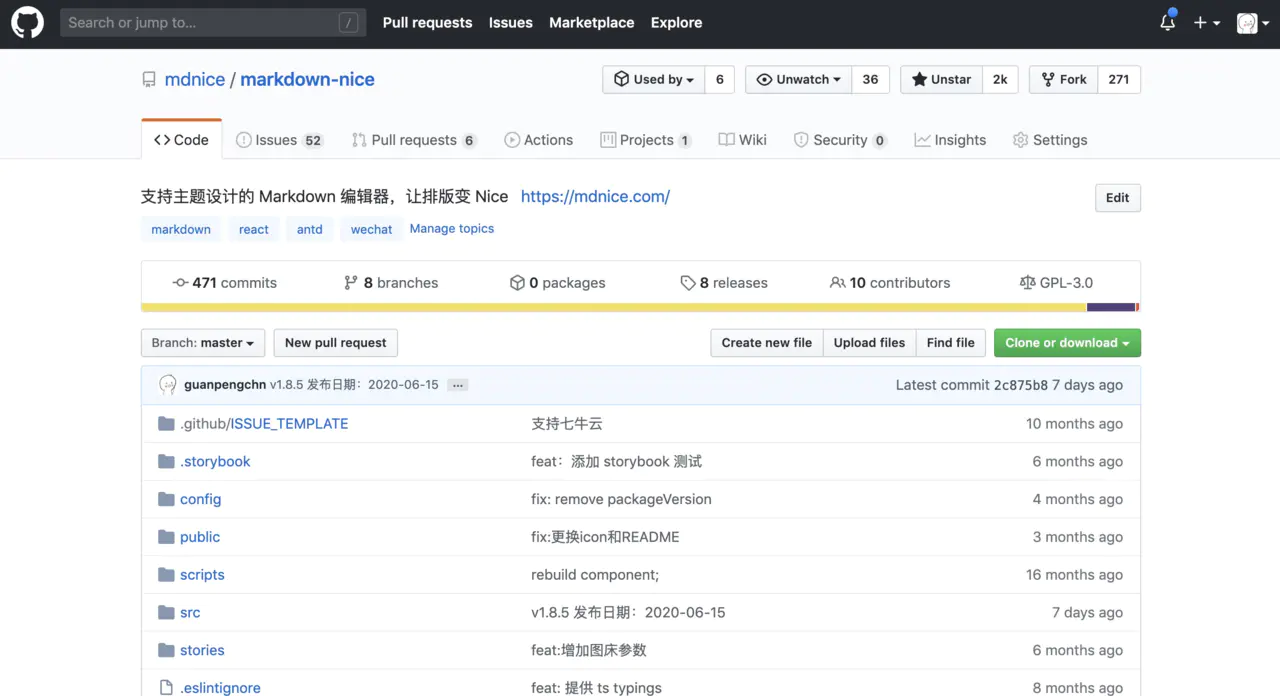
首先我们先来一波回忆杀,看看旧版的界面是什么样子的

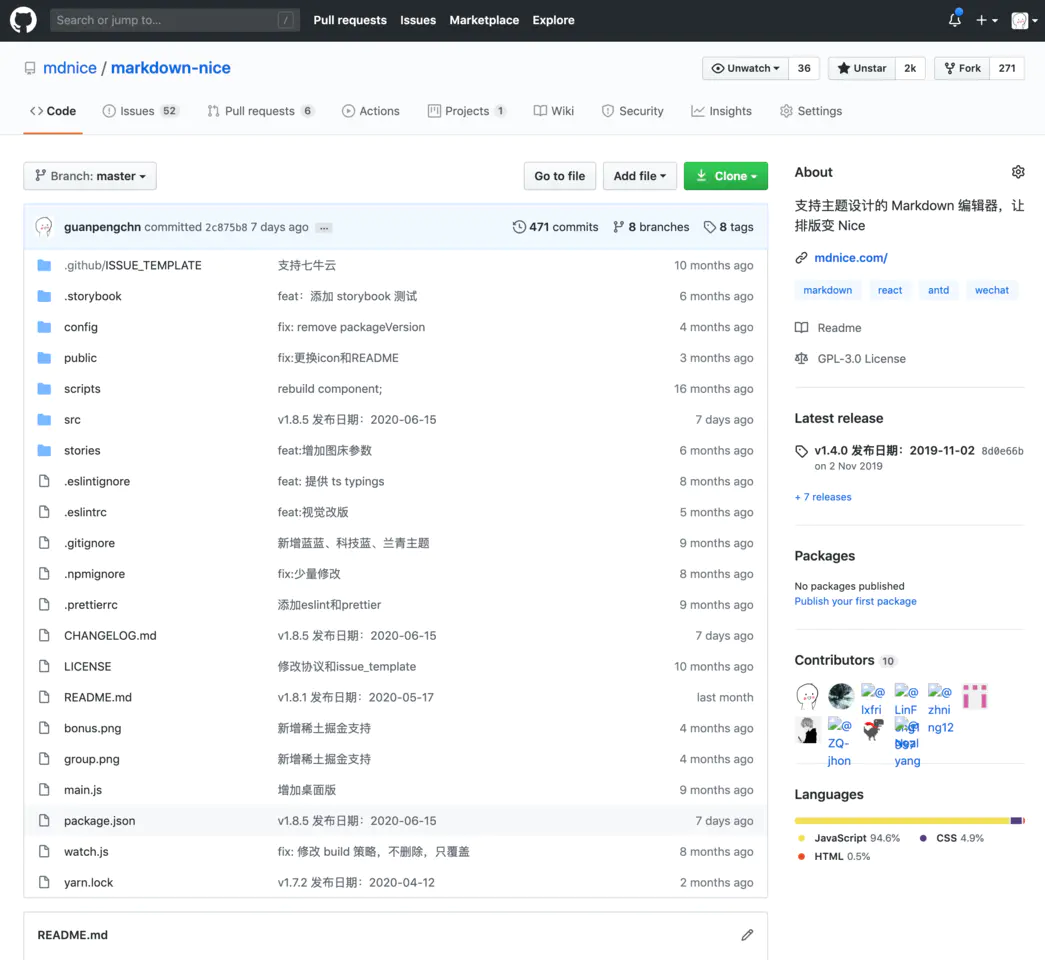
然后我们就要让新界面闪亮登场了!

从界面整体上来看,还是有不小变化的,下面一一分析下
布局
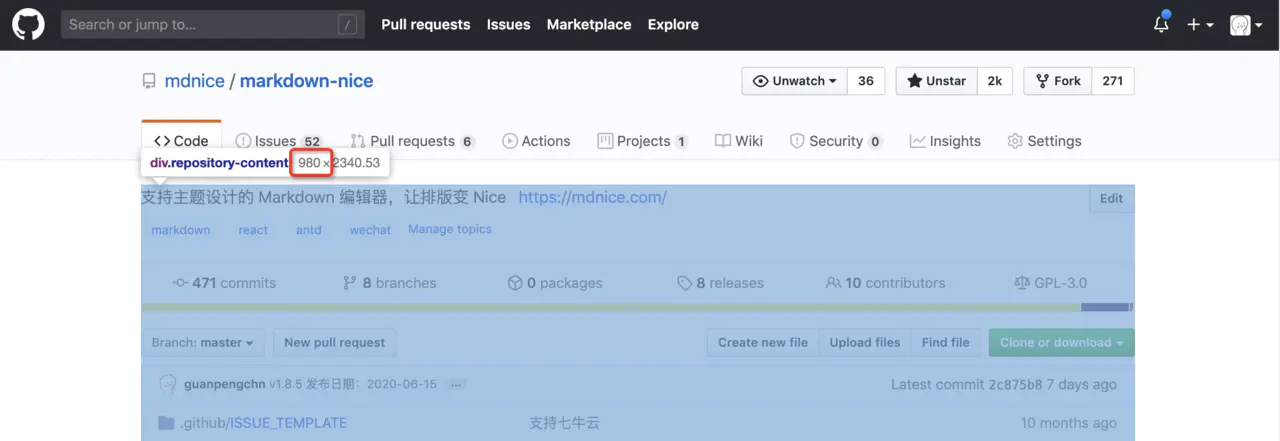
旧版:由于 GitHub 是 2008 年上线的,那个时候的前端技术还不够成熟,同时受电脑屏幕大小限制,主要内容都集中在 980px 宽度的区域中

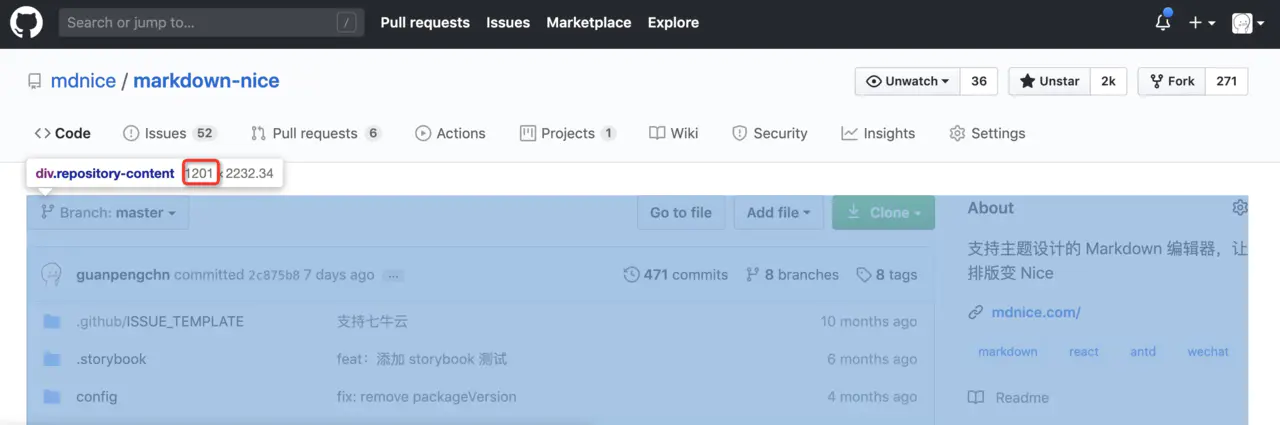
新版:改版之后,新界面的主要内容板块变宽了,达到了 1200px 左右的宽度(响应式布局会有一定的变化)

总结:布局上,新版的看上去更大气,也更符合目前大屏幕的趋势
仓库基础信息
旧版:
- 上方有 Used By 信息,表示该仓库作为开发包被其他应用引用的次数。
- 仓库介绍和网站地址在一行,标签在下一行,右侧点击 Edit 进行编辑
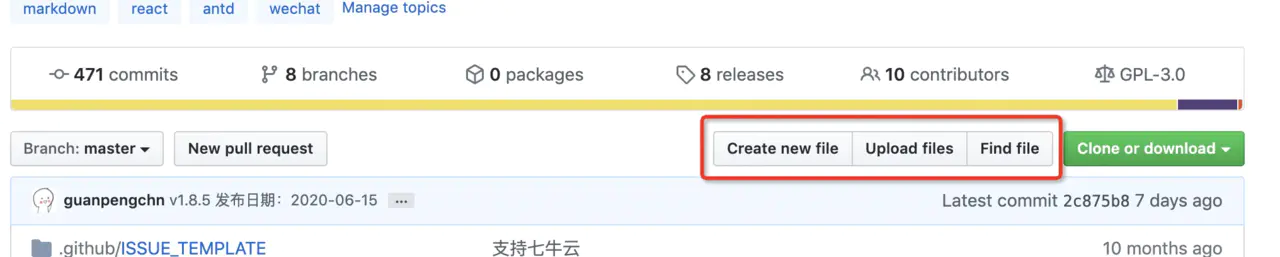
- 基础信息包括 commits、branches、packages、releases、contributors 和开源协议都放在了一行上面
- 不同语言的占比通过颜色来进行区分

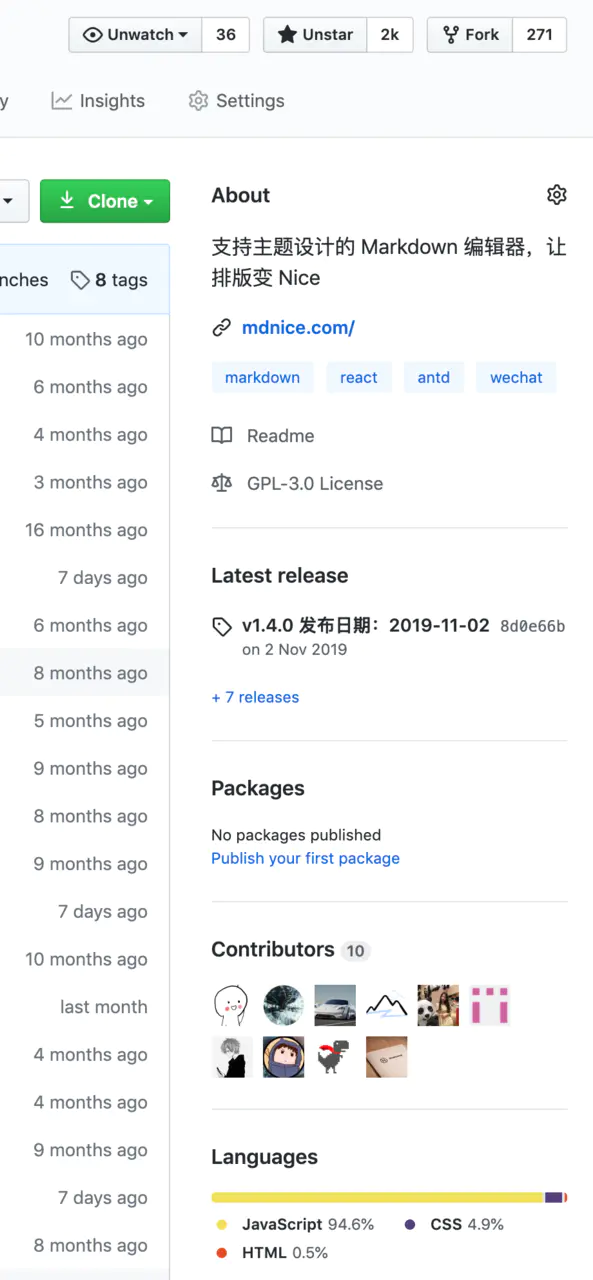
新版:
- 上方不再有 Used By 信息,这个不确定是不是 GitHub 不小心漏掉了
- 仓库介绍、网站地址和标签放在了右侧,各占一行,编辑按钮使用 icon 替换原来的文字
- 基础信息中突出了 Readme 的链接、开源协议、最新 release 的版本内容、GitHub 自建的包发布仓库、贡献者列表和语言占比

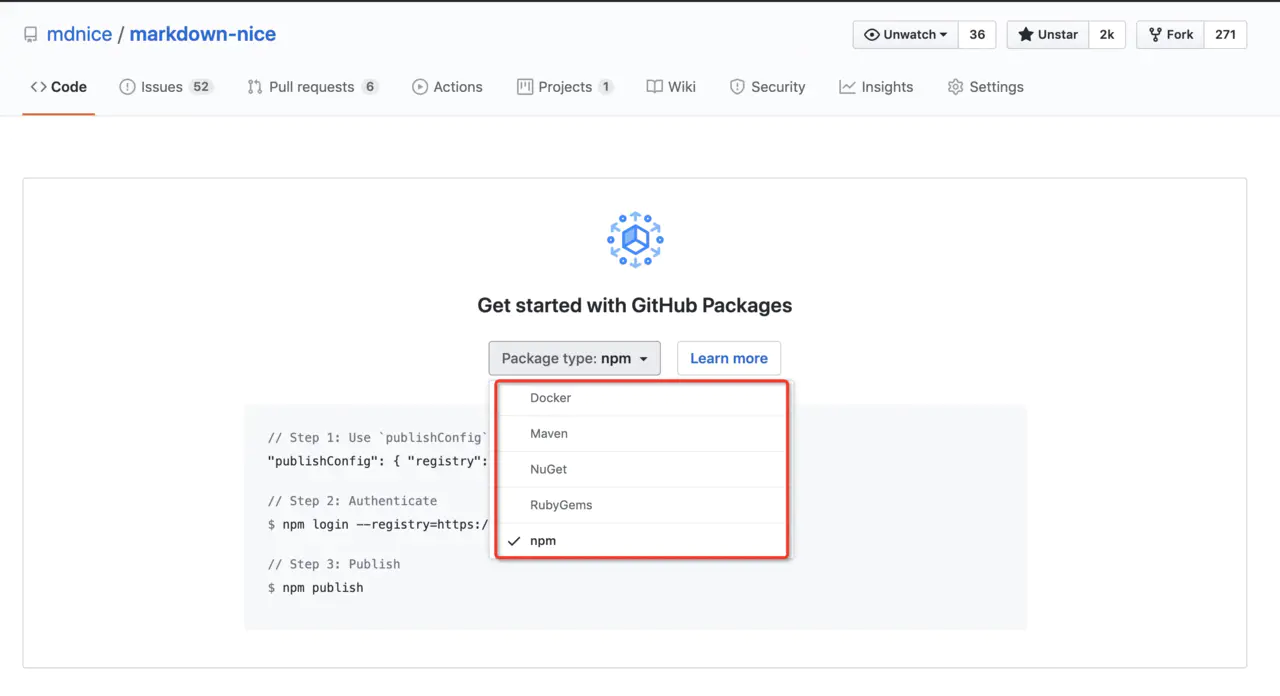
其中点击 Publish your first package 按钮的时候,会跳到如下界面

可以看到 GitHub 支持多种包的发布,包括 Docker、Maven、npm 等,入口位置比旧版更明显
总结:经过改版后,基础信息内容重点突出,更有利于用户看到自己关心的信息,比如发布日志和更新情况是很多开发者非常关注的,之前的入口位置不够明显。还有可以明显看出 GitHub 准备推动自己的包仓库建设
查找和编辑
旧版:
旧版界面是有上传文件和查找文件能力的,但是不够明显

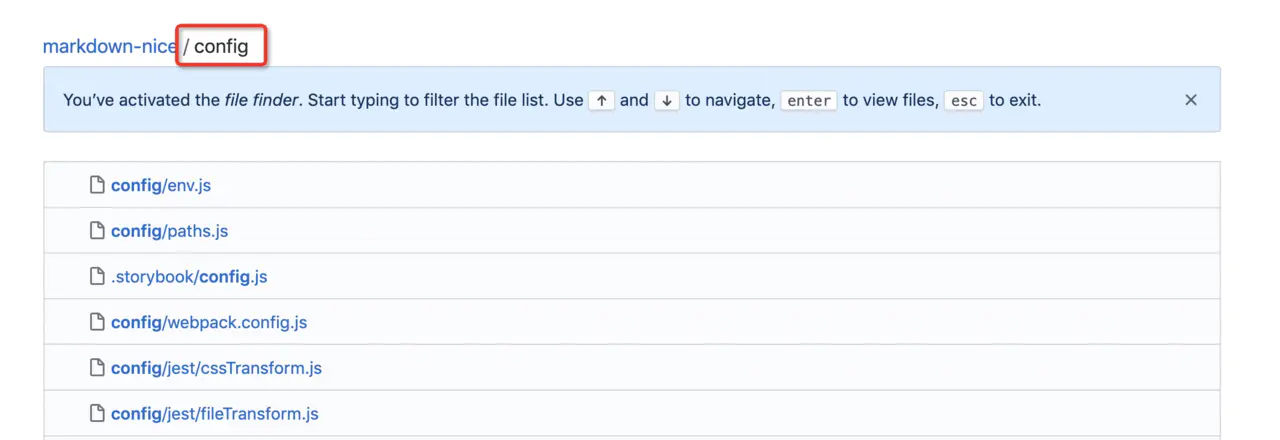
点击 Find file 之后即可进行文件查找,比如下图中搜索 config

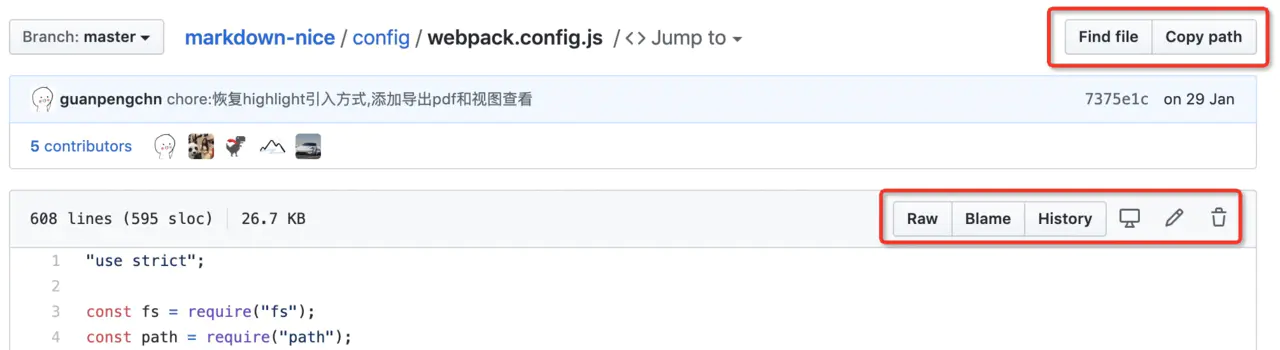
搜索后选择一个文件,可以编辑文件或者查找其他文件进行跳转

新版:
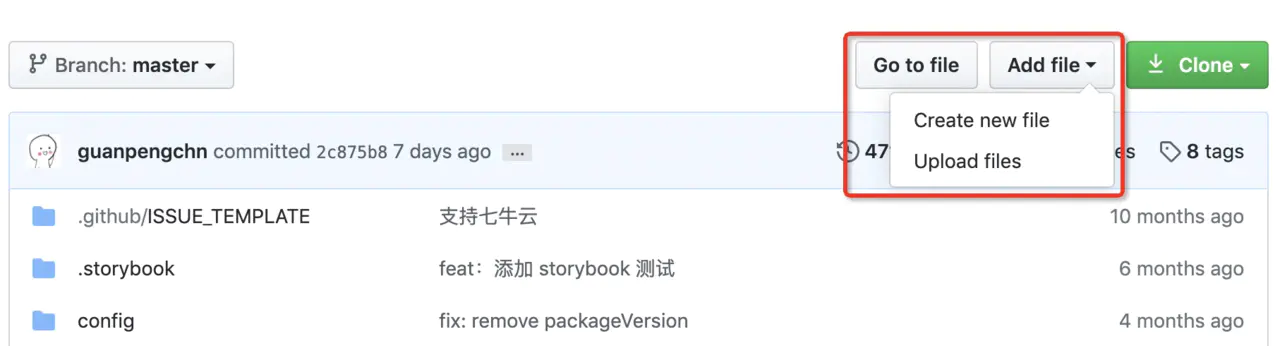
新版界面突出了文件查找功能,将创建文件和上传文件进行了合并

点击 Go to file 之后即可进行文件查找,比如下图中搜索 config

搜索后选择一个文件,可以编辑文件或者查找其他文件进行跳转
但是和旧版对比起来新增了 2 个功能,定位到某一行或者某个函数定义

点击 Go to line,输入行号 200,则会自动定位到当前文件的200行位置

点击 Go to definition,会看到当前文件的所有函数列表

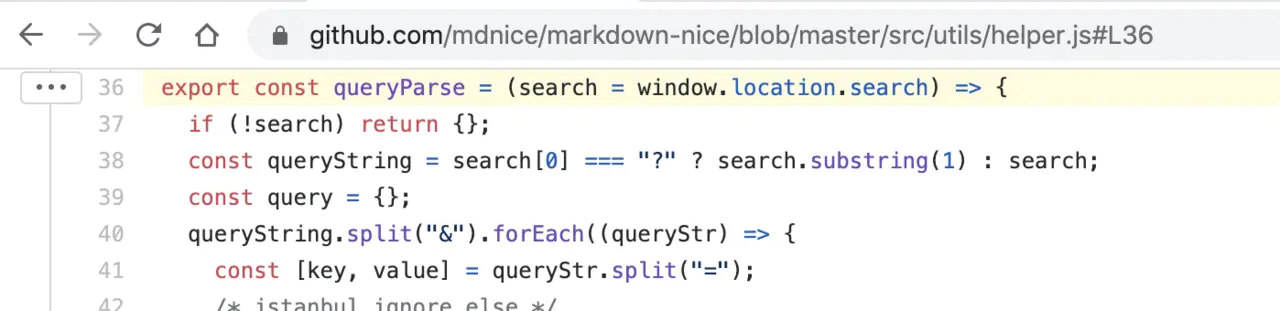
根据函数列表进行过滤找到自己要查的函数,点击后即会跳到对应的位置,比如选择了 queryParse

总结:新版的查找能力比旧版的有所增加,进行了功能突出,增加了行号定位和函数定位功能
旧版的 GitHub 仓库页面承载着开发者们满满的回忆,不过新版的也很值得期待呢!
作者:画手大鹏
链接:
https://juejin.im/post/5ef15e8051882565912496bd来源:掘金





















 8321
8321











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








