官网地址:

这是一篇从CartoDB加载地图的例子
何为CartoDB?
CartoDB是一个基于云的地理信息系统(GIS)平台,允许用户上传、分析和可视化地理空间数据。通过CartoDB,用户可以创建地图、制作交互式地图应用程序,并与团队共享地理数据和可视化结果。
CartoDB账户是用户在CartoDB平台上注册和登录时创建的账户。通过账户,用户可以管理他们的地理数据集、地图项目和可视化工具,以及与团队合作、分享和发布地图和数据。CartoDB提供了不同的账户类型和定价计划,以满足个人用户、团队和企业的不同需求。
简单来说,有点像uniapp的云服务。有点像。。有点像。。。
它的加载是这样写的,account表示账户名称,config是配置项,其中cartocss_version表示版本,cartocss是使用CartoCSS语言定义的样式。
const mapConfig = {
layers: [
{
type: "cartodb",
options: {
cartocss_version: "2.1.1",
cartocss: "#layer { polygon-fill: #F00; }",
},
},
],
};
const cartoDBSource = new CartoDB({
account: "documentation",
config: mapConfig,
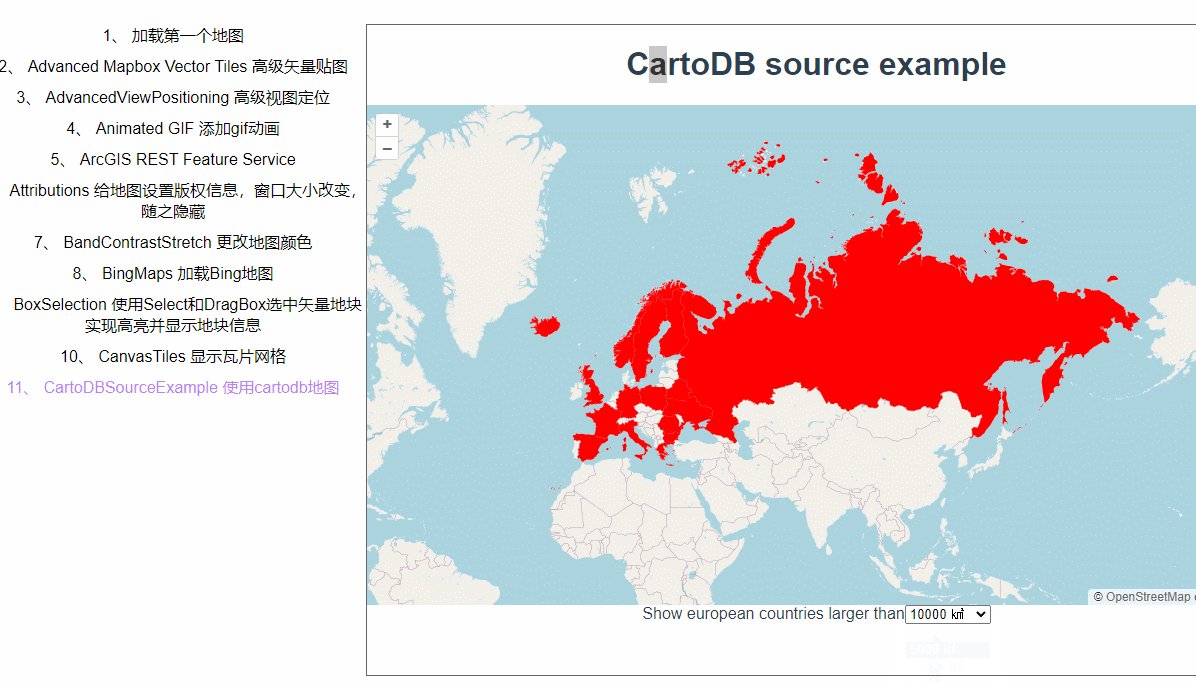
});下拉框中选中某一个面积之后会在配置对象中加一个MySQL语句,过滤出国土面积>选中面积的国家。可以过滤面积意味着也可以通过别的条件来查询比如name,type等等,不过这些条件取决于上传的数据中有什么。
function setArea(n) {
mapConfig.layers[0].options.sql =
"select * from european_countries_e where area > " + n;
}完整代码:
<template>
<div class="box">
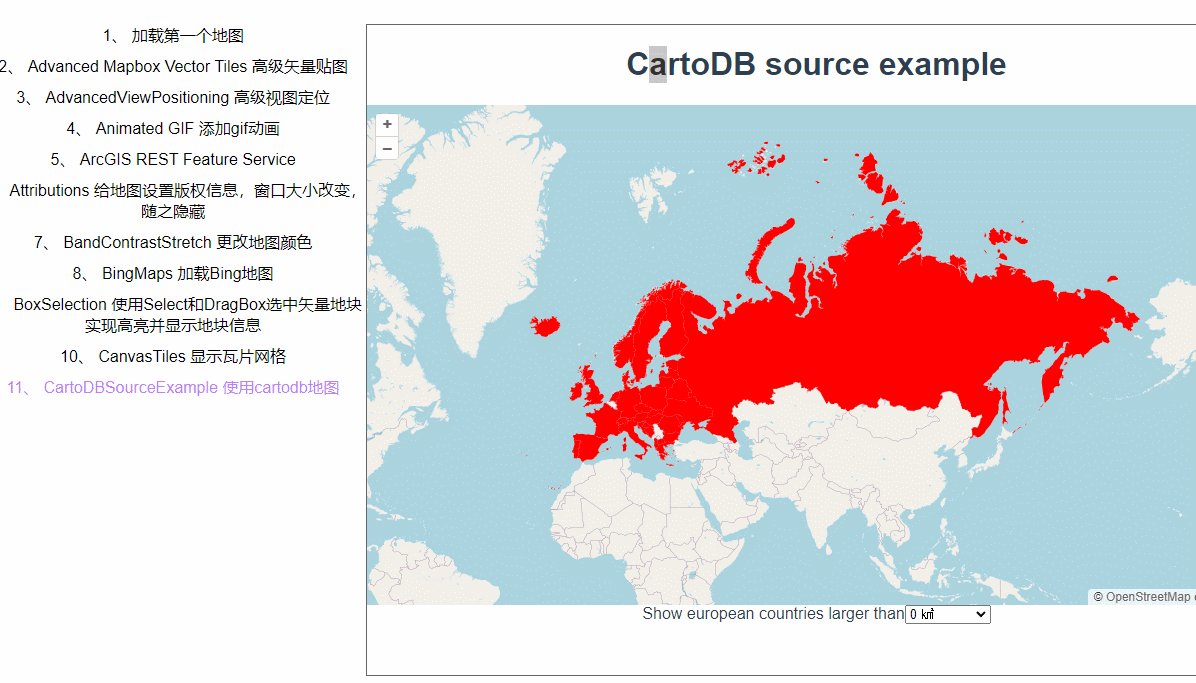
<h1>CartoDB source example</h1>
<div id="map"></div>
<form class="row">
<div class="col-auto">
<div class="input-group">
<label for="country-area" class="input-group-text"
>Show european countries larger than</label
>
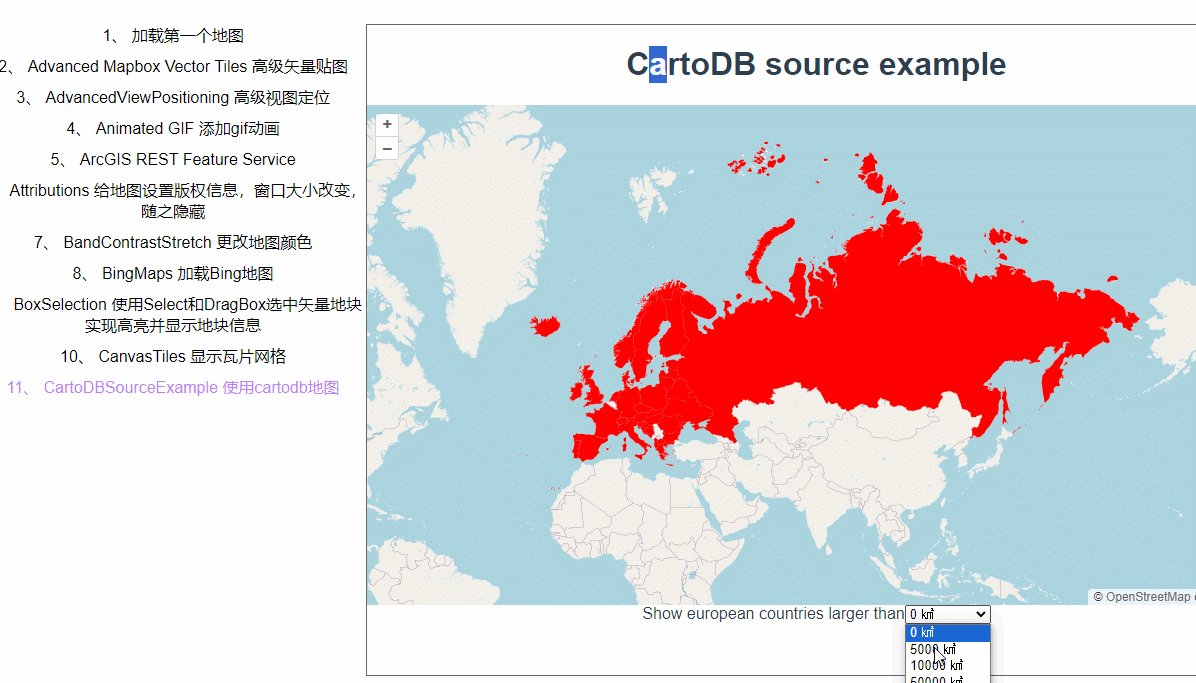
<select id="country-area" class="form-select">
<option value="0" default>0 ㎢</option>
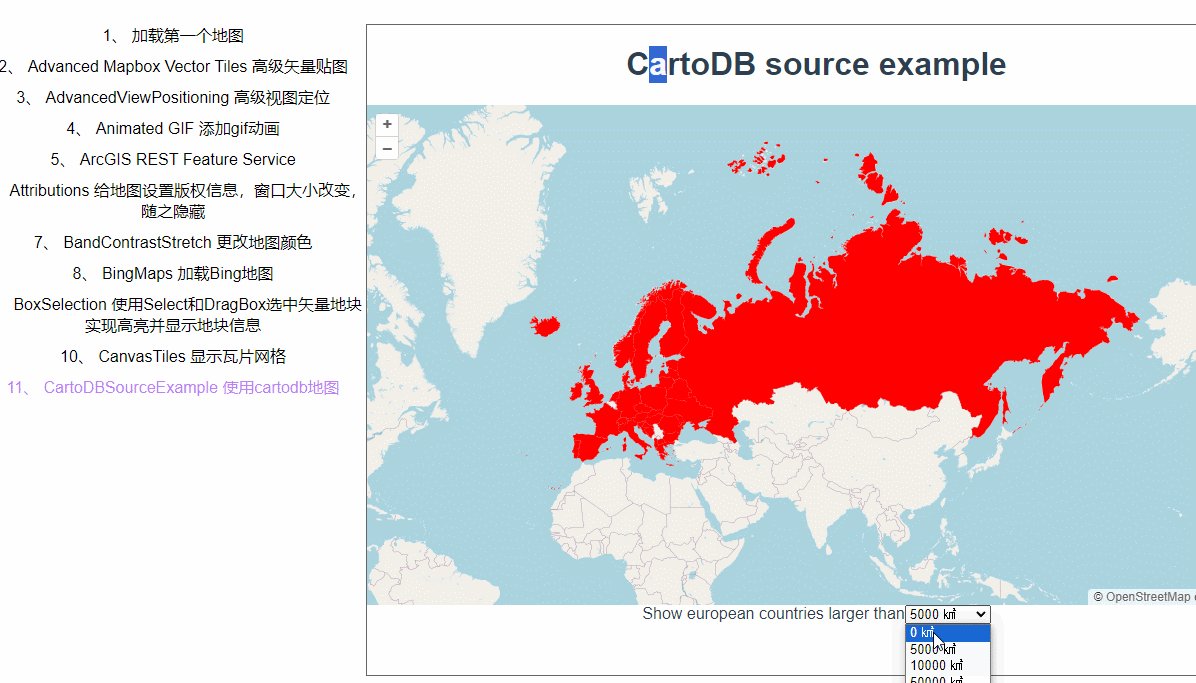
<option value="5000">5000 ㎢</option>
<option value="10000">10000 ㎢</option>
<option value="50000">50000 ㎢</option>
<option value="100000">100000 ㎢</option>
</select>
</div>
</div>
</form>
</div>
</template>
<script>
import Map from "ol/Map.js";
import TileLayer from "ol/layer/Tile.js";
import View from "ol/View.js";
import { CartoDB, OSM } from "ol/source.js";
export default {
name: "",
components: {},
data() {
return {
map: null,
};
},
computed: {},
created() {},
mounted() {
const mapConfig = {
layers: [
{
type: "cartodb",
options: {
cartocss_version: "2.1.1",
cartocss: "#layer { polygon-fill: #F00; }",
},
},
],
};
function setArea(n) {
mapConfig.layers[0].options.sql =
"select * from european_countries_e where area > " + n;
}
const areaSelect = document.getElementById("country-area");
setArea(areaSelect.value);
const cartoDBSource = new CartoDB({
account: "documentation",
config: mapConfig,
});
areaSelect.addEventListener("change", function () {
setArea(this.value);
cartoDBSource.setConfig(mapConfig);
});
const map = new Map({
layers: [
new TileLayer({
source: new OSM(),
}),
new TileLayer({
source: cartoDBSource,
}),
],
target: "map",
view: new View({
center: [8500000, 8500000],
zoom: 2,
}),
});
},
methods: {},
};
</script>
<style lang="scss" scoped>
#map {
width: 100%;
height: 500px;
}
.box {
height: 100%;
}
</style>






















 21
21

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








