编程要求
在右侧编辑器补充代码,根据file_path读取文件,统计不同二级类的数量做折线图并旋转x坐标轴90度,具体要求如下:
-
图形的
figsize为(10, 10); -
图形需保存到
Task3/img/T1.png。
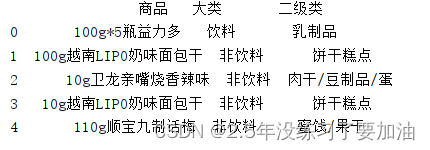
数据内容如下:

通关代码
import matplotlib
matplotlib.use("Agg")
import matplotlib.pyplot as plt
import numpy as np
import pandas as pd
plt.rcParams['font.sans-serif']=['simhei']
plt.rcParams['font.family']='sans-serif'
plt.rcParams['axes.unicode_minus']=False
def student(file_path):
# ********* Begin *********#
plt.figure(figsize=(10,10))
data=pd.read_csv(file_path)
a=data.groupby(["二级类"])["二级类"].count()
plt.plot(a.index,a.values)
plt.xticks(rotation=90)
plt.savefig("Task3/img/T1.png")
plt.show()
# ********* End *********#(更多通过代码请点击主页)
相关知识
虽然matplotlib默认的坐标轴定位器与格式生成器可以满足大部分需求,但是并非对每一幅图都合适。
主次要刻度
学习前最好先对matplotlib图形的对象层级有深入了解。
matplotlib的figure对象是一个盛放图形元素的包围盒。可以将每个matplotlib对象都看成是子对象的容器,每个figure都包含axes对象,每个axes对象又包含其他表示图形内容的对象,比如xaxis/yaxis,每个属性包含构成坐标轴的线条、刻度和标签的全部属性。
每一个坐标轴都有主次要刻度,主要刻度要比次要刻度更大更显著,而次要刻度往往更小。
import matplotlib.pyplot as plt
import numpy as np
ax = plt.axes(xscale='log', yscale='log')
plt.show()
可以看到主要刻度都显示为一个较大的刻度线和标签,而次要刻度都显示为一个较小的可读性,不显示标签。
隐藏刻度与标签
最常用的刻度/标签格式化操作可能就是隐藏刻度与标签了,可以通过plt.NullLocator()和plt.NullFormatter()实现。
示例如下:
ax = plt.axes()
ax.plot(np.random.rand(50))
ax.yaxis.set_major_locator(plt.NullLocator())
ax.xaxis.set_major_formatter(plt.NullFormatter())
plt.show()
这里x轴的标签隐藏了但是保留了刻度线,y轴的刻度和标签都隐藏了。有的图片中都不需要刻度线,比如下面这张包含人脸的图形:
fig, ax = plt.subplots(5, 5, figsize=(5, 5))
fig.subplots_adjust(hspace=0, wspace=0)
# 从scikit-learn获取一些人脸照片数据
from sklearn.datasets import fetch_olivetti_faces
faces = fetch_olivetti_faces().images
for i in range(5):
for j in range(5):
ax[i, j].xaxis.set_major_locator(plt.NullLocator())
ax[i, j].yaxis.set_major_locator(plt.NullLocator())
ax[i, j].imshow(faces[10 * i + j], cmap="bone")
plt.show()
花哨的刻度格式
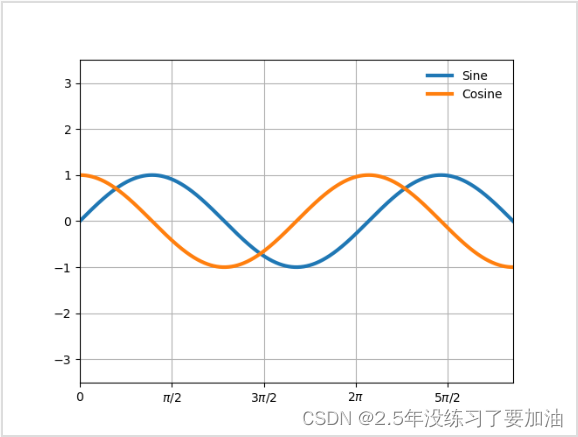
matplotlib默认的刻度格式可以满足大部分的需求。虽然默认配置已经很不错了,但是有时候可能需要更多的功能,比如正弦曲线和余弦曲线。
默认情况下刻度为整数,如果将刻度与网格线画在π的倍数上图形会更加自然,可以通过设置一个multipleLocator来实现将刻度放在你提供的数值倍数上:
fig, ax = plt.subplots()
x = np.linspace(0, 3 * np.pi, 1000)
ax.plot(x, np.sin(x), lw=3, label='Sine')
ax.plot(x, np.cos(x), lw=3, label='Cosine')
# 设置网格、图例和坐标轴上下限
ax.grid(True)
ax.legend(frameon=False)
ax.axis('equal')
ax.set_xlim(0, 3 * np.pi)
ax.xaxis.set_major_locator(plt.MultipleLocator(np.pi / 2))
ax.xaxis.set_minor_locator(plt.MultipleLocator(np.pi / 4))
plt.show()
matplotlib还支持用数学符号来做刻度,在数学表达式两侧加上美元符号$,这样就可以方便地显示数学符号和数学公式。
可以用plt.FuncFormatter来实现,用一个自定义函数设置不同刻度标签的显示:
def format_func(value, tick_number):
# 找到π/2的倍数刻度
N = int(np.round(2 * value / np.pi))
if N == 0:
return "0"
elif N == 1:
return r"$\pi/2$"
elif N == 2:
return r"$\pi$"
elif N % 2 > 0:
return r"${0}\pi/2$".format(N)
else:
return r"${0}\pi$".format(N // 2)
ax.xaxis.set_major_formatter(plt.FuncFormatter(format_func))
格式生成器与定位器
前面已经介绍了一些格式生成器和定位器,这里再用表格简单总结一些内置的格式生成器和定位器:


仍在学习路上......接受指正,积极完善。





















 834
834











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








