1.什么是DOM
DocumentObjectModel文档对象类型
D:document(文档),通常指HTML文档或者XML文档
O:object(对象),document对象的属性和方法
M:模型
DOM将HTML或者XML表示为一棵树,即DOM树(见图示),DOM就是针对该DOM树的API
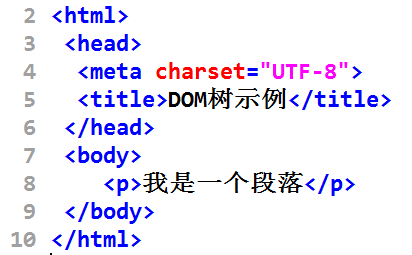
(1)例如下面的HTML代码
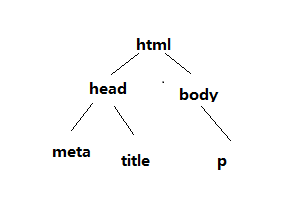
(2)树示例,形成了一颗父子关系的DOM树,也就是节点的层次,DOM为该树上节点提供API
2.节点及其类型
2.1)文档中一切皆节点
2.2)节点的类型:
2.2.1)element node:元素节点,即HTML或者XML中的元素
2.2.2) attribute node:属性节点,元素节点的属性,可以用操作属性的方法操作元素节点
2.2.3) text node:文本节点,内容为文本,是元素节点的子节点
2.2.4)注释节点
2.2.5)空白节点
2.3)节点类型示例:
























 5200
5200

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








