sass里面也有for的写法,在有些地方用着还是很方便的。
比如:下图的左侧所有icon
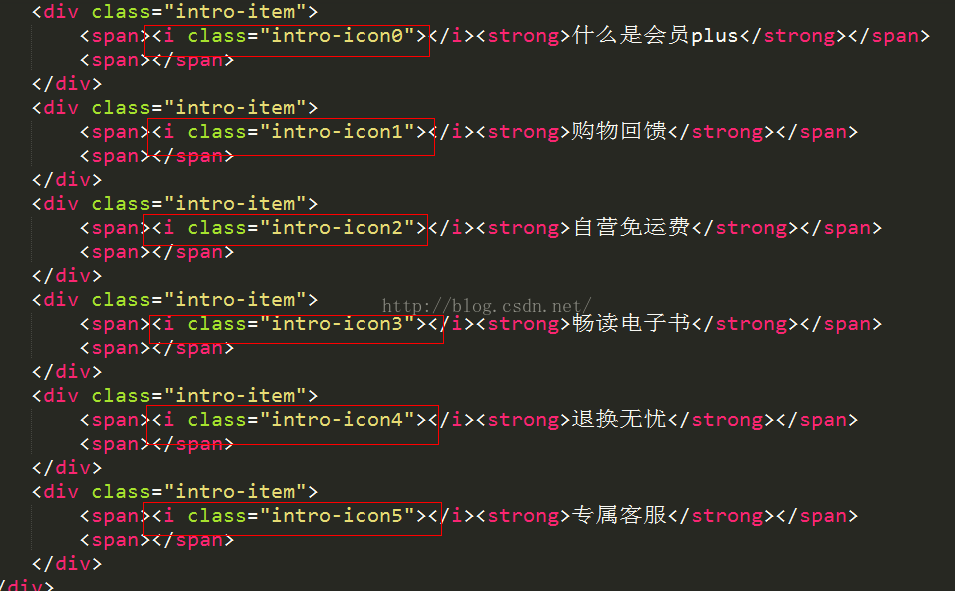
html写法:如下图,起名的时候还是要有规律的数字
sass写法:
i{
width: 18px;
height: 18px;
background:url(i/intro-icons.png) no-repeat;
background-size:18px 120px;
@for $i from 1 to 6{
i.intro-icon#{$i}{
background-position:0 -#{$i*20}px;
}
}
}
























 264
264

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








