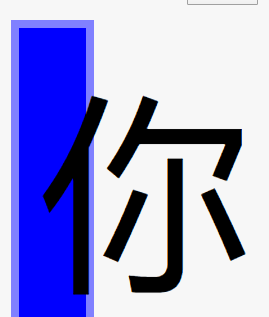
- 背景色:是在一直到border的外边缘包住
border半透明测试法 rgba alt+下键调不透明度 - 文字内容(即内联子元素)在border上 border在背景的上面

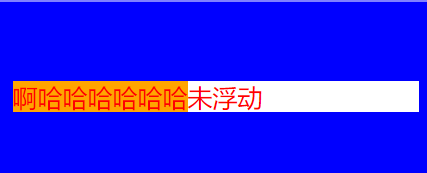
- 浮动div比未浮动div高

- 浮动div中文字比正常文字低 正常div比浮动div低

- 文字无论是在div还是正常的 都会按文字出现顺序覆盖的 但是浮动文字是在正常文字下面的

- 总结:

Position属性
static 默认文档流
relative 原位置保留 升起来 加left top等 做位移 做对齐
position:relative;
top:10px;
left:10px;

用z-index 来控制index默认为auto,auto计算出来的是0 但是auto不等于0
absolute 绝对定位
相对于祖先元素最近的非static的对象的定位
场景应用:
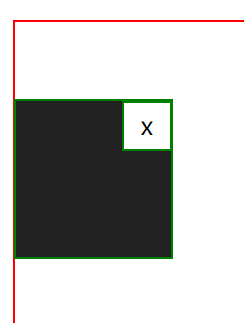
右上角的关闭按钮
.demo {
border: 1px solid green;
height: 100px;
width: 100px;
background: #222;
position: relative;
top: 50px;
}
.demo1 {
border: 1px solid green;
padding: 0 5px;
background: white;
position: absolute;
top: 0;
right: 0;
}
实现文字居中 padding

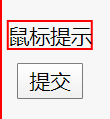
鼠标悬浮按钮
button {
position: relative;
left: 10px;
top: 200px;
}
button span {
position: absolute;
border: 1px solid red;
white-space: nowrap; //换行
bottom: calc(100% + 10px); //实现在上方显示并+10px
left: 50%;
transform: translatex(-50%); //居中对齐button
/* margin-bottom:5px; */
button span {
display: none;
}
button:hover span {
display: inline-block;
}
实现正常不显示 鼠标放上才显示

经验:
- 某些浏览器不写top/left/right/bottom中的两个 绝对定位会乱
- 善于用left:100%
- 善于用left:50% 加-magin 来对齐按钮 mgargin=-span的宽度的一半
**
fixed固定定位
广告或者回到顶部按钮 相对于视口
加left 加bottom
若父亲中有transform:scale(0.9)这一类 则相对定位失效 相对于父对象
粘贴定位
相对定位与绝对定位的结合体 常用作导航栏不动**
语法:
position:-webkit-sticky;
position:sticky;
top:0px;
总结:
有relative 必定加absolute
写absolute 或者fixed 必定补一个top+left
层叠上下文
定位元素 z-index=0/1...在最上层
文字元素
浮动元素
块状元素
border元素
background元素
定位元素 z-index为负数 在最下层
即使z-index靠后 也不能后过层叠上下文

z-index的前后是由层叠上下文来界定的 例如图的8<5
每一个层叠上下文有自己的小世界,之间没有可比性 例如上图是a和b2是html的小世界 直接比较 如果在container上加定位和z-index=0,那么就是container的小世界
哪些属性主要可以创造层叠上下文
https://developer.mozilla.org/zh-CN/docs/Web/Guide/CSS/Understanding_z_index/The_stacking_context
1.Html
2.z-index不为auto 相对、绝对、固定定位
3.父元素display:flex/inline-flex grid且z-index不为auto
5.opacity 全部内容不透明度 小于1的元素
负z-index与层叠上下文
-1有时不能逃出div,如果div是个层叠上下文

这是由于父亲没有加z-index:0时,不是层叠上下文
添加后为层叠上下文 不然还是html的层叠上下文 会被container遮住。























 220
220











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








