对于程序员写博客来说,这代码高亮是起码的要求。但是Ghost本身没有支持高亮代码。但是可以通过扩展来实现,它就是highlight.js——附官方网站,看了下首页介绍,真的很强大,现在说说怎么进行安装,很简单。
下载highlight.js
本来已经包含了很多支持的高亮语言,如果上面没找到你要的语言,可以在下面继续 勾选,最后点击下方的下载。
解压安装highlight.js
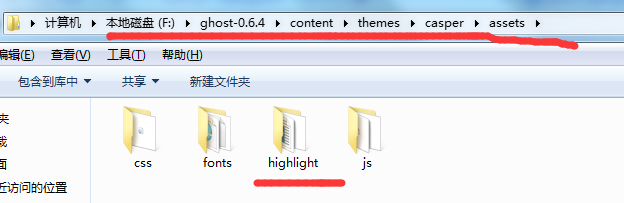
解压highlight.js到Ghost本地的主题文件夹下面的资源文件夹,我这里是:
安装highlight.js
用文本编辑器打开theme文件夹下的default.hbs文件进行编辑:
找到{ {! Styles’n’Scripts }},在下面添加:
<link rel="stylesheet" 







 本文介绍了如何在Ghost博客中通过highlight.js实现代码高亮。首先从官方地址下载并解压highlight.js,然后将其放入Ghost主题的资源文件夹。接着,在default.hbs文件中添加相关样式和脚本引用。最后,按照markdown格式插入代码块,即可享受高亮显示的代码效果。
本文介绍了如何在Ghost博客中通过highlight.js实现代码高亮。首先从官方地址下载并解压highlight.js,然后将其放入Ghost主题的资源文件夹。接着,在default.hbs文件中添加相关样式和脚本引用。最后,按照markdown格式插入代码块,即可享受高亮显示的代码效果。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3465
3465

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








