这是一款javaWeb的前后端分离的Springboot和vue源码,包含论文和答辩ppt,前端vue.js,基于B/S模式,idea或者eclipse为开发工具,功能也比较全面,毕业设计使用,感兴趣的朋友可以下载看看哦运行环境: 最好是java jdk 1.8,我们在这个平台上运行的。其他版本理论上也可以。
IDE环境: Eclipse,Myeclipse,IDEA或者Spring Tool Suite都可以
tomcat环境: Tomcat 7.x,8.x,9.x版本均可
文章末尾有下载连接哦
主要功能说明:
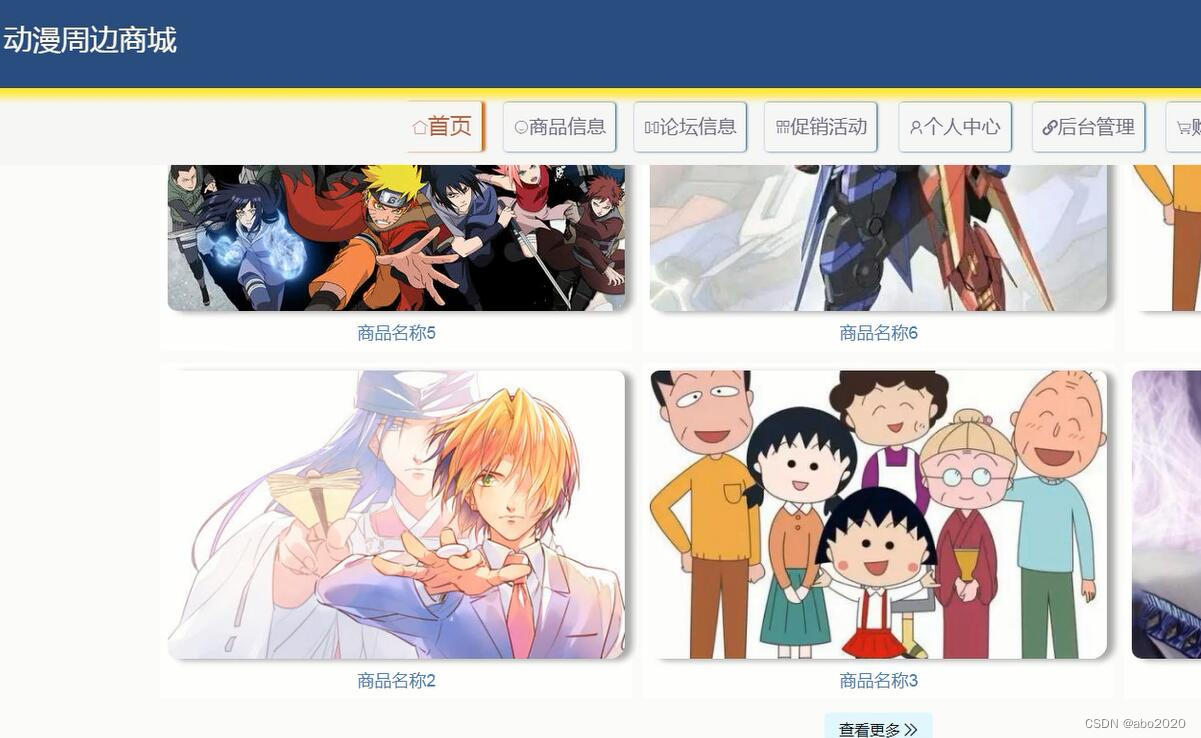
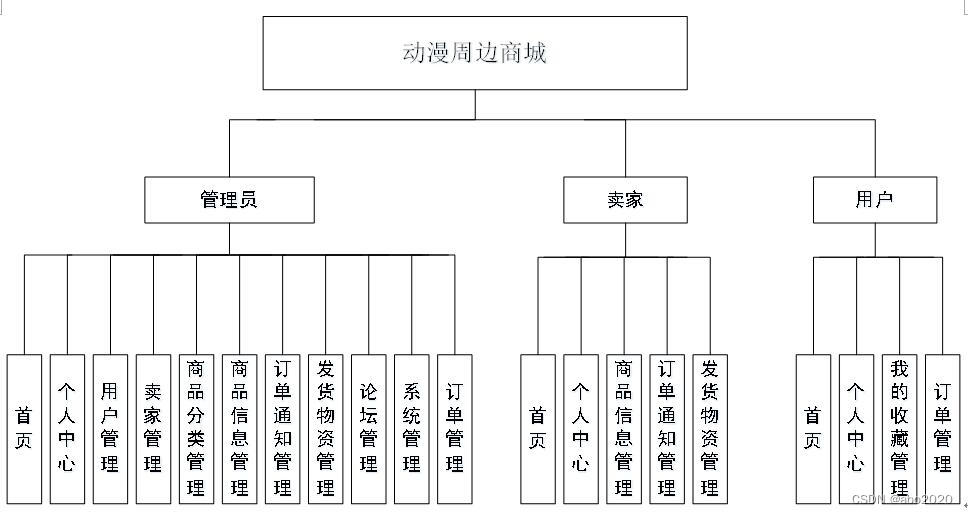
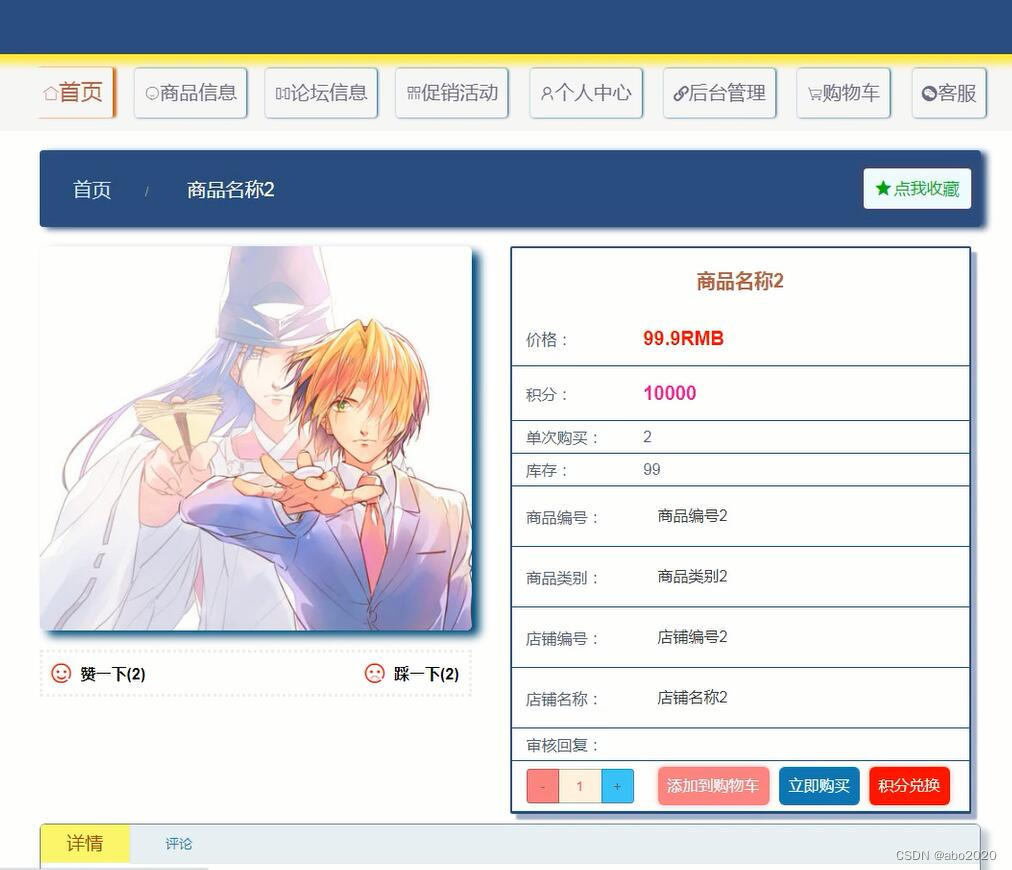
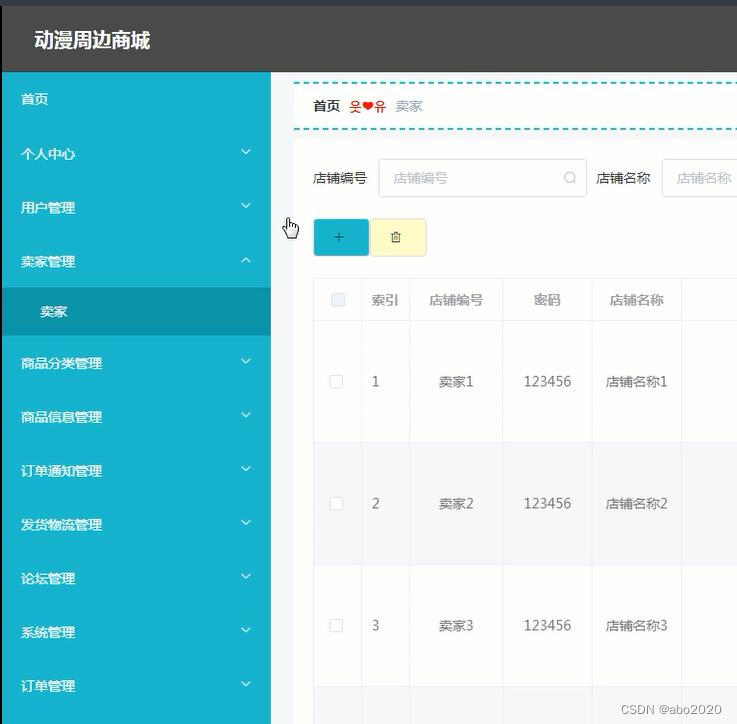
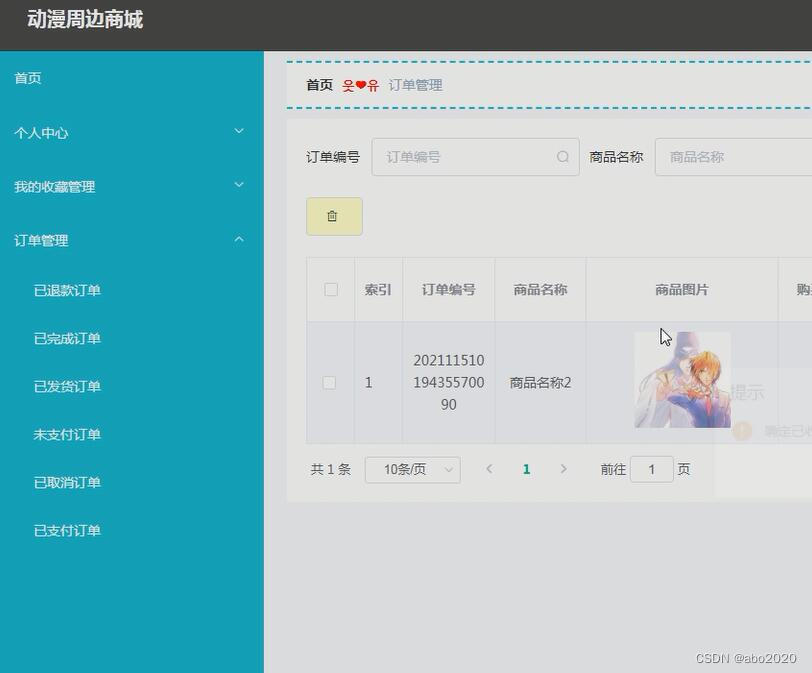
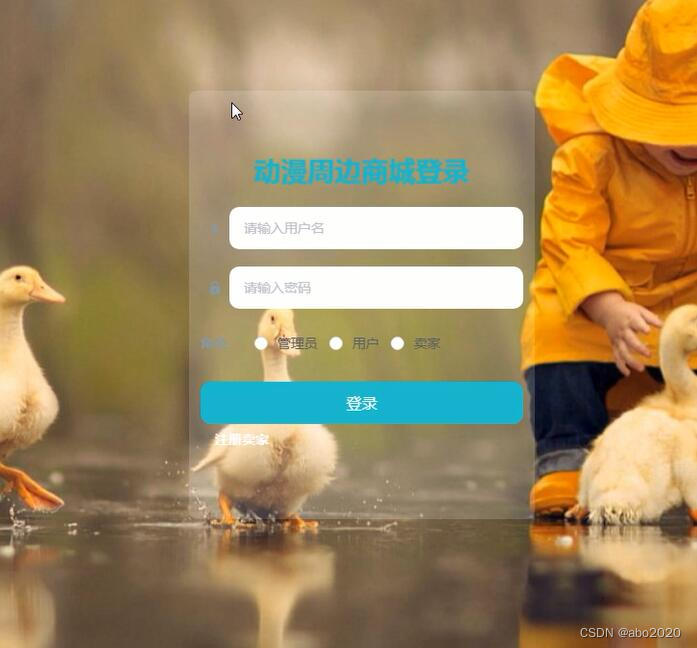
通过本动漫周边网站,消费者足不出户就查找大量的动漫信息,并可以实现网上购物,给消费者带来了极大的方便。动漫周边网站主要分为用户和管理员两种用户角色,用户的主要功能包括用户注册登录,系统首页,动漫信息、在线购买、我的订单、个人中心、账户管理等,管理员主要功能包括系统商品管理、用户管理、管理员管理。







1、管理员账号:abo 密码:abo
2、开发环境为Eclipse/idea,数据库为mysql 使用java语言开发。
3.运行SpringbootSchemaApplication.java 即可打开首页
4.数据库连接src\main\resources\application.yml中修改
5.maven包版本apache-maven-3.3.9.
开发语言:Java
框架:springboot
前端框架:vue.js
JDK版本:JDK1.8+
服务器:tomcat8+
数据库工具:Navicat
开发软件:idea 支持eclipse
后台路径地址:localhost:8080/项目名称/admin/dist/index.html
前台路径地址:localhost:8080/项目名称/front/index.html (无前台不需要输入)
目 录
摘 要 I
ABSTRACT II
目 录 II
第1章 绪论 1
1.1背景及意义 1
1.2 国内外研究概况 1
1.3 研究的内容 1
第2章 相关技术 2
2.1 java简介 2
2.2 SSM三大框架 2
2.3 MyEclipse开发环境 2
2.4 Tomcat服务器 3
2.5 MySQL数据库 3
第3章 系统分析 4
3.1 需求分析 4
3.2 系统可行性分析 4
3.2.1技术可行性:技术背景 4
3.2.2经济可行性 5
3.2.3操作可行性: 5
3.3 项目设计目标与原则 5
3.4系统流程分析 6
3.4.1操作流程 6
3.4.2添加信息流程 7
3.4.3删除信息流程 8
第4章 系统设计 10
4.1 系统体系结构 10
4.2开发流程设计 11
4.3 数据库设计原则 12
4.4 数据表 14
第5章 系统详细设计 19
5.1管理员功能模块 19
5.2卖家功能模块 22
5.3用户功能模块 22
5.4前台首页功能模块 22
第6章 系统测试 26
6.1系统测试的目的 26
6.2系统测试方法 27
6.3功能测试 27
结 论 29
致 谢 30
参考文献 31






















 702
702











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










