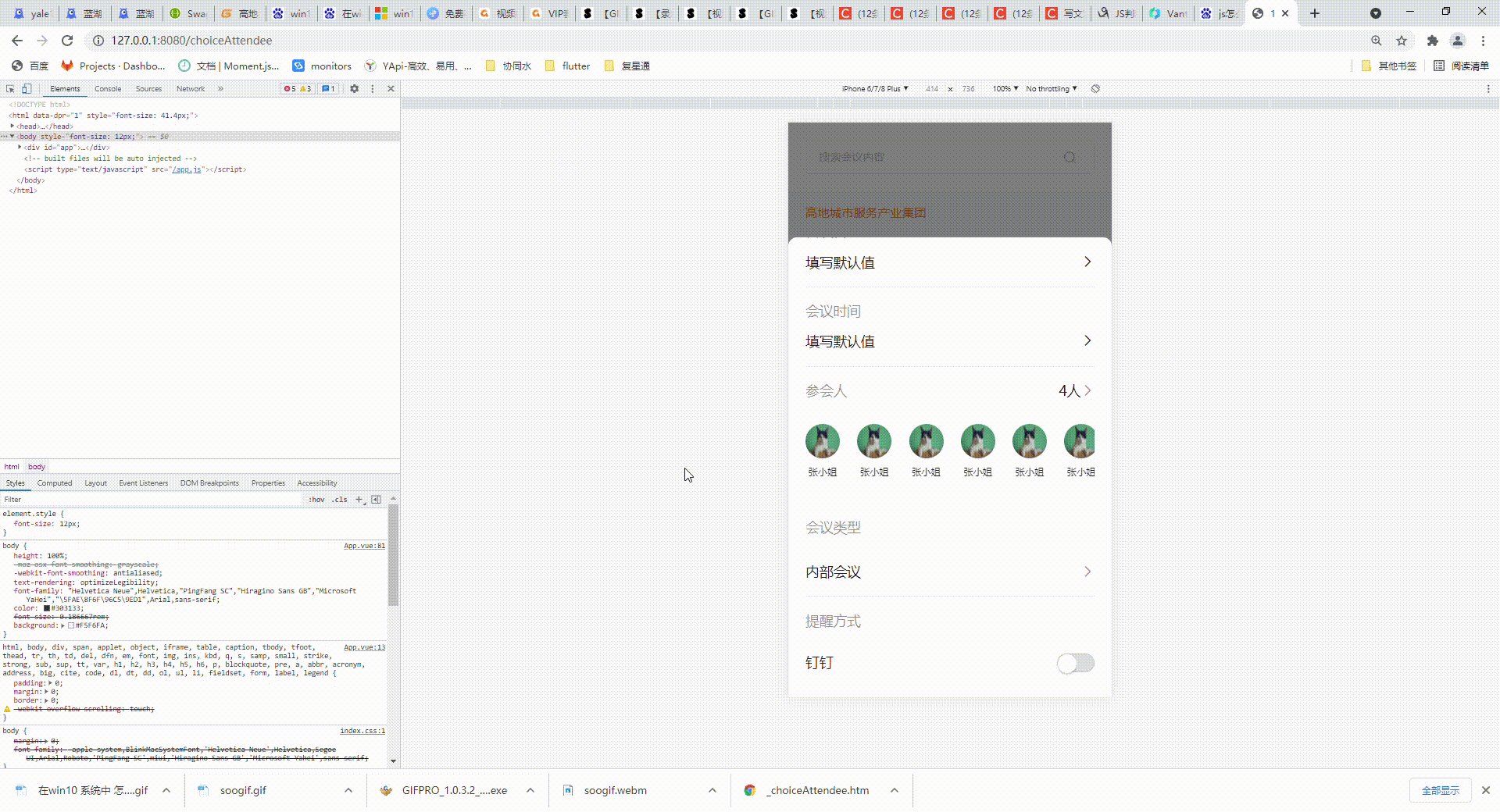
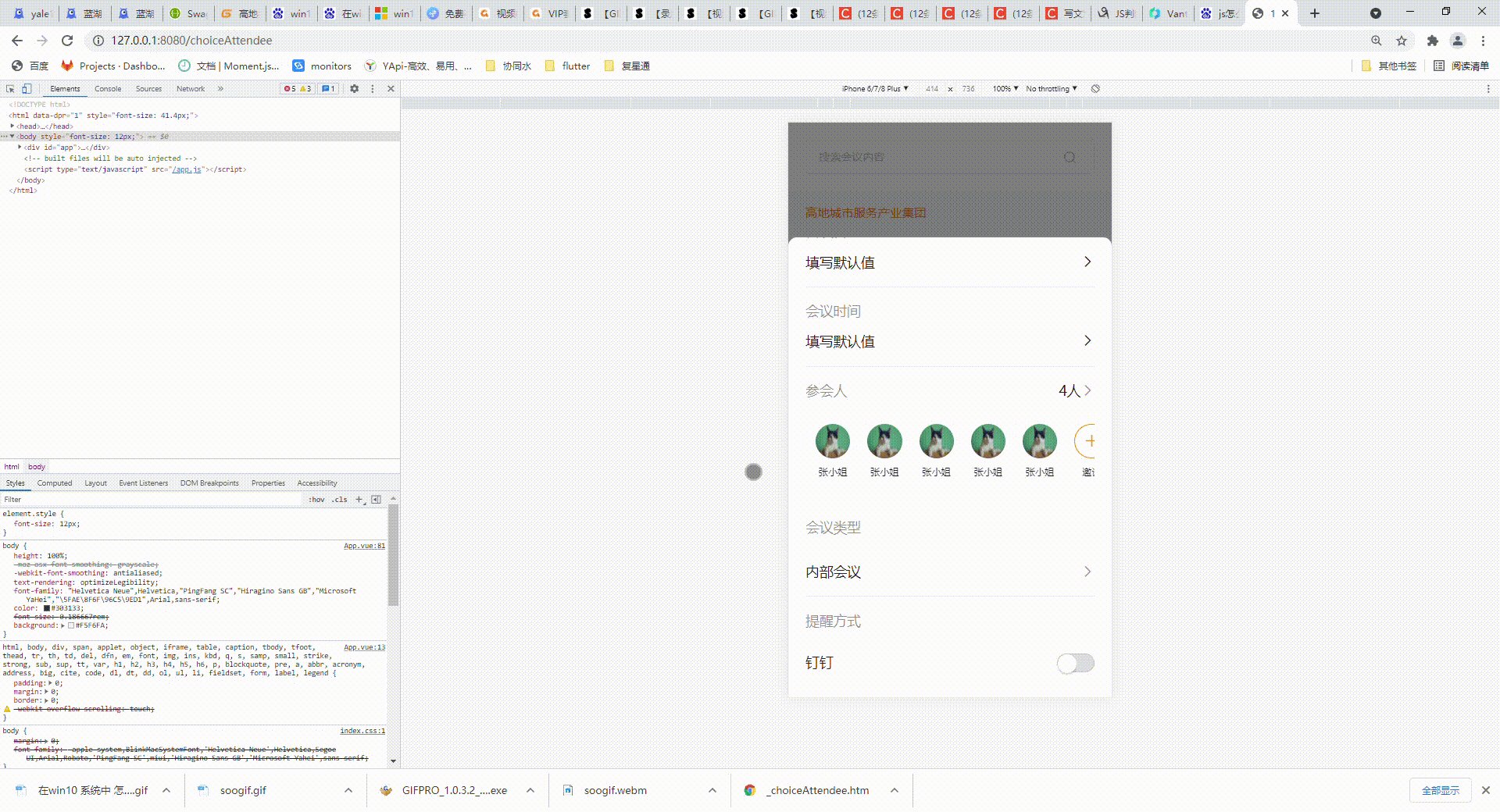
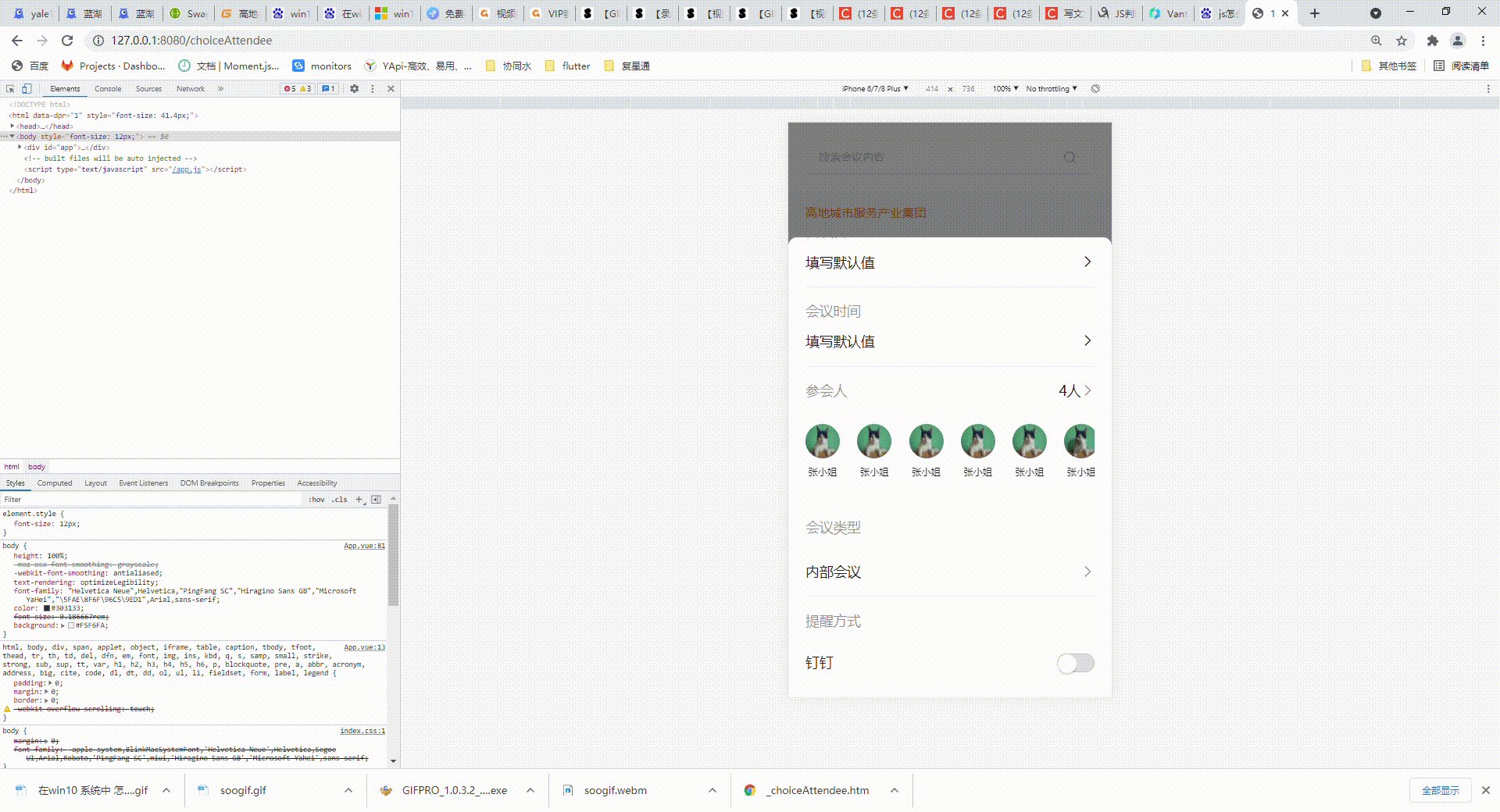
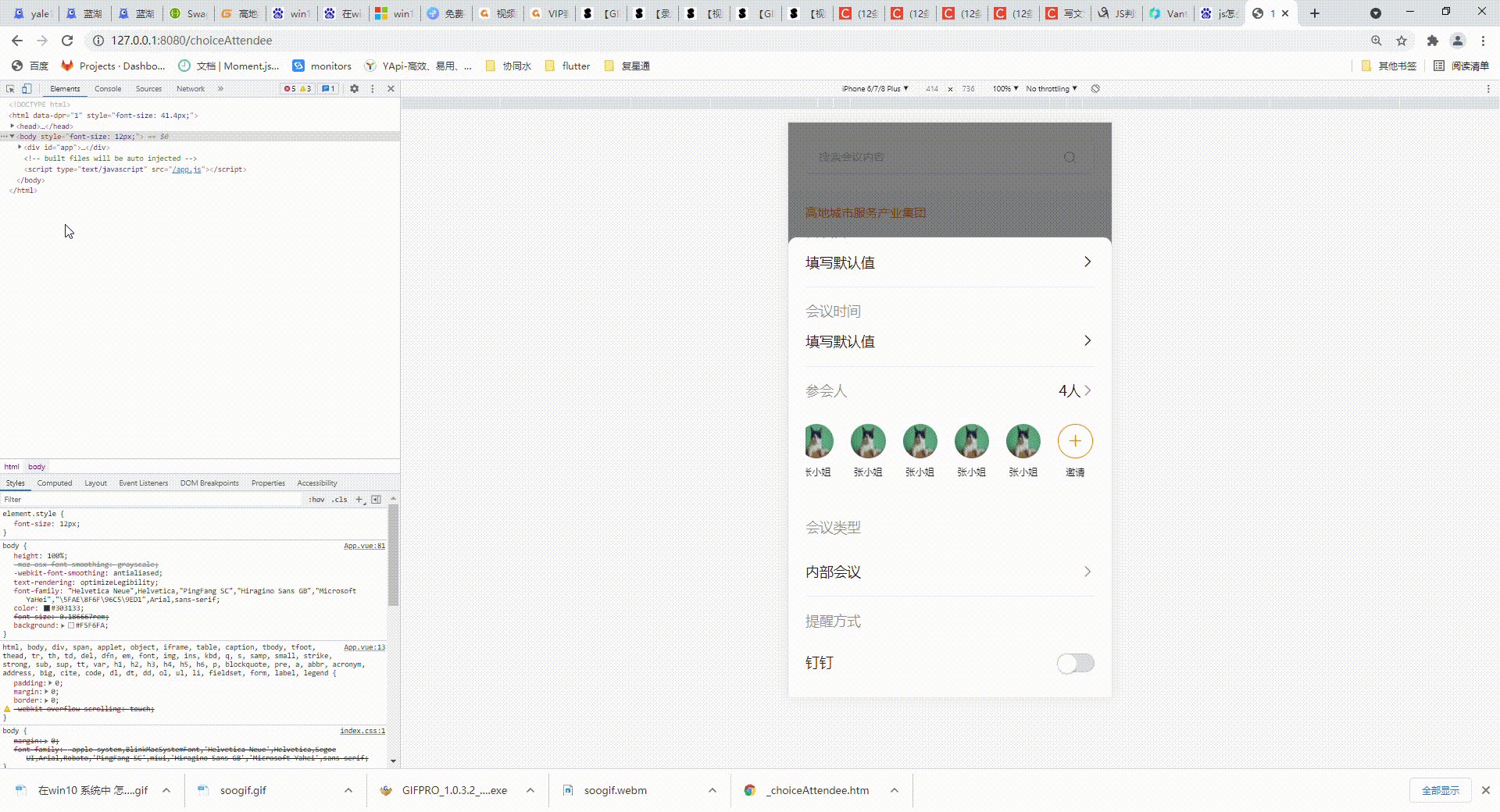
制作效果如下

html如下
<div class="head-img-text">
<!-- 头像-->
<div v-for="i in 10" :key="i" class="img-box">
<img src="https://img01.yzcdn.cn/vant/cat.jpeg">
<div class="text-box">
张小姐
</div>
</div>
<!-- 最后一个邀请-->
<div class="img-box" @click="inviteAttendee('choiceAttendee')">
<div class="invite-box">
<van-icon name="plus"/>
</div>
<div class="text-box">
邀请
</div>
</div>
</div>css
.head-img-text {
display: flex;
text-align: center;
margin-top: 60px;
overflow: auto; //块级元素在水平方向上发生溢出时,显示滚动条,内容会被截断
/*white-space: nowrap; //空白文本的处理:合并连续空白符,文本内换行无效*/
height: 125px;
&::-webkit-scrollbar {
display: none;//取消滚动条
}
}




















 1210
1210











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








