ref、reactive
ref的作用就是将一个原始数据类型转换成一个带有响应式特性的数据类型,原始数据类型共有7个,分别是:
- String
- Number
- BigInt
- Boolean
- Symbol
- Null
- Undefined
reactive来赋予对象响应式的特性
setup(){
const a = ref('a')
const b = reactive({
name: 'abc',
age: 11
})
console.log(a)
console.log(b)
return {
a,
b
}
}
打印出来的结果

a.value可以直接获取a的值;但是b是Proxy类型,无法直接将b渲染到页面,这是因为一个响应式对象一旦被销毁或展开,其响应式特性就会丢失,虽然b中的值确实发生了改变,但b.name的类型只是一个普通的字符串,并不具有响应式特性。
toRefs
vue3提供了一个新的api:toRefs,它可以将一个响应式对象转化为普通对象,同时又把该对象中的每一个属性转化为响应式属性。其实就是放弃对象本身的响应式特性,转而给对象里的属性赋予响应式特性。
ref: 原有数据的复制,修改数据不会影响原数据但UI界面会更新
toRef:原有数据的引用,修改数据影响原数据但UI界面不更新
toRefs:toRef的语法糖,toRefs会遍历传入对象的属性
const obj = {
name: '111',
age: 22
}
const name = toRef(obj, 'name')
const age = toRef(obj, 'age')
// =>
const obj1 = toRefs(obj)
toRaw
有一些操作不需要更新UI界面,就可以用toRaw,节约性能,我们可以通过toRaw方法拿到它的原始数据,对原始数据进行修改,就不会更新UI界面
setup(){
const b = reactive({
title: 'abc',
name: '111',
})
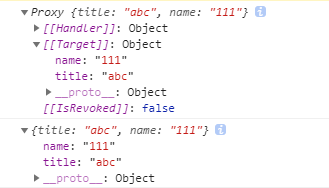
console.log(b)
console.log(toRaw(b))
return {
b
}
}























 971
971











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








