vue2与vue3的区别
vue2是选项式api。数据归一块,函数归一块,监听归一块。突出一点简洁明了,找数据就去数据区,找函数就去函数区。可当项目不断变大,你找一个数据,再找相对应的函数时,要去函数区翻找,函数找完,要去监听区看看监听的值。 就很麻烦了。
vue3是组合式api。突出一个点,模块式归类。相当于一个电灯,各种元器件,开关,电线封装到一个模块里面。使用时,暴露出灯泡,插头,开关。
show和hide-----开关
showLight------灯泡
/**
* description: 用于展示 功能模块分开。功能参数等暴露出来使用。
*/
function useLight() {
const showLight = ref(true);
function show() {
showpFlag.value = true;
}
function hide() {
showpFlag.value = false;
}
return { showLight, show, hide };
}
const { showLight, show, hide } = useLight();
这种组合式api的好处在于。当你要修电灯的时候,你可以很快的定位到电灯模块。从这几行代码中去修改。一秒定位,不会影响到其他功能。
那如果这不是电灯呢,是火箭呢。
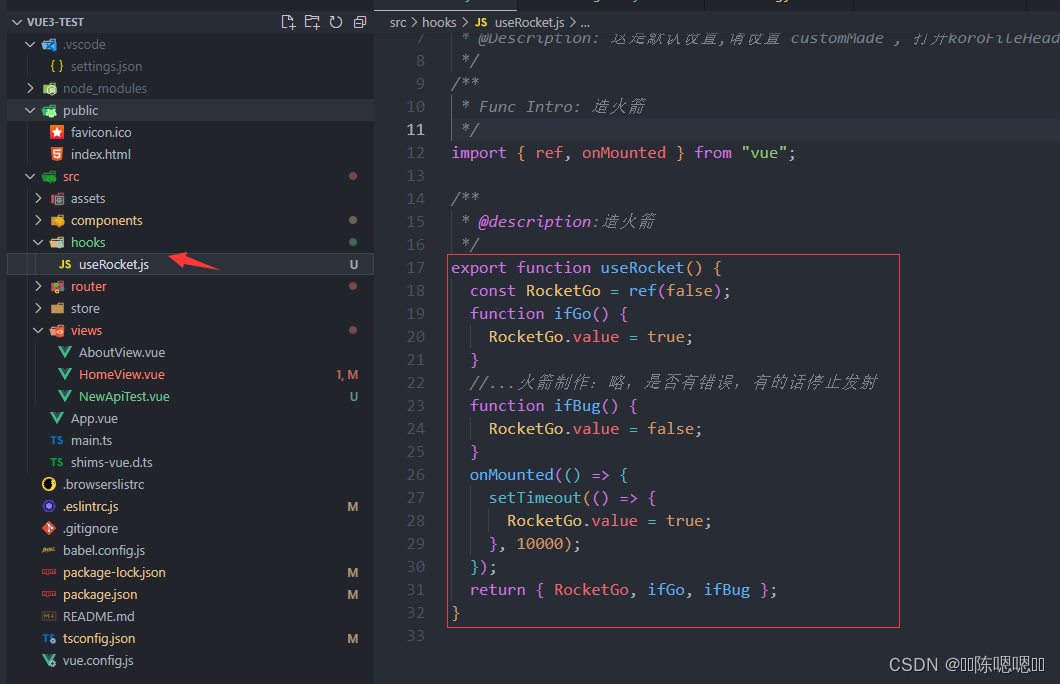
这时候可以把这种组合式的模块放到一个独立的模块中。这种模块被称为“hook”

hook也可以分成很多细小模块。如火箭倒计时模块,火箭起飞模块,火箭加速模块,火箭自检模块等。
这样分完,在检修的时候就可以直接找到对应模块进行检修。
总结:vue3的使用属于比vue2更进一步的封装。
vue2的封装属于组件层。而vue3的封装属于更深一层的hook层。























 2638
2638











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








