1.第一步当然是已经正确接入了微信并且配置好了回调安全域名。不会的朋友可以看看《微信开发-初级接入微信公众平台MP》
2. 引用微信js-sdk, http://res.wx.qq.com/open/js/jweixin-1.0.0.js,然后通过config接口注入权限验证配置。先在自己的服务器上写个获取数据的接口:
/**
* 获取页面需要的配置信息的参数
*
* @param request
* @param url
* @return
*/
@ResponseBody
@RequestMapping(value = "getJsTicket")
public Map<String, Object> getWeJsTicket(HttpServletRequest request, String url) {
Map<String, Object> map = new HashMap<String, Object>();
try {
// 获取微信signature
WxJsapiSignature sin = wxMpService.createJsapiSignature(url);
map.put("appId", configStorage.getAppId());
map.put("timestamp", sin.getTimestamp());
map.put("nonceStr", sin.getNonceStr());
map.put("signature", sin.getSignature());
} catch (Exception e) {
this.logger.error(e.getMessage());
}
return map;
}
3.在引用了jweixin-1.0.0.js的页面里配置wx.config的验证(反正我把相关代码独立到单独的js文件里不行,不知为何),用ajax方式请求上面提供的url获得相关验证消息,然后再调用we.config方法去向微信服务器做验证:
function configWx() {
var thisPageUrl = location.href.split('#')[0];
var json = {
url : thisPageUrl
};
var ajaxHelper = new AjaxHelper()
ajaxHelper.get("../weixin/getJsTicket", json, function(data) {
if (data != null) {
configWeiXin(data.appId, data.timestamp, data.nonceStr,
data.signature);
} else {
console.log("配置weixin jsapi失败");
}
}, function() {
console.log("配置请求错误");
});
}
function configWeiXin(appId, timestamp, nonceStr, signature) {
wx.config({
debug : true,// 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId : appId,
timestamp : timestamp,
nonceStr : nonceStr,
signature : signature,
jsApiList : [ 'chooseImage', 'uploadImage', 'downloadImage',
'previewImage', 'openLocation', 'getLocation',
'scanQRCode', 'checkJsApi', 'onMenuShareTimeline',
'onMenuShareAppMessage', 'onMenuShareQQ',
'onMenuShareWeibo', 'onMenuShareQZone' ]
});
}
注意jsApiList里配的权限。其它权限可从https://mp.weixin.qq.com/wiki/7/aaa137b55fb2e0456bf8dd9148dd613f.html#.E4.BD.BF.E7.94.A8.E5.BE.AE.E4.BF.A1.E5.86.85.E7.BD.AE.E5.9C.B0.E5.9B.BE.E6.9F.A5.E7.9C.8B.E4.BD.8D.E7.BD.AE.E6.8E.A5.E5.8F.A3 config接口注入权限验证配置完成。
3. 测试号也可以使用地理位置功能,且微信是能使用alert(“”)弹出框的。
WGS84:为一种大地坐标系,也是目前广泛使用的GPS全球卫星定位系统使用的坐标系。
GCJ02:又称火星坐标系,是由中国国家测绘局制订的地理信息系统的坐标系统。由WGS84坐标系经加密后的坐标系
BD09:为百度坐标系,在GCJ02坐标系基础上再次加密。其中bd09ll表示百度经纬度坐标,bd09mc表示百度墨卡托米制坐标。
2个js方法:
使用微信内置地图查看位置接口
wx.openLocation({
latitude: 0, // 纬度,浮点数,范围为90 ~ -90
longitude: 0, // 经度,浮点数,范围为180 ~ -180。
name: '', // 位置名
address: '', // 地址详情说明
scale: 1, // 地图缩放级别,整形值,范围从1~28。默认为最大
infoUrl: '' // 在查看位置界面底部显示的超链接,可点击跳转
});获取地理位置接口:
wx.getLocation({
type: 'wgs84', // 默认为wgs84的gps坐标,如果要返回直接给openLocation用的火星坐标,可传入'gcj02'
success: function (res) {
var latitude = res.latitude; // 纬度,浮点数,范围为90 ~ -90
var longitude = res.longitude; // 经度,浮点数,范围为180 ~ -180。
var speed = res.speed; // 速度,以米/每秒计
var accuracy = res.accuracy; // 位置精度
}
});一般我们如下使用:
function getLocation() {
wx.getLocation({
type : 'gcj02', // 默认为wgs84的gps坐标,如果要返回直接给openLocation用的火星坐标,可传入'gcj02'
success : function(res) {
//使用微信内置地图查看位置接口
wx.openLocation({
latitude : res.latitude, // 纬度,浮点数,范围为90 ~ -90
longitude : res.longitude, // 经度,浮点数,范围为180 ~ -180。
name : '我的位置', // 位置名
address : '329创业者社区', // 地址详情说明
scale : 28, // 地图缩放级别,整形值,范围从1~28。默认为最大
infoUrl : 'http://www.gongjuji.net' // 在查看位置界面底部显示的超链接,可点击跳转(测试好像不可用)
});
},
cancel : function(res) {
}
});
}
先通过getLocation方式获取 到当前的经纬度,然后再将经纬度传给openLocation.
注意:jsApiList里若没配置openLocation和getLocation权限会报
错误。
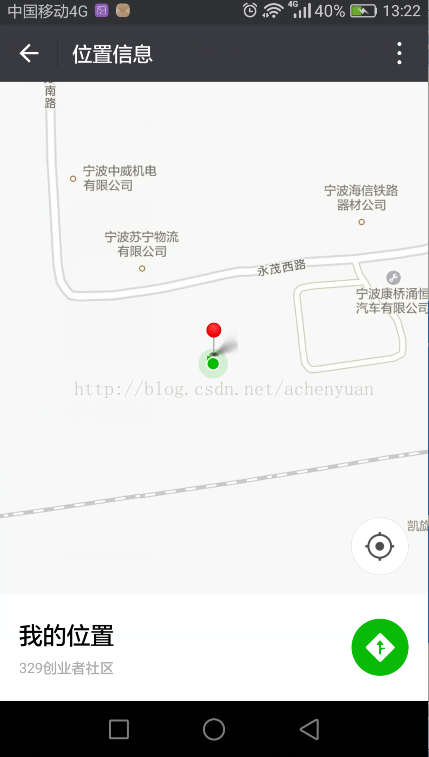
getLocation方法用于获得当前的经纬度,openLocation用于打开微信内置地图显示详情。比如现在的地图如下:

























 1175
1175











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








