Vue标签简介
指令就是带有 v- 前缀 的特殊 属性,不同属性 对应 不同的功能
学习不同指令 → 解决不同业务场景需求
Vue2的指令有16个:v-text、v-html、v-show、v-if、v-else、v-else-if、v-for、v-on、v-bind、v-model、v-slot、v-pre、v-cloak、v-once
而我们主要使用的有:v-html、v-show、v-if、v-else、v-else-if、v-for、v-on、v-bind、v-model
常用标签作用:
v-html:
作用:设置元素的 innerHTML
语法:v-html = "表达式 "
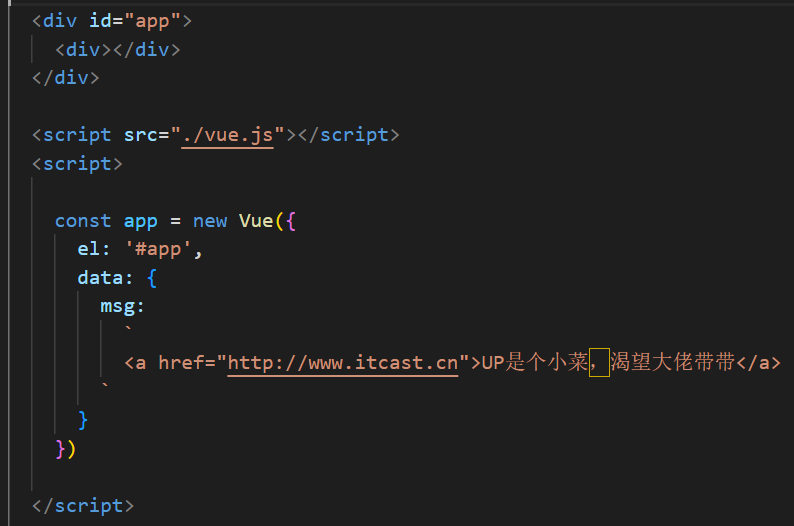
例子:当div标签没有添加v-html指令,运行后页面没有任何内容

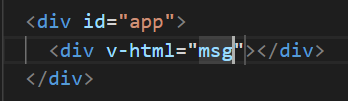
当我们加入v-html后:

会调用下面msg的内容,并在网页显示我们的标签

v-show 与 v-if
- show 作用: 控制元素显示隐藏
- show语法: v-show = “表达式” 表达式值 true 显示, false 隐藏
- if 作用: 控制元素显示隐藏(条件渲染)
- if 语法: v-if = “表达式” 表达式值 true 显示, false 隐藏
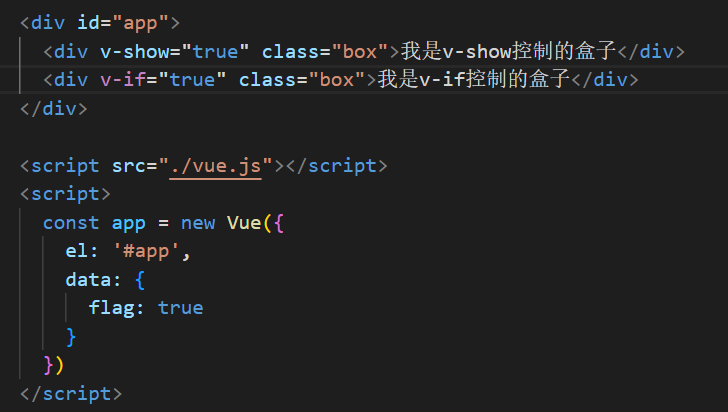
代码展示:

结果展示:

当v-show/v-if指令为true时,则盒子显示,当为false时,盒子隐藏
区别:show 指令与 if 指令的作用非常相似,当show的结果为false时,仅仅是切换了CSS的diplay:none,将盒子隐藏,而if为false时,则是直接将盒子删除。
因此,show主要用于频繁的切换显示隐藏的场景;if用于,要么显示,要么隐藏,不频繁切换的场景。
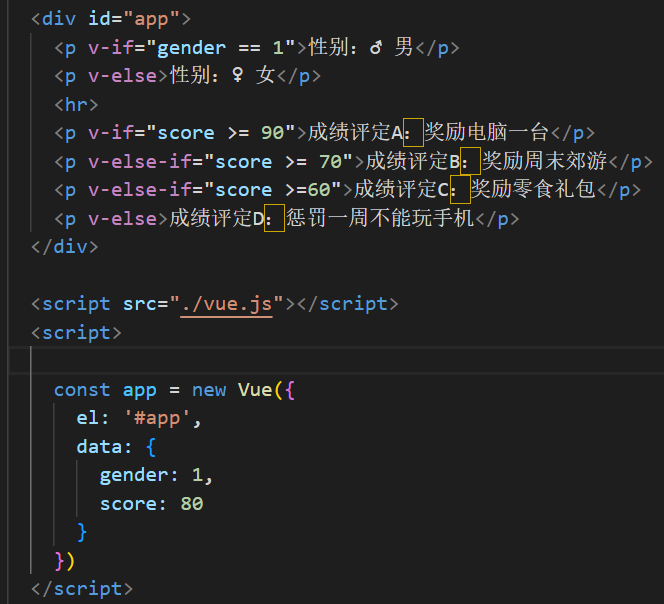
v-else v-else-if
- 作用: 辅助 v-if 进行判断渲染
- 语法: v-else v-else-if = “表达式”
- 注意: 需要紧挨着 v-if 一起使用,当没有v-if 时则会直接报错
代码展示:

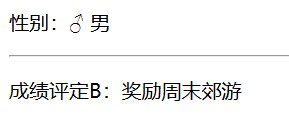
效果展示:
代码中gender为1,score为80,因此从别为男,成绩判定为B

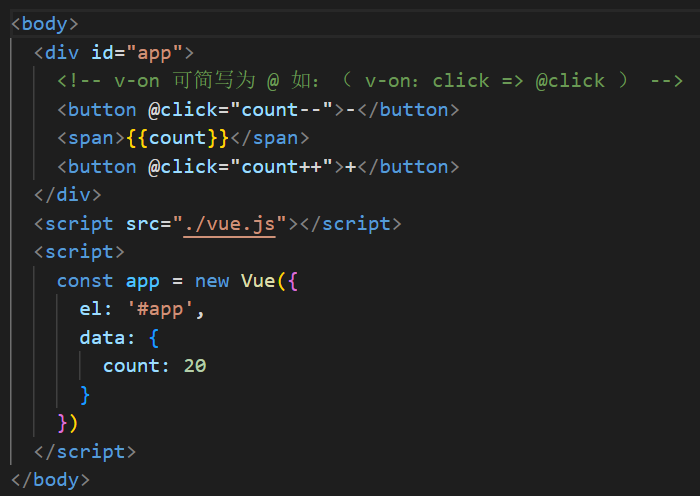
v-on
- 作用: 注册事件 = 添加监听 + 提供处理逻辑
- 语法:
① v-on:事件名 = “内联语句”
② v-on:事件名 = “methods中的函数名”
①代码展示:

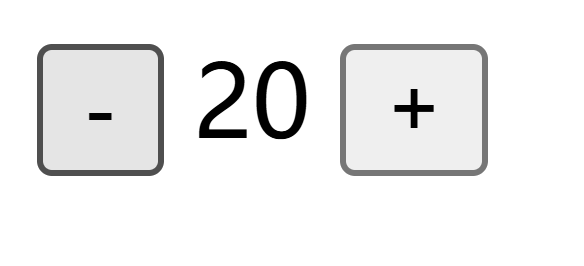
①结果展示:
每当点解 +/- v-on 便会处理 count++/count–

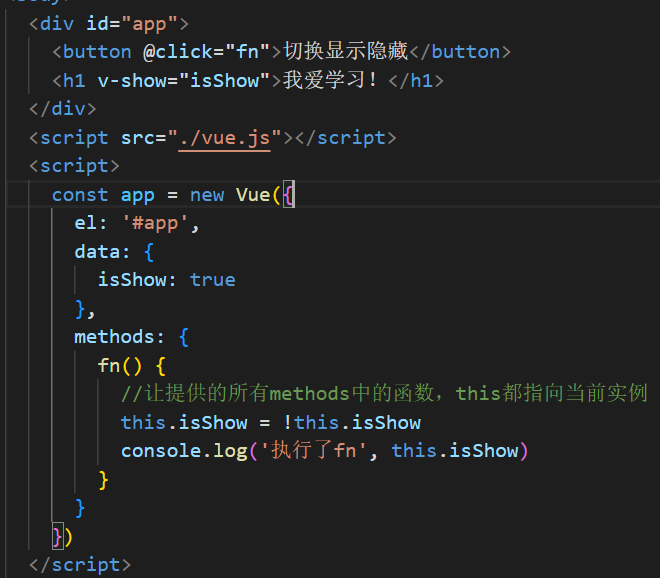
②代码展示

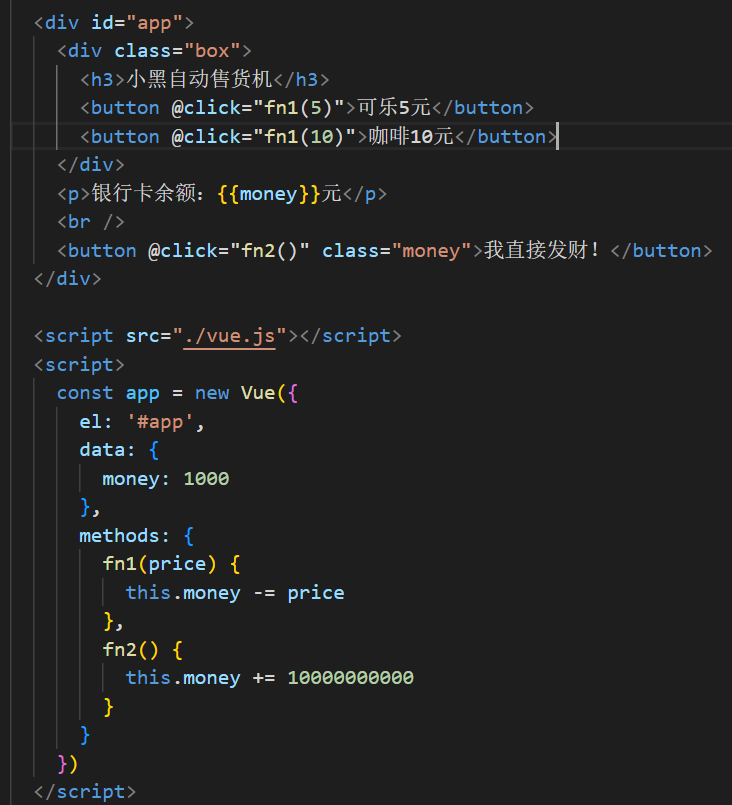
②结果展示:
每当点击切换按钮,便会调用fn(),将isShow改为true/false,从而将”我爱学习“隐藏或显示

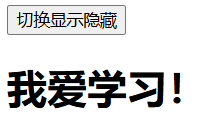
类似的,fn()中也可以传递参数:

v-bind
- 作用: 动态的设置html的标签属性 → src url title …
- 语法: v-bind:属性名=“表达式”
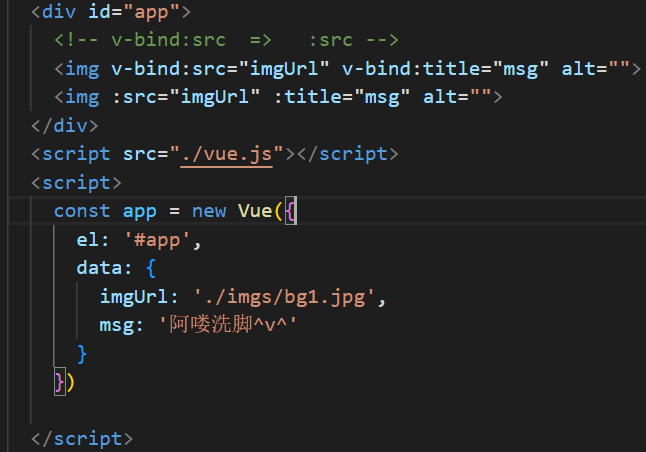
总所周知,我们的指令是无法直接写道我们的样式中的,但当我们添加v-bind后:

结果展示:
通过结果我们可以看到,v-bind:src的结果和:src一样。
因此,我们可以将 v-bind:属性名="表达式"简写为:属性名=“表达式”

v-for
- 作用: 基于数据循环, 多次渲染整个元素 → 数组、对象、数字…
- 遍历数组语法:
v-for = “(item, index) in 数组”
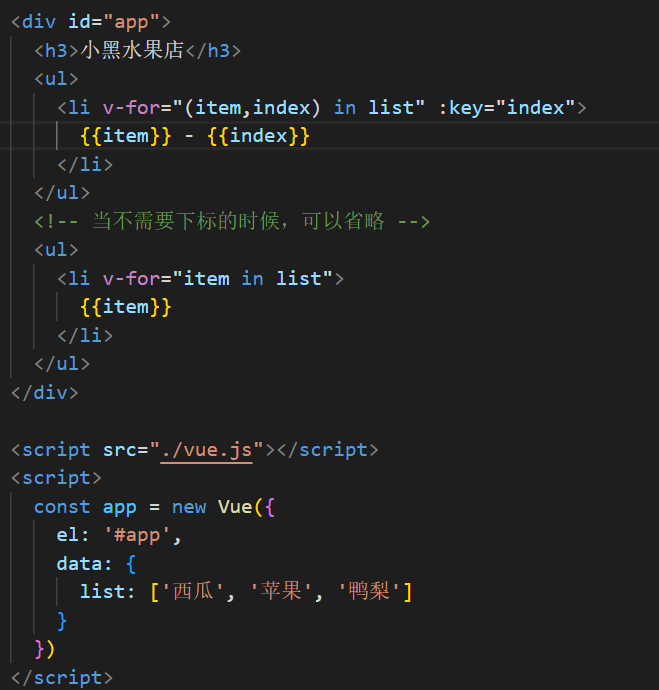
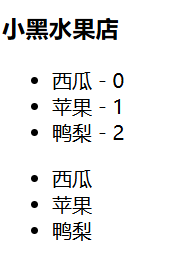
使用v-for 遍历集合 list: [‘西瓜’, ‘苹果’, ‘鸭梨’]

结果展示:
根据结果显示,当我们不需要index时,是可以省略的 v-for = “item in 数组”。
注意:一般我们的 v-for 后面都是要跟一个 :key

v-model
- 作用: 给 表单元素 使用, 双向数据绑定 → 可以快速 获取 或 设置 表单元素内容
① 数据变化 → 视图自动更新
② 视图变化 → 数据自动更新 - 语法: v-model = ‘变量’
代码展示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<!--
v-model 可以让数据和视图,形成双向数据绑定
(1) 数据变化,视图自动变化
(2) 视图变化了,数据自动更新
可以快速的获取或者设置表单元素
-->
账户:<input type="text" v-model="username"> <br><br>
密码:<input type="password" v-model="password"> <br><br>
<button @Click="login">登录</button>
<button @Click="reset">重置</button>
</div>
<script src="./vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
username: '',
password: ''
},
methods: {
login() {
console.log(this.username, this.password);
},
reset() {
console.log("已重置");
this.username = '';
this.password = '';
}
}
})
</script>
</body>
</html>
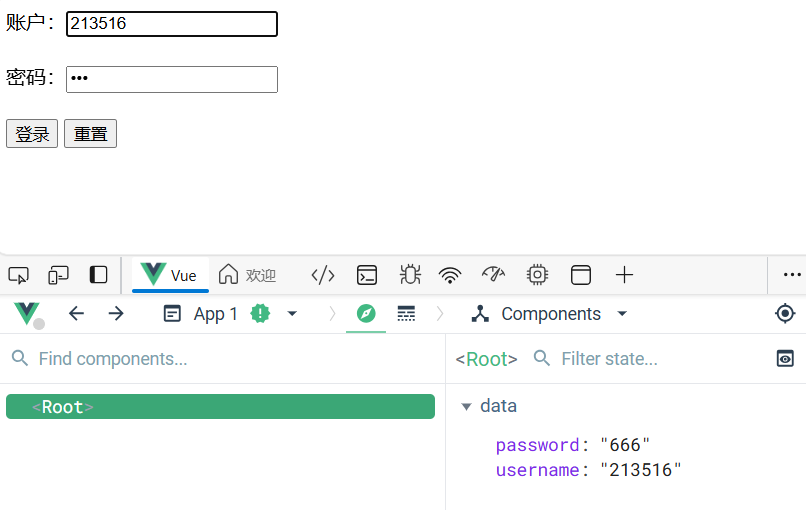
结果展示:
之前我们学的都是单向的,代码 -> 表单元素内容,而添加了v-model后则变成双向的 代码 <-> 表单元素内容





















 1501
1501

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








