指令补充
指令修饰符
通过 “.” 指明一些指令 后缀,不同 后缀 封装了不同的处理操作 → 简化代码
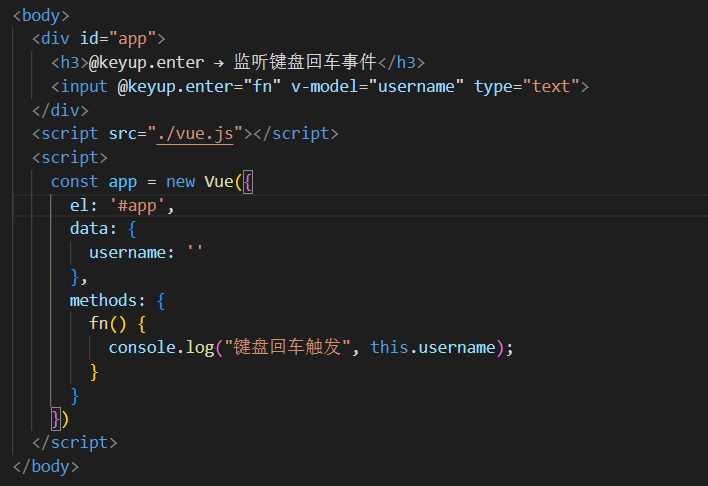
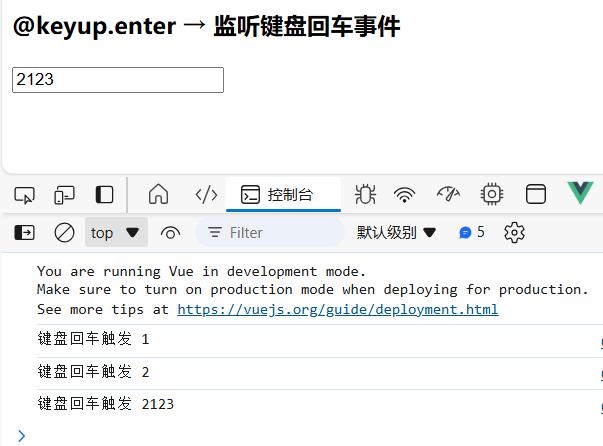
① 按键修饰符 :@keyup.enter → 键盘回车监听

当按下enter,控制台输出”键盘回车触发“加上输入的内容

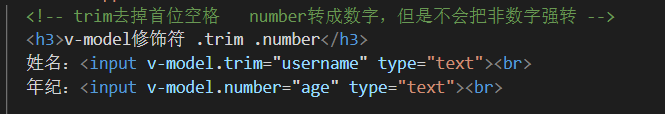
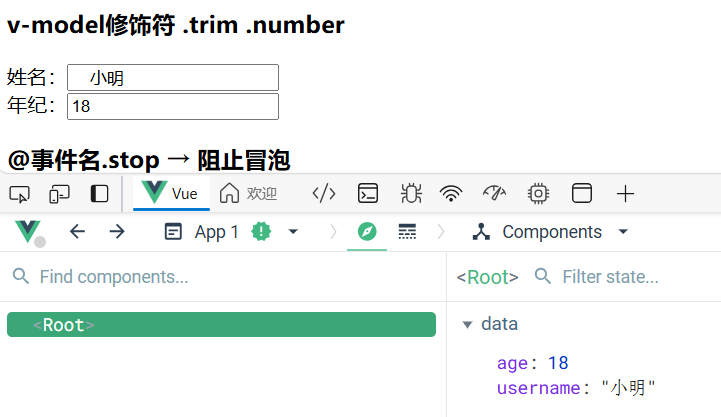
② v-model修饰符
v-model.trim → 去除首尾空格
v-model.number → 转数字

即使我们在小明前面输入了空格,username中也不会有(之去掉首位,中间的不会去掉)

③ 事件修饰符
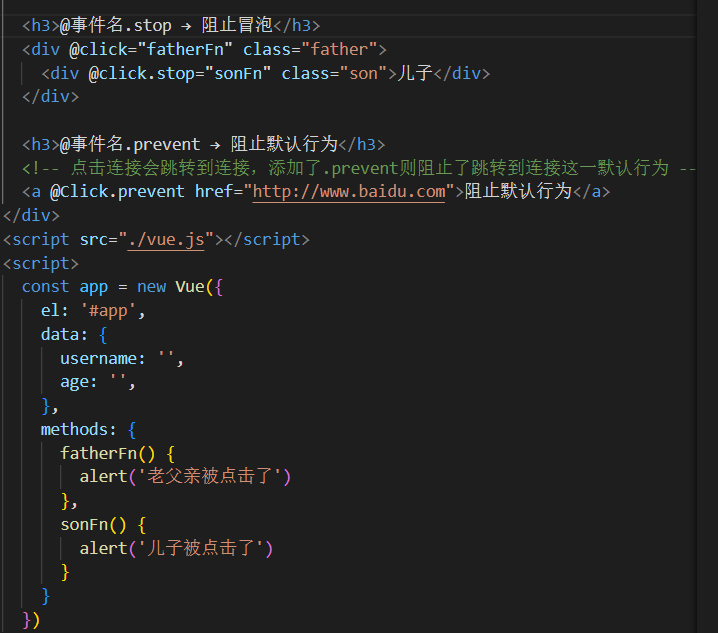
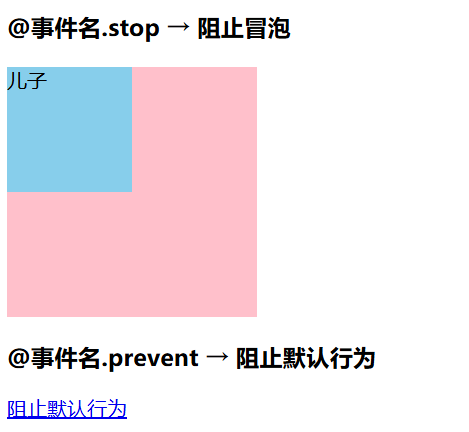
@事件名.stop → 阻止冒泡
@事件名.prevent → 阻止默认行为

在添加 .stop 之前,点击”儿子“区域也会弹出老父亲被点击了,添加后则不会弹出
添加 .prevent 之前,点击 a 标签,则会默认跳到标签所对应的连接,添加后则阻止了这一默认行为

v-bind对样式操作的增强
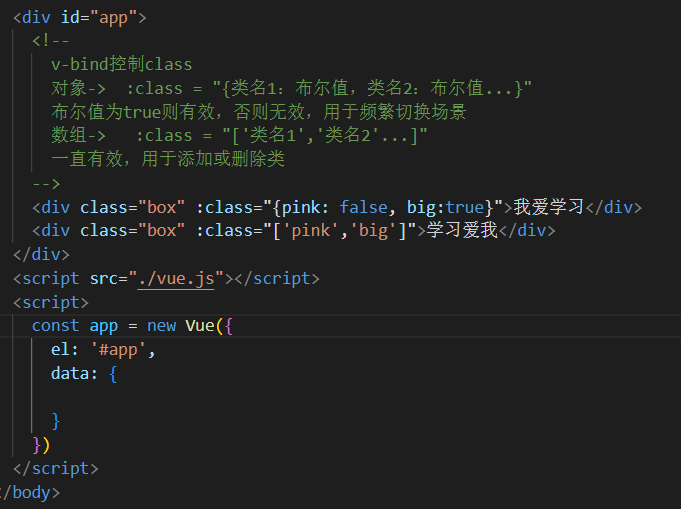
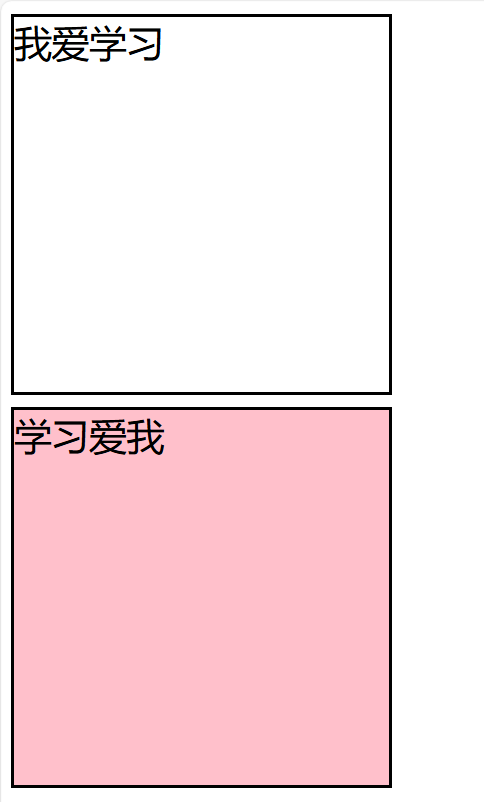
v-bind控制class:对象-> :class = “{类名1:布尔值,类名2:布尔值…}”,布尔值为true则有效,否则无效,用于频繁切换场景
数组-> :class = “[‘类名1’,‘类名2’…]”,一直有效,用于添加或删除类

pink 为 false 则pink无效

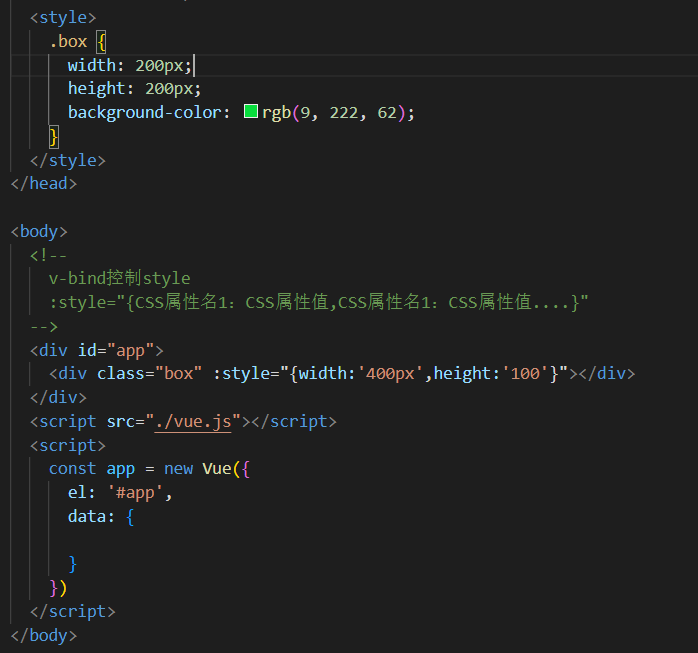
v-bind控制style: style=“{CSS属性名1:CSS属性值,CSS属性名1:CSS属性值…}”

没加 :style对盒子进行修改前

加了之后

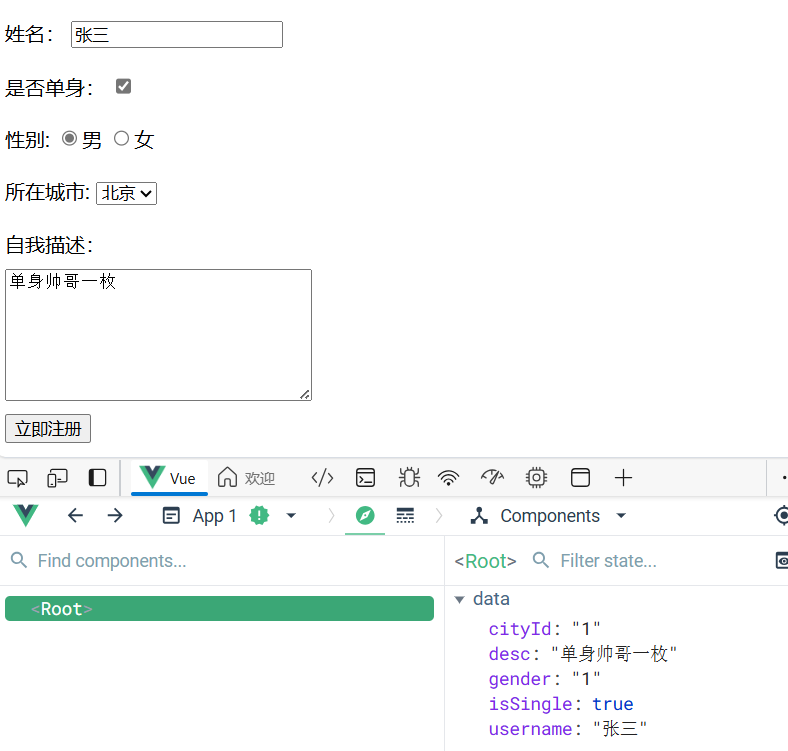
v-model应用于其他表单元素
代码展示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
textarea {
display: block;
width: 240px;
height: 100px;
margin: 10px 0;
}
</style>
</head>
<body>
<div id="app">
<h3>小黑学习网</h3>
姓名:
<input type="text" v-model="username">
<br><br>
是否单身:
<input type="checkbox" v-model="isSingle">
<br><br>
<!--
前置理解:
1. name: 给单选框加上 name 属性 可以分组 → 同一组互相会互斥
2. value: 给单选框加上 value 属性,用于提交给后台的数据
结合 Vue 使用 → v-model
-->
性别:
<input v-model="gender" type="radio" name="gender" value="1">男
<input v-model="gender" type="radio" name="gender" value="2">女
<br><br>
<!--
前置理解:
1. option 需要设置 value 值,提交给后台
2. select 的 value 值,关联了选中的 option 的 value 值
结合 Vue 使用 → v-model
-->
所在城市:
<select v-model="cityId">
<option value="1">北京</option>
<option value="2">上海</option>
<option value="3">成都</option>
<option value="4">南京</option>
</select>
<br><br>
自我描述:
<textarea v-model="desc"></textarea>
<button>立即注册</button>
</div>
<script src="./vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
username: '',
isSingle: false,
gender: "1",
cityId: '1',
desc: ""
}
})
</script>
</body>
</html>
结果展示

computed 计算属性
基础语法
**概念:**基于现有的数据,计算出来的新属性。 依赖的数据变化,自动重新计算。
**语法: **
① 声明在 computed 配置项中,一个计算属性对应一个函数
② 使用起来和普通属性一样使用 {{ 计算属性名 }}
computed: {
计算属性名 () {
基于现有数据,编写求值逻辑
return 结果
}
},
计算属性 → 可以将一段 求值的代码 进行封装
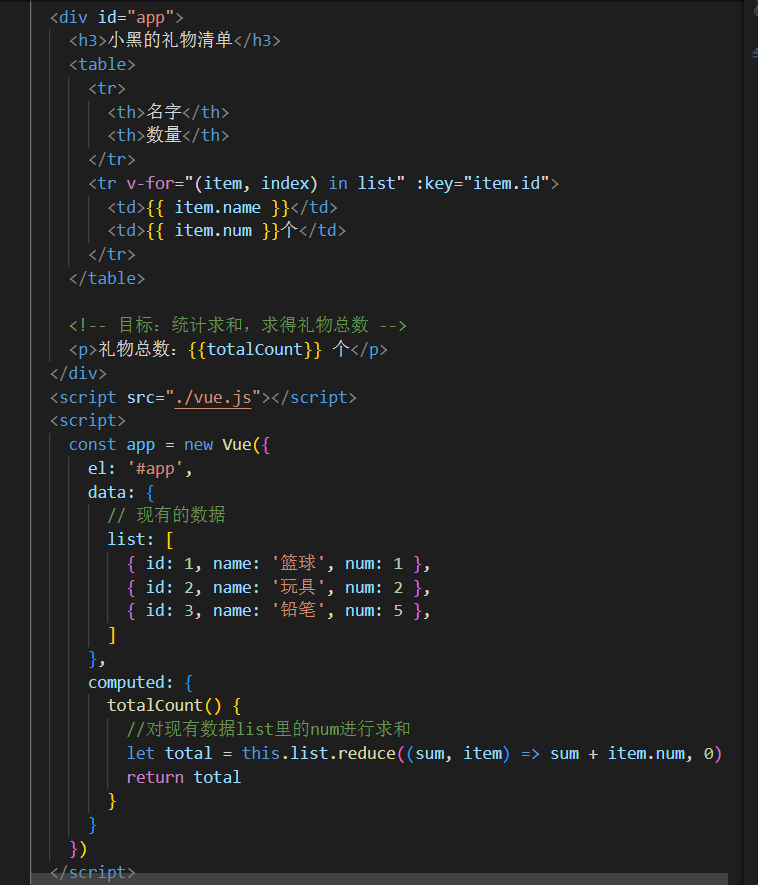
代码展示:

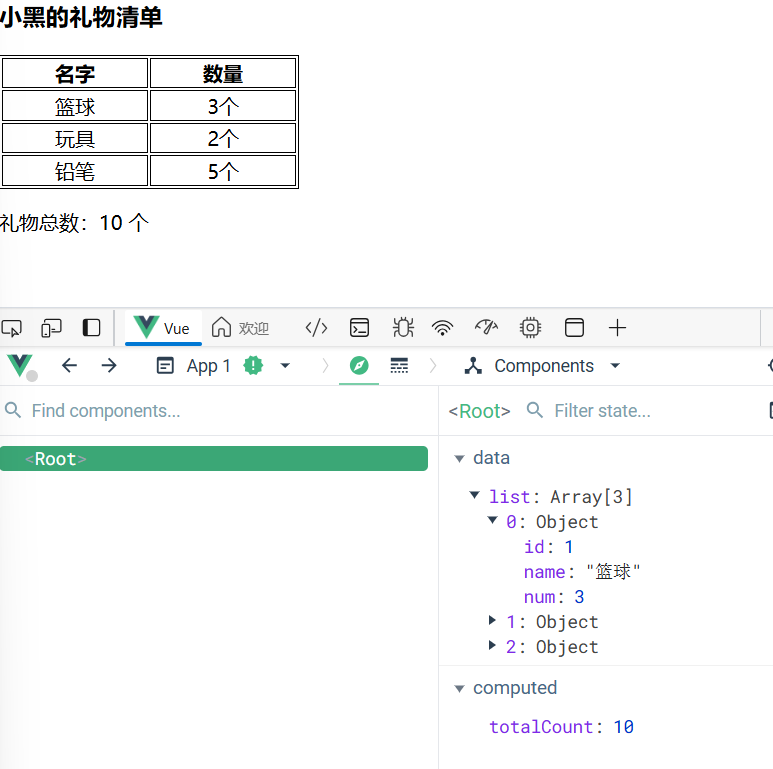
结果展示:






















 1077
1077

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








