前端
对应的前端
Vue异步 使用的是axios 插件 本质上是AJAX
引用方法 cdn引入配置
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
对应的前端样式 是Element-UI组件 同样是用 cdn引入配置
此处应该注意在引入是注意Vue和element-ui组件的引入顺序
后端
Mybatis访问数据库 分页操作用的是PageHelper插件 其他的都是常规操作
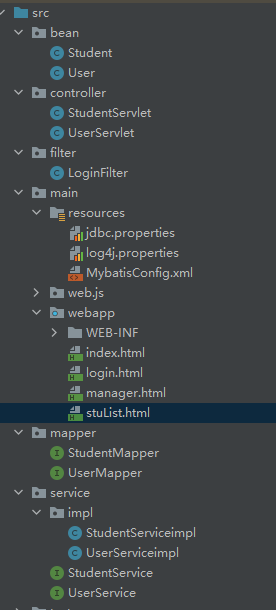
项目结构

对应的Mybatis配置 且需要引入pageHelper的jar包
mybtais配置
<settings>
<setting name="logImpl" value="log4j"/>
<!-- 使全局的映射器启用或禁用缓存。 -->
<setting name="cacheEnabled" value="true"/>
<!-- 全局启用或禁用延迟加载。当禁用时,所有关联对象都会即时加载。 -->
<setting name="lazyLoadingEnabled" value="true"/>
<!-- 当启用时,有延迟加载属性的对象在被调用时将会完全加载任意属性。否则,每种属性将会按需要加载。 -->
<setting name="aggressiveLazyLoading" value="true"/>
<!-- 是否允许单条sql 返回多个数据集 (取决于驱动的兼容性) default:true -->
<setting name="multipleResultSetsEnabled" value="true"/>
<!-- 是否可以使用列的别名 (取决于驱动的兼容性) default:true -->
<setting name="useColumnLabel" value="true"/>
<!-- 允许JDBC 生成主键。需要驱动器支持。如果设为了true,这个设置将强制使用被生成的主键,有一些驱动器不兼容不过仍然可以执行。 default:false -->
<setting name="useGeneratedKeys" value="true"/>
<!-- 指定 MyBatis 如何自动映射 数据基表的列 NONE:不隐射 PARTIAL:部分 FULL:全部 -->
<setting name="autoMappingBehavior" value="PARTIAL"/>
<!-- 这是默认的执行类型 (SIMPLE: 简单; REUSE: 执行器可能重复使用prepared statements语句;BATCH: 执行器可以重复执行语句和批量更新) -->
<setting name="defaultExecutorType" value="SIMPLE"/>
<!-- 使用驼峰命名法转换字段。 -->
<setting name="mapUnderscoreToCamelCase" value="true"/>
<!-- 设置本地缓存范围 session:就会有数据的共享 statement:语句范围 (这样就不会有数据的共享 ) defalut:session -->
<setting name="localCacheScope" value="SESSION"/>
<!-- 设置但JDBC类型为空时,某些驱动程序 要指定值,default:OTHER,插入空值时不需要指定类型 -->
<setting name="jdbcTypeForNull" value="NULL"/>
</settings>
mybatis中引入pagehelper
<plugins>
<plugin interceptor="com.github.pagehelper.PageHelper">
<property name="dialect" value="mysql"/>
<property name="offsetAsPageNum" value="false"/>
<property name="rowBoundsWithCount" value="false"/>
<property name="pageSizeZero" value="true"/>
<property name="reasonable" value="false"/>
<property name="supportMethodsArguments" value="false"/>
<property name="returnPageInfo" value="none"/>
</plugin>
</plugins>
Mybatis中对应的映射配置文件
<mappers>
<package name="mapper"/>
</mappers>
配置文件 剩下都是 常规操作
对应配置jdbc.properties和log4j.properties
对应的jdbc中 url 对应的mysql数据库 版本过高的需要加时区
过滤器 LoginFilter
@Override
public void doFilter(ServletRequest servletRequest, ServletResponse servletResponse, FilterChain filterChain) throws IOException, ServletException {
try {
// 将请求和响应对象转换为和HTTP协议相关
HttpServletRequest request = (HttpServletRequest) servletRequest;
HttpServletResponse response = (HttpServletResponse) servletResponse;
// 获取会话域对象中数据
Object username = request.getSession().getAttribute("username");
// 判断用户名 如果用户名为空 // 重定向到 登录页面
if(username == null || "".equals(username)){
// 动态获得虚拟目录
response.sendRedirect(request.getContextPath()+"/login.html");
return;
}
// 放行
filterChain.doFilter(request,response);
}catch (Exception e){
e.printStackTrace();
}
}
登录页面前端效果

上图实现对应的前端代码
rules: { //校验规则
username: [
{required: true, message: '请输入用户名', trigger: 'blur'}
],
password: [
{required: true, message: '请输入密码', trigger: 'blur'}
]
}

之后就是控制层调用service ,Mybatis进行查表 将最后的查询结果进行返回
@Select("SELECT * FROM user WHERE username=#{username} AND password=#{password}")
public abstract List<User> login(User user);
对应后台登录中的代码 通过后台返回的集合长度 进行判断是否登录成功
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
req.setCharacterEncoding("UTF-8");
resp.setContentType("text/html;charset=UTF-8");
String username = req.getParameter("username");
String password = req.getParameter("password");
User user = new User(username,password);
List<User> list = service.login(user);
if(list.size() != 0) {
//将用户名存入会话域当中 给过滤器进行判断
req.getSession().setAttribute("username",username);
resp.getWriter().write("true");
}else {
resp.getWriter().write("false");
}
}
下来就是常规的增删改查
用这段代码 进行区分对应前端调用的方法
String method = req.getParameter("method");
if(method.equals("selectByPage")) {
//分页查询功能
selectByPage(req,resp);
}else if(method.equals("addStu")){
addStu(req,resp);
}else if(method.equals("updateStu")){
updateStu(req,resp);
}else if(method.equals("deleteStu")){
deleteStu(req,resp);
}
MyBatis注解 进行查询数据库
@Select("SELECT * FROM student")
public abstract List<Student> selectAll();
@Insert("INSERT INTO student VALUES (#{id},#{name},#{age})")
public abstract void addStu(Student stu);
@Update("UPDATE student SET id=#{id},name=#{name},age=#{age} WHERE id=#{id}")
public abstract void updateStu(Student stu);
@Delete("DELETE FROM student WHERE id=#{id}")
public abstract void deleteStu(String id);
本文最大的难点就是分页查询
对应前端Vue分页展示

对于分页前端Vue 传入两个值 给后端 分别是currentPage 和 pageSize 当前页面 以及页面显示数目的大小
Vue前台代码
selectByPage() {
axios.post("studentServlet", "method=selectByPage¤tPage=" + this.pagination.currentPage + "&pageSize=" + this.pagination.pageSize).then(resp => {
success :data =>{
console.info(data)
}
this.tableData = resp.data.list;
this.pagination.currentPage = resp.data.pageNum;
this.pagination.total = resp.data.total;
});
},
后端对于分页操作的代码
对参数进行非空处理避免 服务器 报异常
String currentPage = req.getParameter("currentPage");
String pageSize = req.getParameter("pageSize");
if (currentPage == null || "".equals(currentPage.trim())) {
currentPage = "1";
}
if (pageSize == null || "".equals(pageSize.trim())) {
pageSize = "3";
}
List<Student> all = service.selectByPage(Integer.parseInt(currentPage), Integer.parseInt(pageSize));
PageInfo<Student> pageInfo = new PageInfo<Student>(all);
try {
String json = new ObjectMapper().writeValueAsString(pageInfo);
resp.getWriter().write(json);
} catch (Exception e) {
e.printStackTrace();
}
对应ServiceImpl实现类 使用的是 Pagehelper插件
将查询的结果传递给 List<Student> stu;将其返回给控制层 使用PageInfo来封装查询的数据 实例化PageInfo
PageInfo<Student> pageInfo = new PageInfo<Student>(all);
// PageHelper.startPage中 第一个参数表示从第几页开始,第二个参数表示一页多少条记录,第三个参数表示是否返回总的真实记录数
page = PageHelper.startPage(currentPage, pageSize,true);
stu = mapper.selectAll();





















 6110
6110











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








